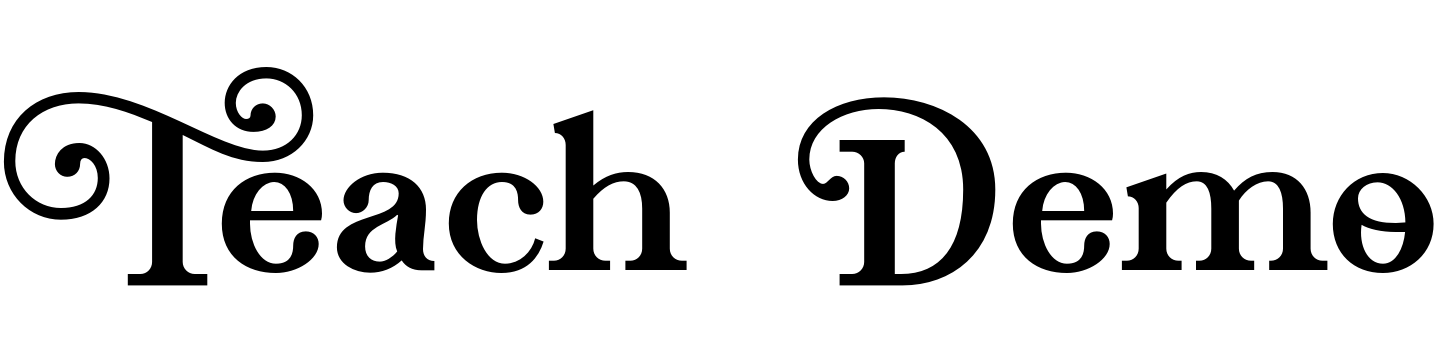
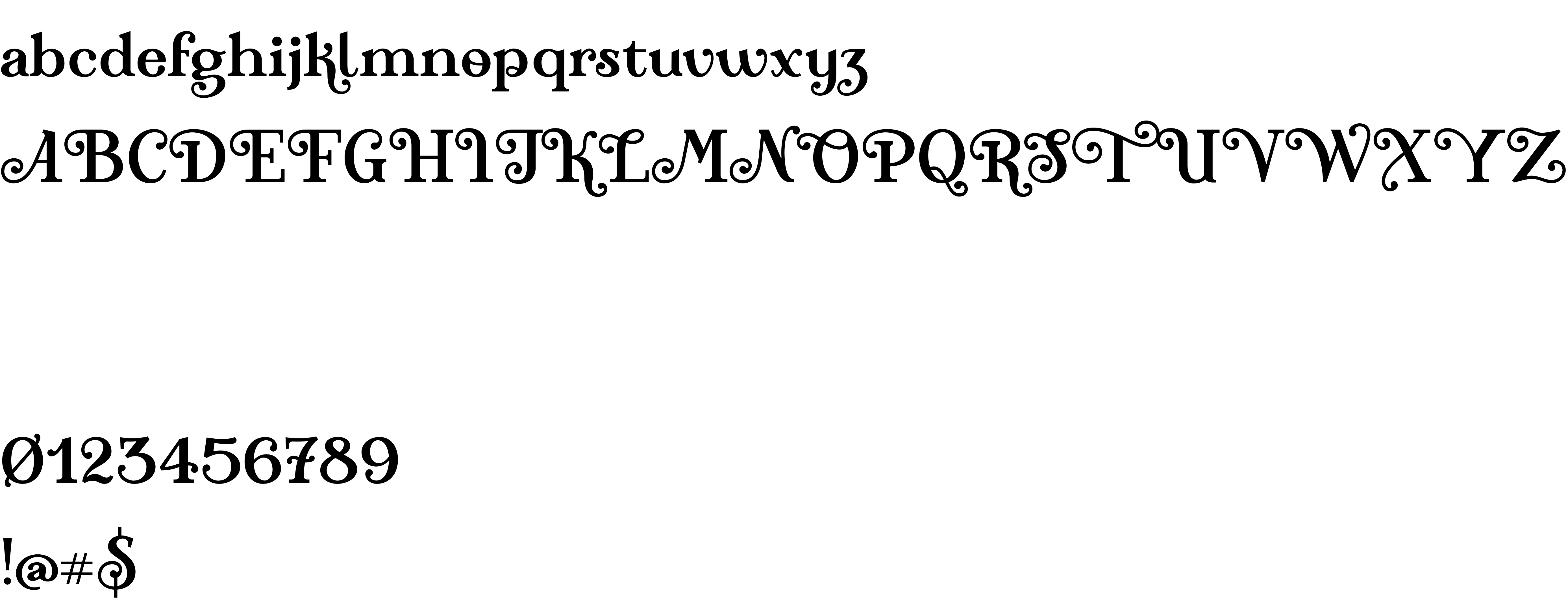
On our website you can download font Teach Demo version Version 1.000;PS 001.000;hotconv 1.0.88;makeotf.lib2.5.64775, which belongs to the family Teach Demo (subfamily Regular). Manufacturer by Roland Huse. Designer - Moataz Ahmed (You can contact the designer at: http://www.moatazahmed.com).Download Teach Demo free on MyFonts.club. It size - only 21.64 KB All right reserved Copyright © 2018 by Moataz Ahmed. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 84 times |
| size | 21.64 KB |
| Family | Teach Demo |
| Subfamily | Regular |
| Full name | TeachDemo-Regular |
| PostScript name | TeachDemo-Regular |
| Preferred family | Teach Demo |
| Preferred subfamily | Regular |
| Version | Version 1.000;PS 001.000;hotconv 1.0.88;makeotf.lib2.5.64775 |
| Unique ID | 1.000;UKWN;TeachDemo-Regular |
| Designer | Moataz Ahmed |
| Designer URL | http://www.moatazahmed.com |
| Trademark | Please refer to the Copyright section for the font trademark attribution notices. |
| Manufacturer | Roland Huse |
| Vendor URL | https://rolandhuse.com |
| Copyright | Copyright © 2018 by Moataz Ahmed. All rights reserved. |
| Vendor ID | UKWN |

You can connect the font Teach Demo to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=teach-demo" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=teach-demo);
Activate this font for text in your CSS styles file::
font-family: 'Teach Demo', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=teach-demo" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Teach Demo', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Teach Demo!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.