On our website you can download font Text In Gothic version Version 1.0, which belongs to the family Text In Gothic (subfamily Regular). Manufacturer by http://fontstruct.com. Designer - Luan016 (You can contact the designer at: http://fontstruct.com/fontstructions/show/736025).Download Text In Gothic free on MyFonts.club. It size - only 21.32 KB All right reserved Copyright Luan016 2012. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 36 times |
| size | 21.32 KB |
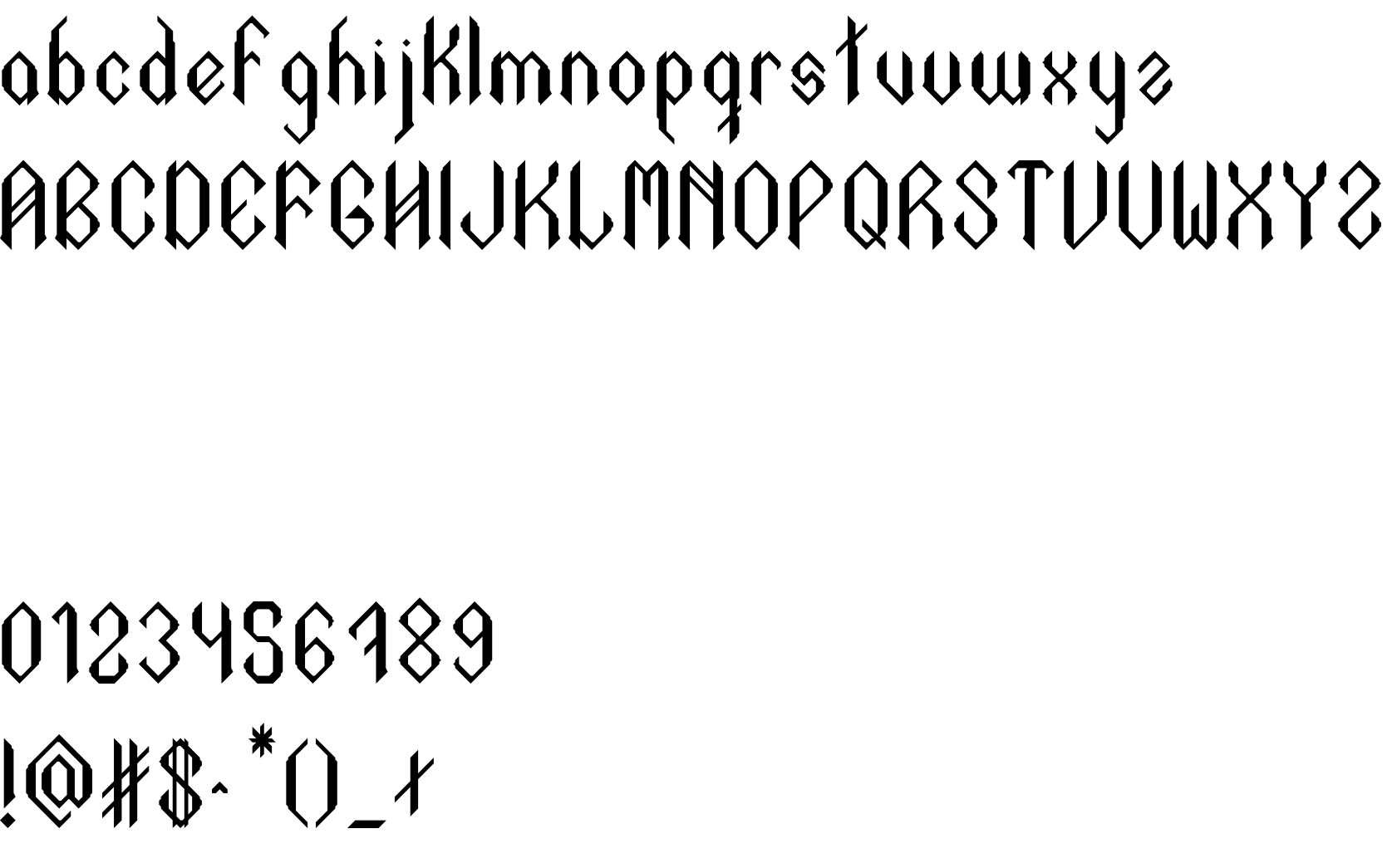
| Family | Text In Gothic |
| Subfamily | Regular |
| Full name | Text In Gothic Regular |
| PostScript name | Text-In-Gothic |
| Version | Version 1.0 |
| Unique ID | FontStruct Text In Gothic |
| Description | “Text In Gothic” was built with FontStruct |
| Designer | Luan016 |
| Designer URL | http://fontstruct.com/fontstructions/show/736025 |
| Trademark | FontStruct is a trademark of FSI FontShop International GmbH |
| Manufacturer | http://fontstruct.com |
| Vendor URL | http://www.fontshop.com |
| Copyright | Copyright Luan016 2012 |
| License URL | http://creativecommons.org/licenses/by-sa/3.0/ |
| License Description | Creative Commons Attribution Share Alike |
| Vendor ID | FSTR |
| Sample text | Five big quacking zephyrs jolt my wax bed |

You can connect the font Text In Gothic to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=text-gothic" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=text-gothic);
Activate this font for text in your CSS styles file::
font-family: 'Text In Gothic', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=text-gothic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Text In Gothic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Text In Gothic!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.