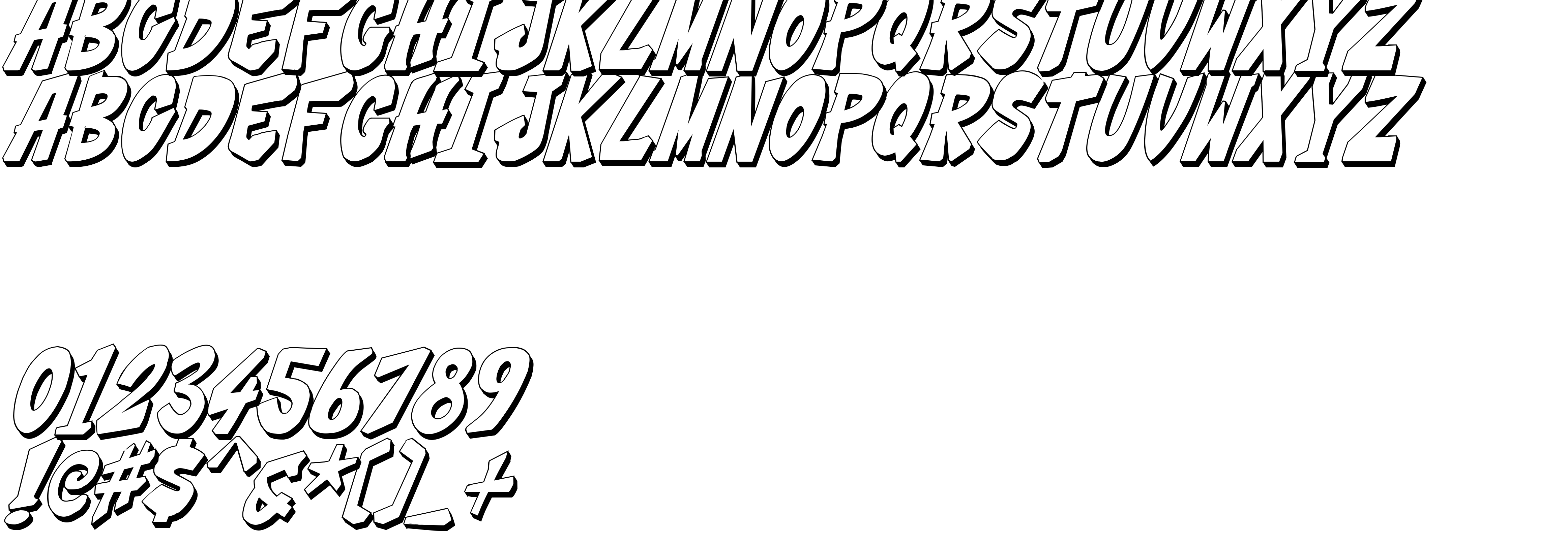
On our website you can download font THWACK!!! version Version 1.001 defined space character; changed ID settings, which belongs to the family THWACK!!! (subfamily THWACK!!!). Designer - Jim KalogiratosDownload THWACK!!! free on MyFonts.club. It size - only 41.05 KB All right reserved BLACK MANTIS OPERATIONS © 1998 [email protected] - Designed and Created by Jim Kalogiratos - *CHARITYWARE* - if you use this font commercially, make what you feel as an appropriate donation to your favorite charity . You may not sell or package this font for any commercial gain ! ... Voodoo Hoodoo Curses on you if you DO ! :). You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 180 times |
| size | 41.05 KB |
| Family | THWACK!!! |
| Subfamily | THWACK!!! |
| Full name | THWACK!!! |
| PostScript name | THWACK!!! |
| Version | Version 1.001 defined space character; changed ID settings |
| Unique ID | FONTLAB30:TTEXPORT |
| Designer | Jim Kalogiratos |
| Copyright | BLACK MANTIS OPERATIONS © 1998 [email protected] - Designed and Created by Jim Kalogiratos - *CHARITYWARE* - if you use this font commercially, make what you feel as an appropriate donation to your favorite charity . You may not sell or package this font for any commercial gain ! ... Voodoo Hoodoo Curses on you if you DO ! :) |
| Vendor ID | PYRS |

You can connect the font THWACK!!! to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=thwack-0" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=thwack-0);
Activate this font for text in your CSS styles file::
font-family: 'THWACK!!!', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=thwack-0" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'THWACK!!!', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with THWACK!!!!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.