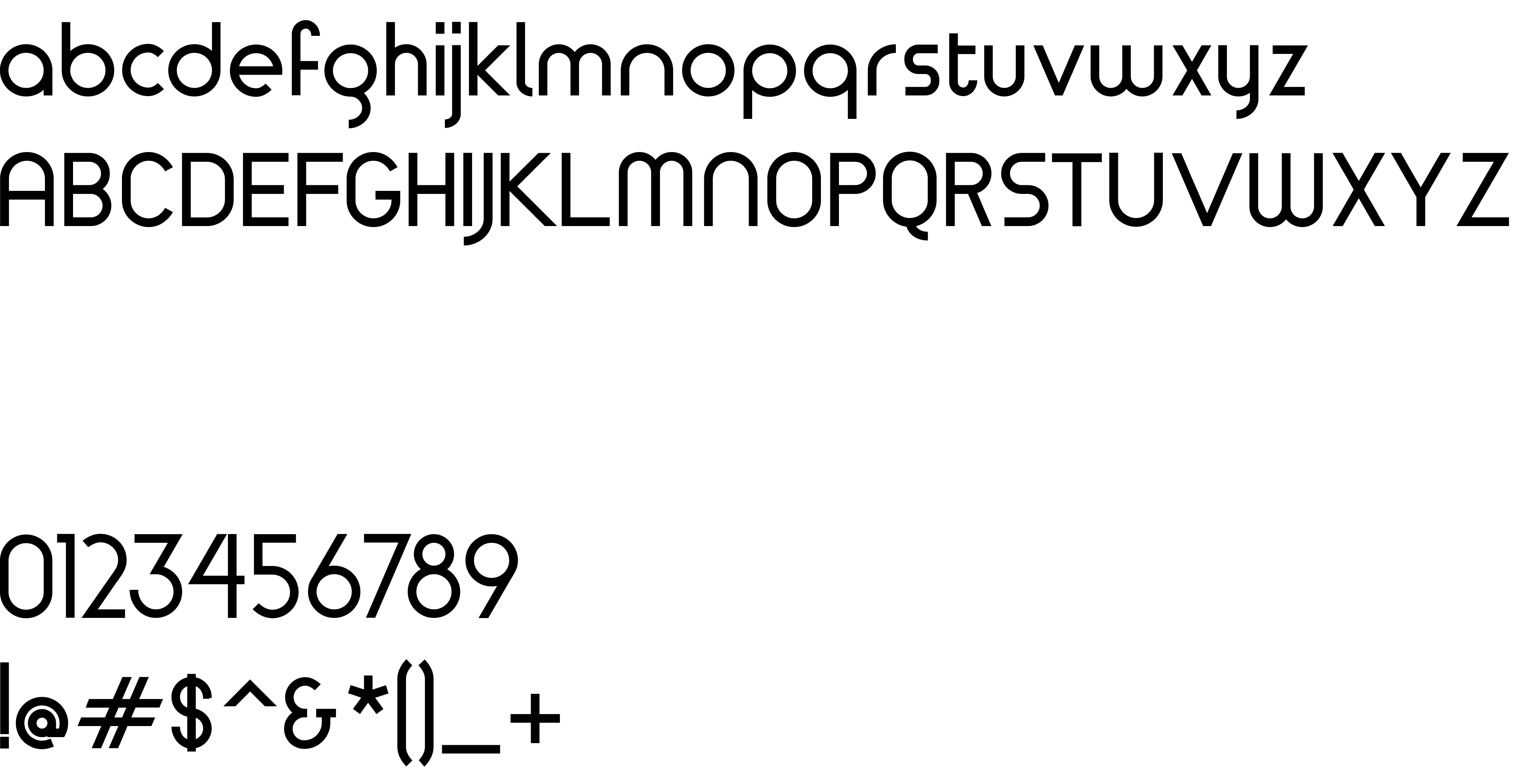
On our website you can download font TimeBurner version Version 1.003 2012, which belongs to the family TimeBurner (subfamily Regular). Manufacturer by Andres Moreno Walter. Designer - NimaVisual (You can contact the designer at: nimavisual.be.net).Download TimeBurner free on MyFonts.club. It size - only 61.31 KB All right reserved Copyright (c) 2012 by Andres Moreno Walter. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 145 times |
| size | 61.31 KB |
| Family | TimeBurner |
| Subfamily | Regular |
| Full name | TimeBurner |
| PostScript name | TimeBurner |
| Version | Version 1.003 2012 |
| Unique ID | NimaVisual: TimeBurner: 2012 |
| Description | Copyright (c) 2012 by Andres Moreno-Walter. All rights reserved. |
| Designer | NimaVisual |
| Designer URL | nimavisual.be.net |
| Trademark | TimeBurner is a trademark of Andres Moreno Walter. |
| Manufacturer | Andres Moreno Walter |
| Vendor URL | nimavisual.be.net |
| Copyright | Copyright (c) 2012 by Andres Moreno Walter. All rights reserved. |
| License Description | Free for personal and commercial use. Do not redistribute or sell the font. |
| Vendor ID | PYRS |
| Mac font menu name | TimeBurner |

You can connect the font TimeBurner to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=timeburner" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=timeburner);
Activate this font for text in your CSS styles file::
font-family: 'TimeBurner', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=timeburner" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'TimeBurner', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with TimeBurner!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.