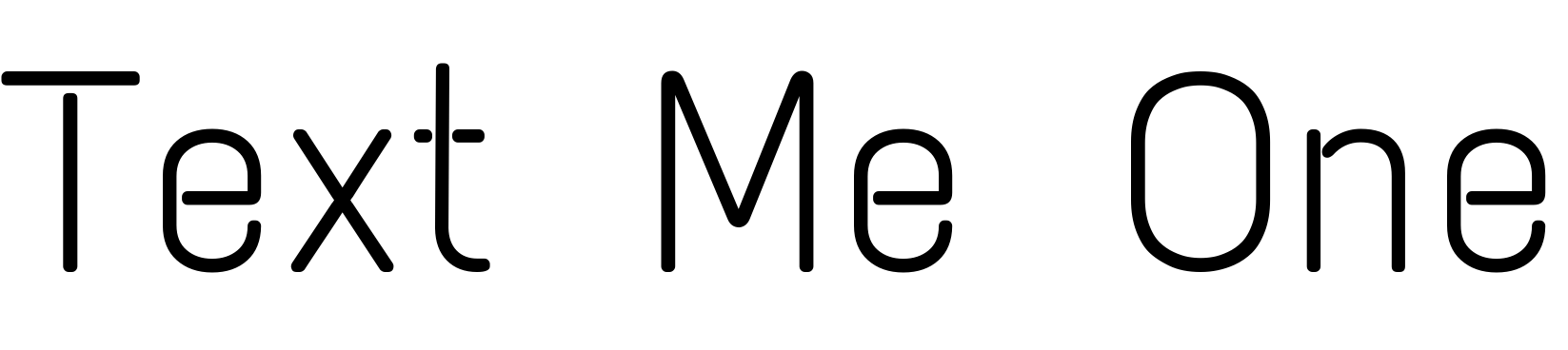
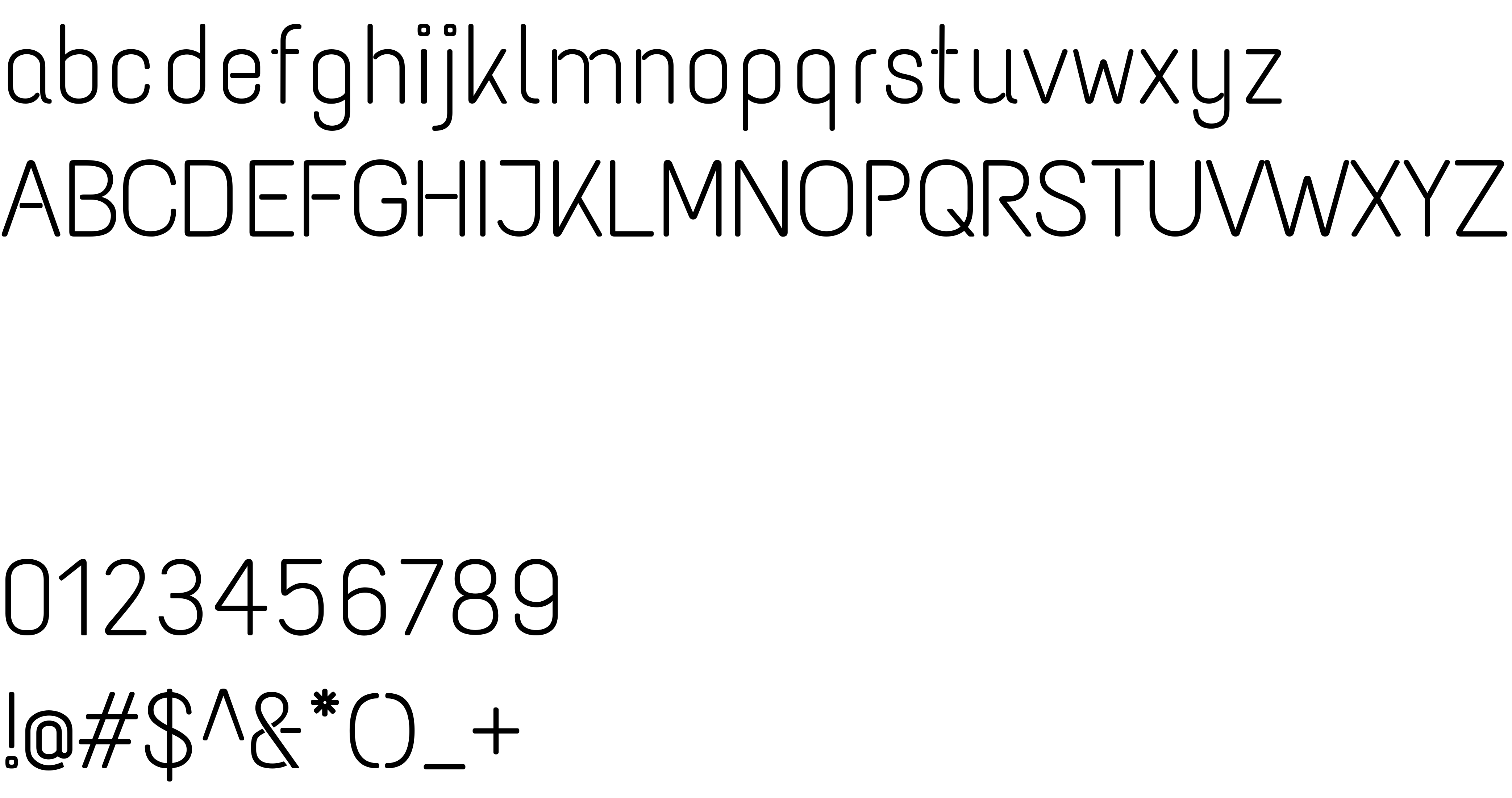
On our website you can download font Text Me One version Version 1.003, which belongs to the family Text Me One (subfamily Regular). Manufacturer by Julia Petretta. Designer - Julia PetrettaDownload Text Me One free on MyFonts.club. It size - only 36.48 KB All right reserved Copyright (c) 2012, Julia Petretta ([email protected]), with Reserved Font Name 'Text Me'. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 111 times |
| size | 36.48 KB |
| Family | Text Me One |
| Subfamily | Regular |
| Full name | Text Me One |
| PostScript name | TextMeOne-Regular |
| Version | Version 1.003 |
| Unique ID | JuliaPetretta: Text Me One: 2012 |
| Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Designer | Julia Petretta |
| Trademark | Text Me is a trademark of Julia Petretta. |
| Manufacturer | Julia Petretta |
| Copyright | Copyright (c) 2012, Julia Petretta ([email protected]), with Reserved Font Name 'Text Me' |
| License URL | http://scripts.sil.org/OFL |
| License Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Vendor ID | pyrs |

You can connect the font Text Me One to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=text-me-one" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=text-me-one);
Activate this font for text in your CSS styles file::
font-family: 'Text Me One', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=text-me-one" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Text Me One', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Text Me One!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.