On our website you can download font Ticketing version Version 1.01, 2011, which belongs to the family Ticketing (subfamily Regular). Manufacturer by K-Type. Designer - Keith Bates (You can contact the designer at: http://www.k-type.com/).Download Ticketing free on MyFonts.club. It size - only 115.37 KB All right reserved Copyright (c) 2010 by K-Type. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 213 times |
| size | 115.37 KB |
| Family | Ticketing |
| Subfamily | Regular |
| Full name | Ticketing |
| PostScript name | Ticketing |
| Preferred family | Ticketing |
| Version | Version 1.01, 2011 |
| Unique ID | 1.000;pyrs;Ticketing |
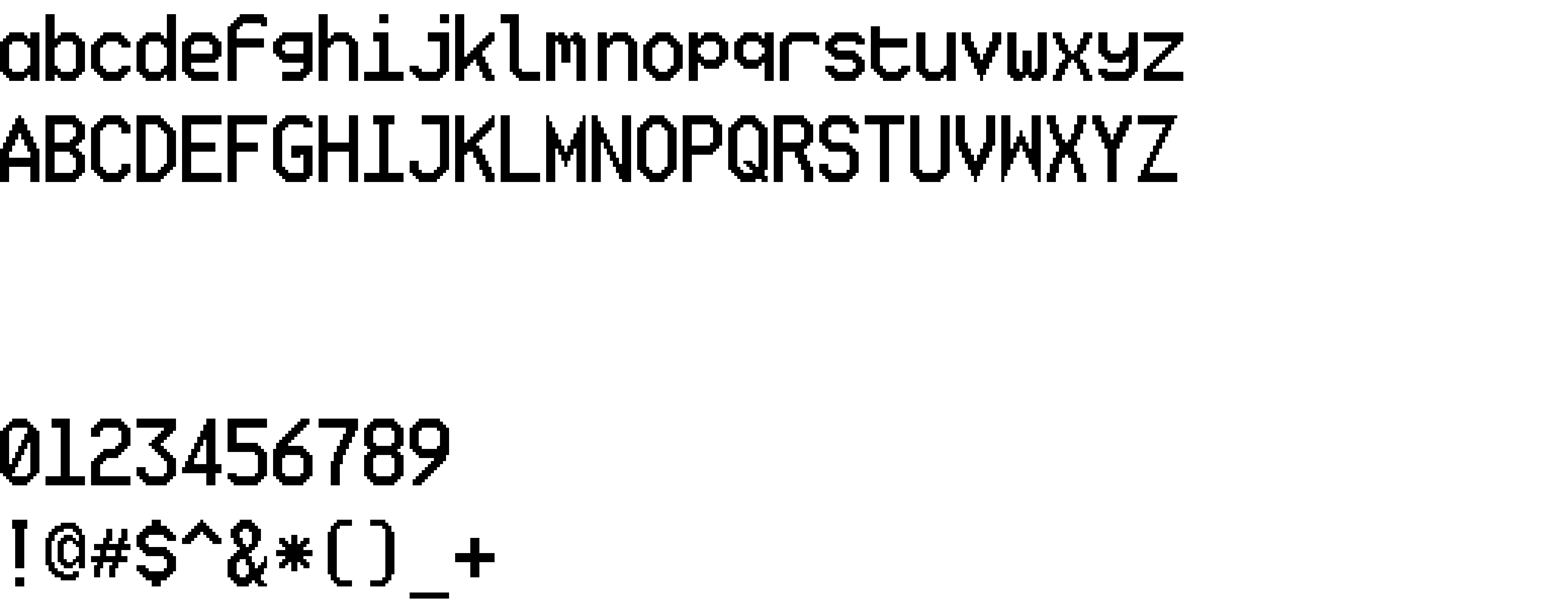
| Description | Ticketing (version 1.01) by Keith Bates • © 2010, 2011 www.k-type.com • [email protected] • TICKETING is a monospaced font loosely based on the pixel style lettering of electronic ticketing but with a larger x-height. |
| Designer | Keith Bates |
| Designer URL | http://www.k-type.com/ |
| Trademark | Ticketing is a trademark of K-Type. |
| Manufacturer | K-Type |
| Vendor URL | http://www.k-type.com/ |
| Copyright | Copyright (c) 2010 by K-Type. All rights reserved. |
| License URL | http://www.k-type.com/?page_id=18 |
| License Description | K-TYPE LICENCE AGREEMENT |
| Vendor ID | pyrs |

You can connect the font Ticketing to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=ticketing" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=ticketing);
Activate this font for text in your CSS styles file::
font-family: 'Ticketing', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=ticketing" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Ticketing', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Ticketing!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.