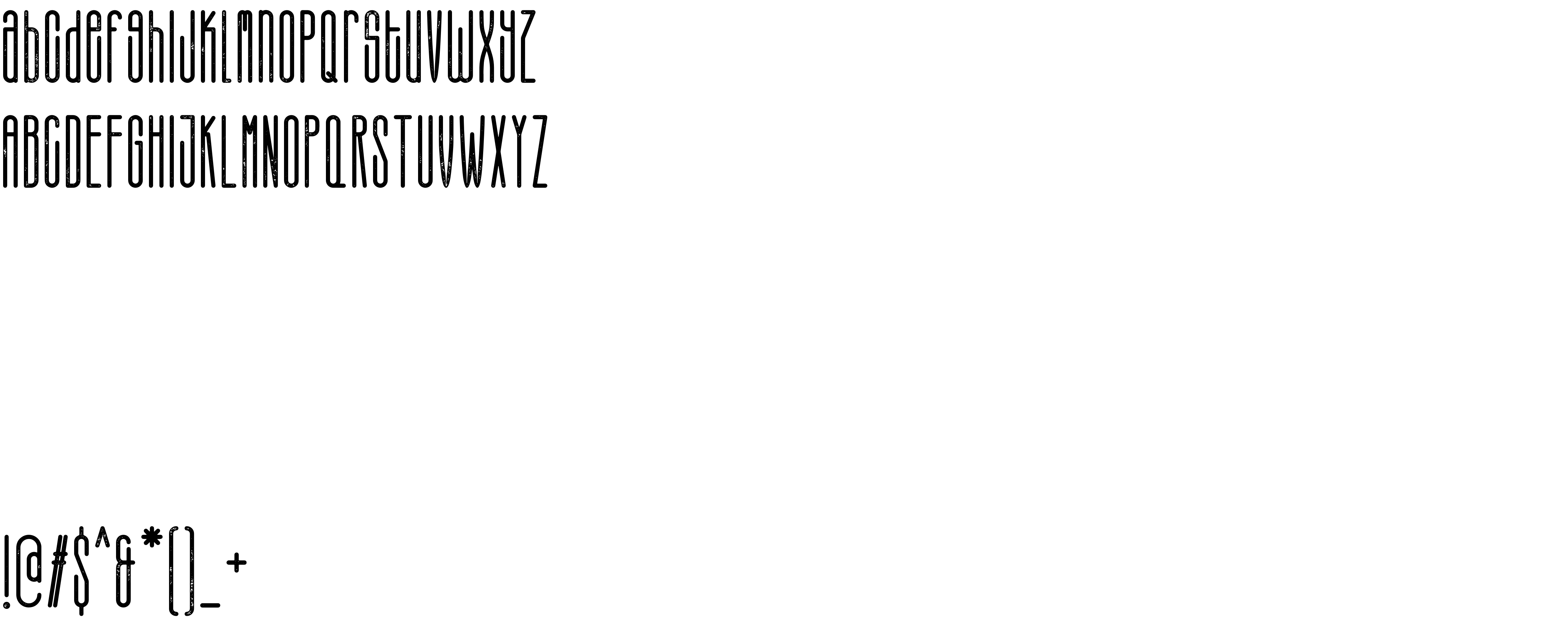
On our website you can download font Therlalu - Free Vers version Version 1.002;Fontself Maker 3.0.0-3, which belongs to the family Therlalu - Free Vers (subfamily Regular). Manufacturer by Putracetol Studio. Designer - Putra Novembria Candra Kusuma (You can contact the designer at: https://creativemarket.com/putracetol).Download Therlalu - Free Vers free on MyFonts.club. It size - only 66.22 KB All right reserved ©2018. Putracetol Studio.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 44 times |
| size | 66.22 KB |
| Family | Therlalu - Free Vers |
| Subfamily | Regular |
| Full name | Therlalu - Free Vers |
| PostScript name | TherlaluFreeVersRegular |
| Preferred family | Therlalu - Free Vers |
| Preferred subfamily | Regular |
| Version | Version 1.002;Fontself Maker 3.0.0-3 |
| Unique ID | 1.002;TherlaluFreeVersRegular |
| Description | Professional Graphic Designer with 8 years of Experience. Logo, Font and Icon Maker. Just google "putracetol". |
| Designer | Putra Novembria Candra Kusuma |
| Designer URL | https://creativemarket.com/putracetol |
| Trademark | Putracetol Studio.™ |
| Manufacturer | Putracetol Studio |
| Vendor URL | https://creativemarket.com/putracetol |
| Copyright | ©2018. Putracetol Studio. |
| Vendor ID | XXXX |

You can connect the font Therlalu - Free Vers to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=therlalu-free-vers" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=therlalu-free-vers);
Activate this font for text in your CSS styles file::
font-family: 'Therlalu - Free Vers', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=therlalu-free-vers" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Therlalu - Free Vers', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Therlalu - Free Vers!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.