On our website you can download font Thintel version Version 1.0, which belongs to the family Thintel (subfamily Regular). Manufacturer by http://fontstruct.com. Designer - skeddles (You can contact the designer at: http://fontstruct.com/fontstructions/show/1210990).Download Thintel free on MyFonts.club. It size - only 13.54 KB All right reserved Copyright skeddles 2015. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 172 times |
| size | 13.54 KB |
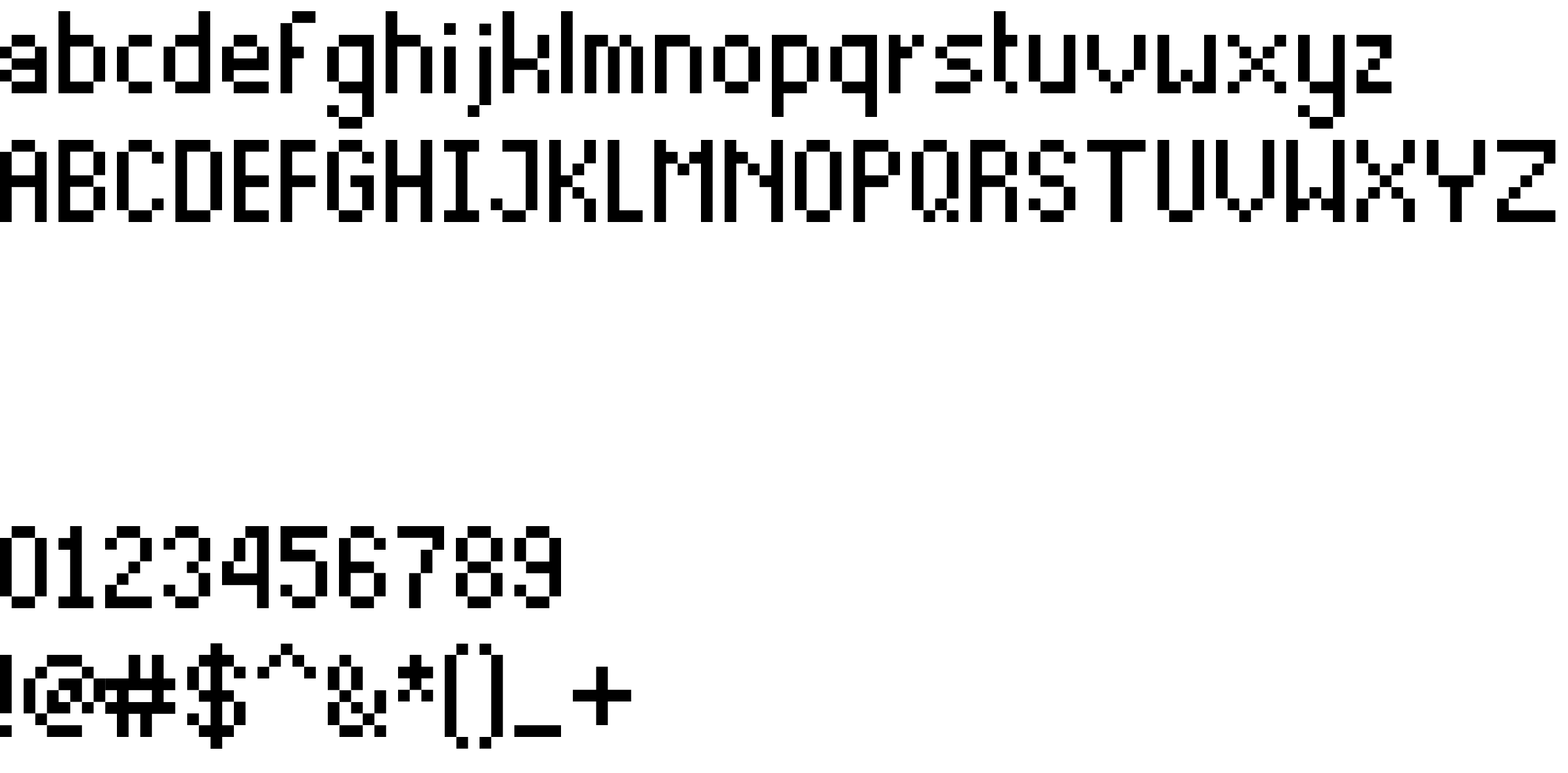
| Family | Thintel |
| Subfamily | Regular |
| Full name | Thintel Regular |
| PostScript name | Thintel |
| Version | Version 1.0 |
| Unique ID | FontStruct Thintel |
| Description | “Thintel” was built with FontStruct |
| Designer | skeddles |
| Designer URL | http://fontstruct.com/fontstructions/show/1210990 |
| Trademark | FontStruct is a trademark of FSI FontShop International GmbH |
| Manufacturer | http://fontstruct.com |
| Vendor URL | http://www.fontshop.com |
| Copyright | Copyright skeddles 2015 |
| License URL | http://creativecommons.org/licenses/by-sa/3.0/ |
| License Description | Creative Commons Attribution Share Alike |
| Vendor ID | FSTR |
| Sample text | Five big quacking zephyrs jolt my wax bed |

You can connect the font Thintel to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=thintel" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=thintel);
Activate this font for text in your CSS styles file::
font-family: 'Thintel', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=thintel" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Thintel', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Thintel!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.