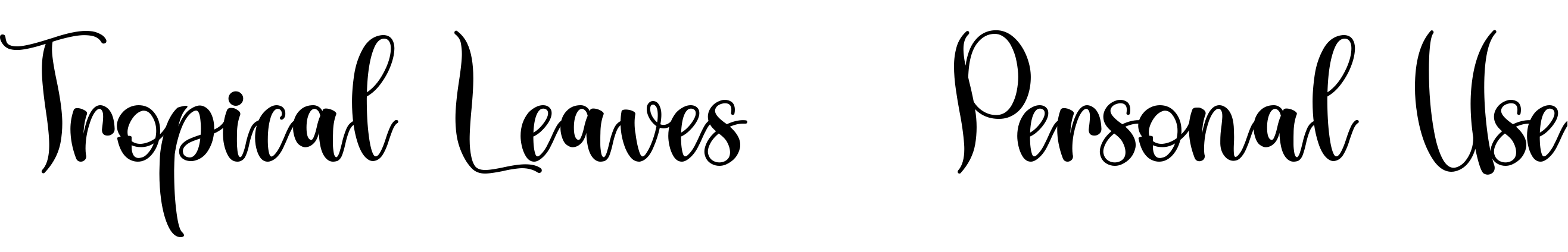
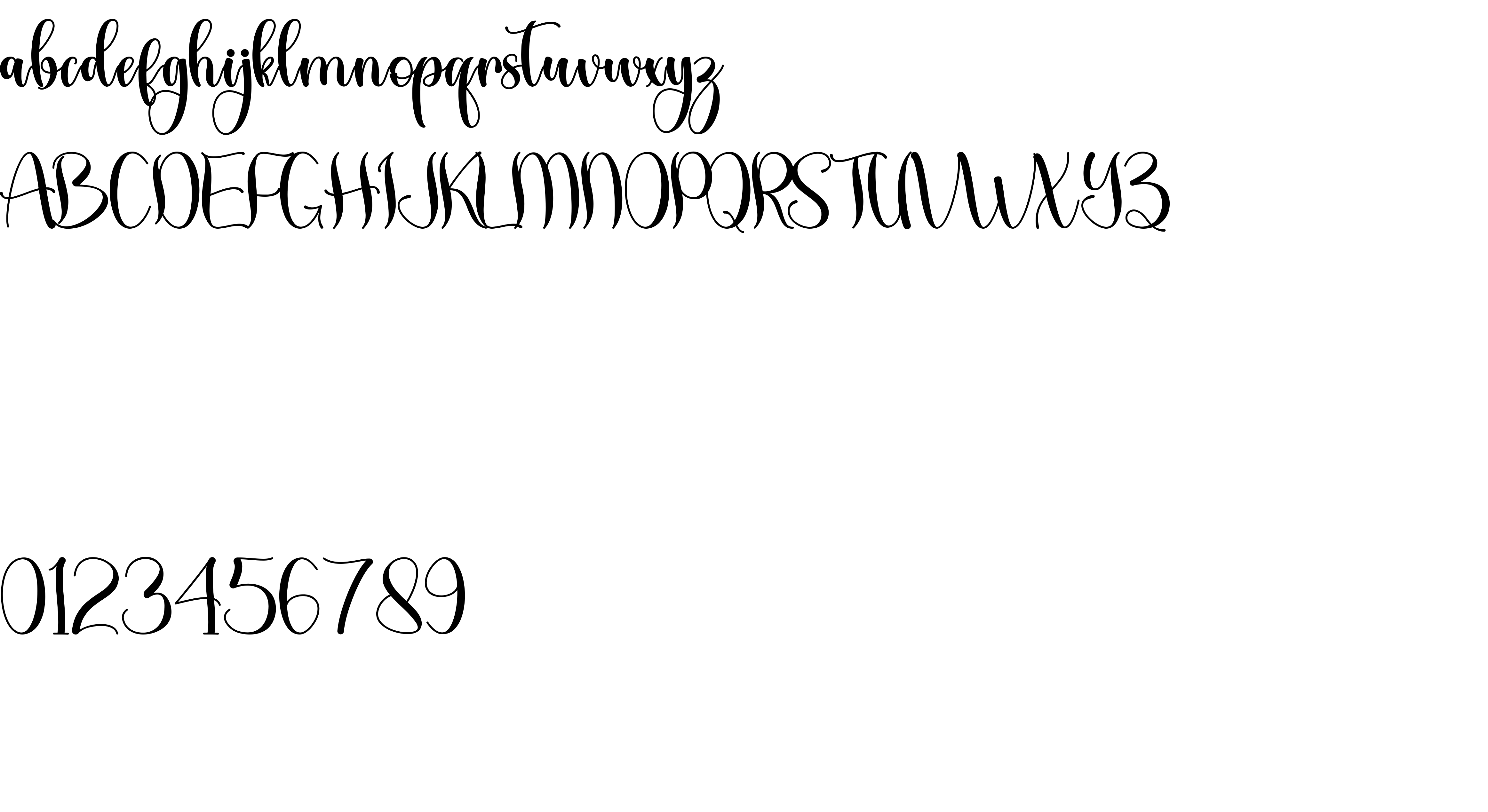
On our website you can download font Tropical Leaves - Personal Use version Version 1.00;April 27, 2021;FontCreator 12.0.0.2555 64-bit, which belongs to the family Tropical Leaves - Personal Use (subfamily Regular). Manufacturer by [email protected]. Designer - Alif Ryan Zulfikar (You can contact the designer at: [email protected]).Download Tropical Leaves - Personal Use free on MyFonts.club. It size - only 29.51 KB All right reserved Tropical Leaves - Personal Use © Sakha Design 2021. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 50 times |
| size | 29.51 KB |
| Family | Tropical Leaves - Personal Use |
| Subfamily | Regular |
| Full name | Tropical Leaves - Personal Use |
| PostScript name | TropicalLeavesPersonalUse |
| Version | Version 1.00;April 27, 2021;FontCreator 12.0.0.2555 64-bit |
| Unique ID | Tropical Leaves - Personal Use:Version 1.00 |
| Description | CONTACT ME FOR COMMERCIAL USE |
| Designer | Alif Ryan Zulfikar |
| Designer URL | [email protected] |
| Trademark | Sakha Design |
| Manufacturer | [email protected] |
| Vendor URL | [email protected] |
| Copyright | Tropical Leaves - Personal Use © Sakha Design 2021. All Rights Reserved |
| License URL | [email protected] |
| License Description | PERSONAL USE ONLY NOT COMMERCIAL |
| Vendor ID | HL |

You can connect the font Tropical Leaves - Personal Use to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=tropical-leaves-personal-use" rel="stylesheet" type="text/css" />
Activate this font for text in your CSS styles file::
font-family: 'Tropical Leaves - Personal Use', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=tropical-leaves-personal-use" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Tropical Leaves - Personal Use', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Tropical Leaves - Personal Use!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.