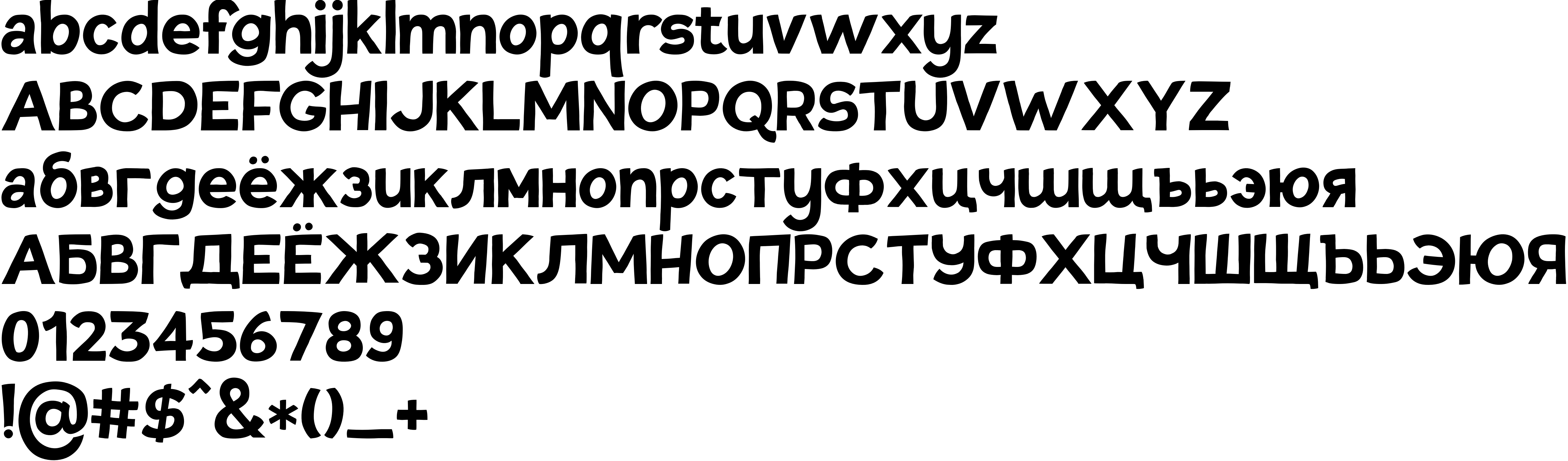
On our website you can download font Tovari Sans version Version 1.10 May 7, 2019, which belongs to the family Tovari Sans (subfamily Bold). Manufacturer by Verneri Kontto. Designer - Verneri Kontto, Denis Ignatov (You can contact the designer at: http://www.tovari.fi, https://mutno.me/fonts).Download Tovari Sans free on MyFonts.club. It size - only 72.34 KB All right reserved © 2019 Verneri Kontto. Cyrillic set by Denis Ignatov.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 271 times |
| size | 72.34 KB |
| Family | Tovari Sans |
| Subfamily | Bold |
| Full name | Tovari Sans Bold |
| PostScript name | TovariSans-Bold |
| Version | Version 1.10 May 7, 2019 |
| Unique ID | Tovari Sans Bold:Version 1.10 |
| Description | SIL Open Font License |
| Designer | Verneri Kontto, Denis Ignatov |
| Designer URL | http://www.tovari.fi, https://mutno.me/fonts |
| Trademark | Please refer to the Copyright section for the font trademark attribution notices. |
| Manufacturer | Verneri Kontto |
| Vendor URL | http://www.tovari.fi/ |
| Copyright | © 2019 Verneri Kontto. Cyrillic set by Denis Ignatov. |
| License URL | https://scripts.sil.org/OFL |
| License Description | SIL Open Font License |
| Vendor ID | XXXX |

You can connect the font Tovari Sans to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=tovari-sans" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=tovari-sans);
Activate this font for text in your CSS styles file::
font-family: 'Tovari Sans', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=tovari-sans" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Tovari Sans', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Tovari Sans!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.