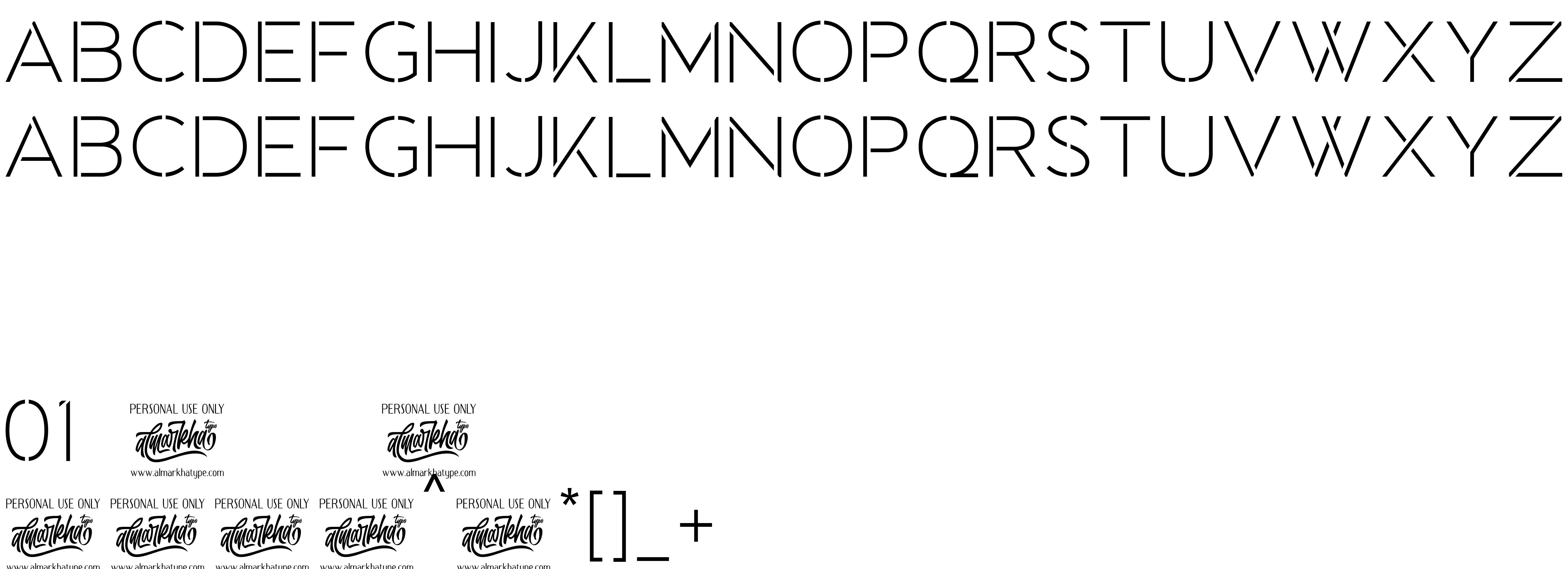
On our website you can download font Towards version Version 1.00;April 10, 2021;FontCreator 13.0.0.2683 64-bit, which belongs to the family Towards (subfamily Regular). Designer - Almarkhatype 2020 - Abdul Malik - AdriansyahDownload Towards free on MyFonts.club. It size - only 68.91 KB All right reserved Towards ©Almarkhatype 2020. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 131 times |
| size | 68.91 KB |
| Family | Towards |
| Subfamily | Regular |
| Full name | Towards |
| PostScript name | Towards |
| Version | Version 1.00;April 10, 2021;FontCreator 13.0.0.2683 64-bit |
| Unique ID | Towards:Version 1.00 |
| Description | This font was created using FontCreator 11.5 from High-Logic.com |
| Designer | Almarkhatype 2020 - Abdul Malik - Adriansyah |
| Trademark | Almarkhatype 2020 |
| Vendor URL | www.almarkhatype.com |
| Copyright | Towards ©Almarkhatype 2020. All Rights Reserved |
| License Description | www.almarkhatype.com |
| Vendor ID | HL |

You can connect the font Towards to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=towards" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=towards);
Activate this font for text in your CSS styles file::
font-family: 'Towards', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=towards" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Towards', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Towards!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.