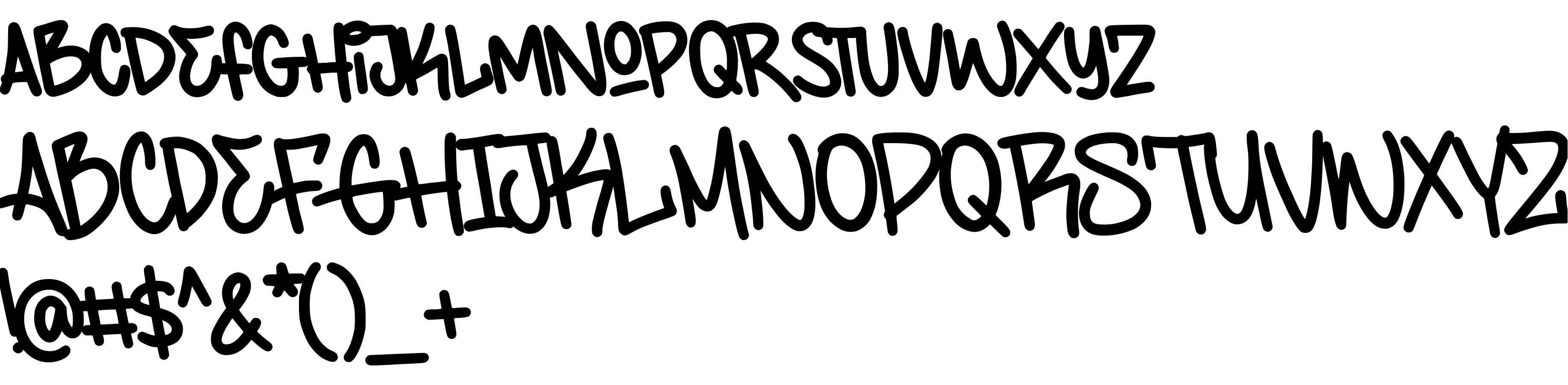
On our website you can download font Timegoing version Version 1.000;December 6, 2021;FontCreator 14.0.0.2794 64-bit, which belongs to the family Timegoing (subfamily Regular). Designer - Allouse.Studio (You can contact the designer at: https://allousestudio.com/).Download Timegoing free on MyFonts.club. It size - only 60.65 KB All right reserved Timegoing Demo © Allouse.Studio . 2021 . All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 103 times |
| size | 60.65 KB |
| Family | Timegoing |
| Subfamily | Regular |
| Full name | Timegoing |
| PostScript name | Timegoing |
| Version | Version 1.000;December 6, 2021;FontCreator 14.0.0.2794 64-bit |
| Unique ID | Timegoing:Version 1.000 |
| Description | This font was created using FontCreator 14.0 from High-Logic.com |
| Designer | Allouse.Studio |
| Designer URL | https://allousestudio.com/ |
| Trademark | https://allousestudio.com/ |
| Vendor URL | https://allousestudio.com/ |
| Copyright | Timegoing Demo © Allouse.Studio . 2021 . All Rights Reserved |
| License URL | https://allousestudio.com/ |
| License Description | https://allousestudio.com/ |
| Vendor ID | HL |

You can connect the font Timegoing to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=timegoing" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=timegoing);
Activate this font for text in your CSS styles file::
font-family: 'Timegoing', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=timegoing" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Timegoing', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Timegoing!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.