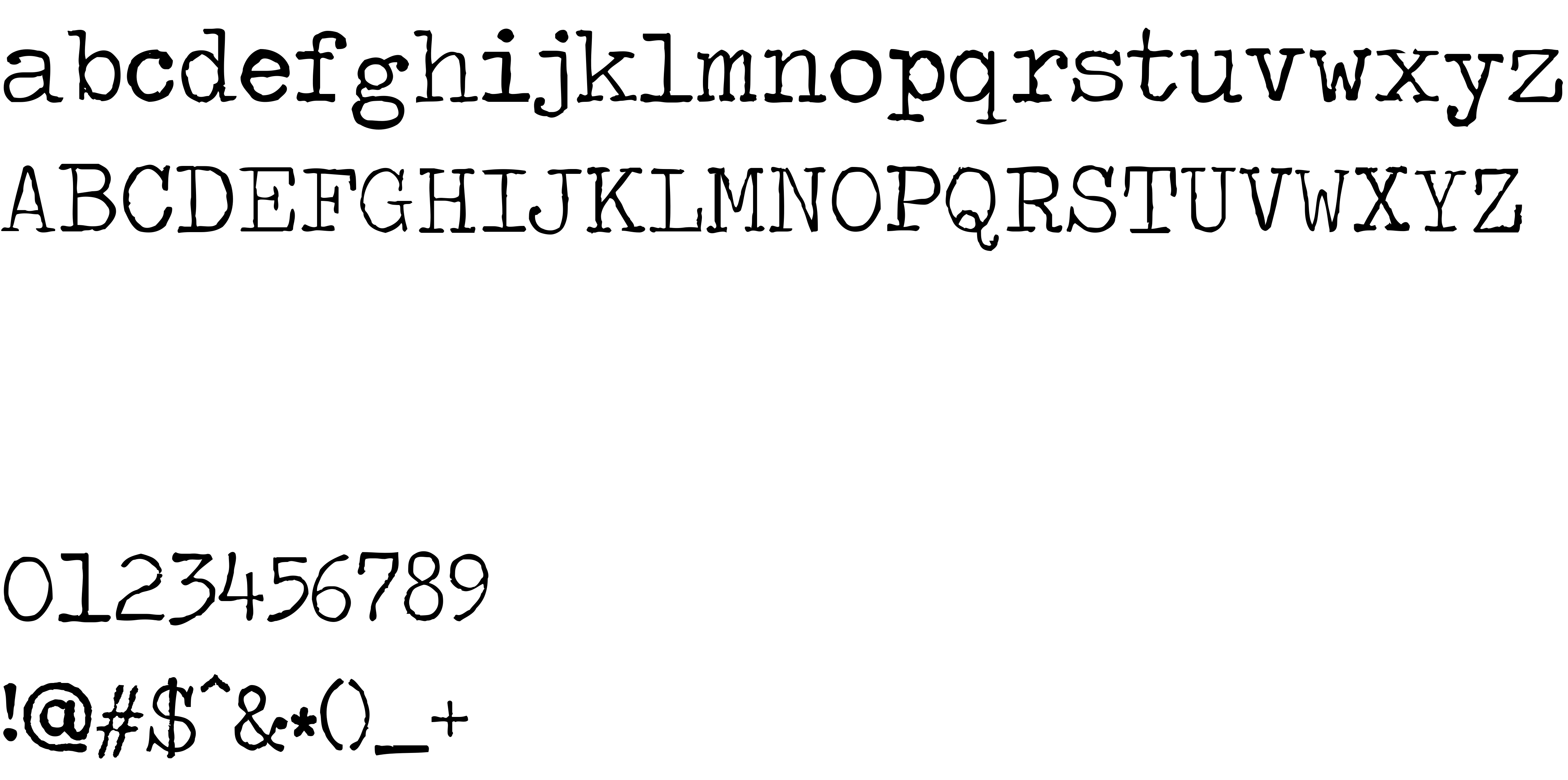
On our website you can download font Traveling Typewriter version Version 1.000 2006 initial release, which belongs to the family Traveling _Typewriter (subfamily Regular). Manufacturer by Carl Krull. Designer - Carl Krull (You can contact the designer at: www.carlkrull.dk).Download Traveling Typewriter free on MyFonts.club. It size - only 38.19 KB All right reserved Traveling_Typewriter© Created by Carl Krull. mail@carlkrull - www.carlkrull.dk. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 228 times |
| size | 38.19 KB |
| Family | Traveling _Typewriter |
| Subfamily | Regular |
| Full name | TravelingTypewriter |
| PostScript name | TravelingTypewriter |
| Version | Version 1.000 2006 initial release |
| Unique ID | CarlKrull: Traveling _Typewriter: 2006 |
| Description | This font is based on an old danish "Olympia Traveller de luxe" typewriter, made in Western Germany. The font is free for personal use only. If used for commercial use, please contact me at [email protected] |
| Designer | Carl Krull |
| Designer URL | www.carlkrull.dk |
| Trademark | Traveling _Typewriter© is a trademark of Carl Krull. |
| Manufacturer | Carl Krull |
| Vendor URL | www.carlkrull.dk |
| Copyright | Traveling_Typewriter© Created by Carl Krull. mail@carlkrull - www.carlkrull.dk |
| License Description | Free for personal use only! |
| Vendor ID | PYRS |

You can connect the font Traveling Typewriter to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=traveling-typewriter" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=traveling-typewriter);
Activate this font for text in your CSS styles file::
font-family: 'Traveling Typewriter', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=traveling-typewriter" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Traveling Typewriter', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Traveling Typewriter!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.