On our website you can download font Trykker version Version 1.001, which belongs to the family Trykker (subfamily Regular). Manufacturer by Magnus Gaarde. Designer - Magnus Gaarde (You can contact the designer at: www.skriftklog.dk).Download Trykker free on MyFonts.club. It size - only 37.25 KB All right reserved Copyright (c) 2011, Sorkin Type Co (www.sorkintype.com) with Reserved Font Name "Trykker".. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 232 times |
| size | 37.25 KB |
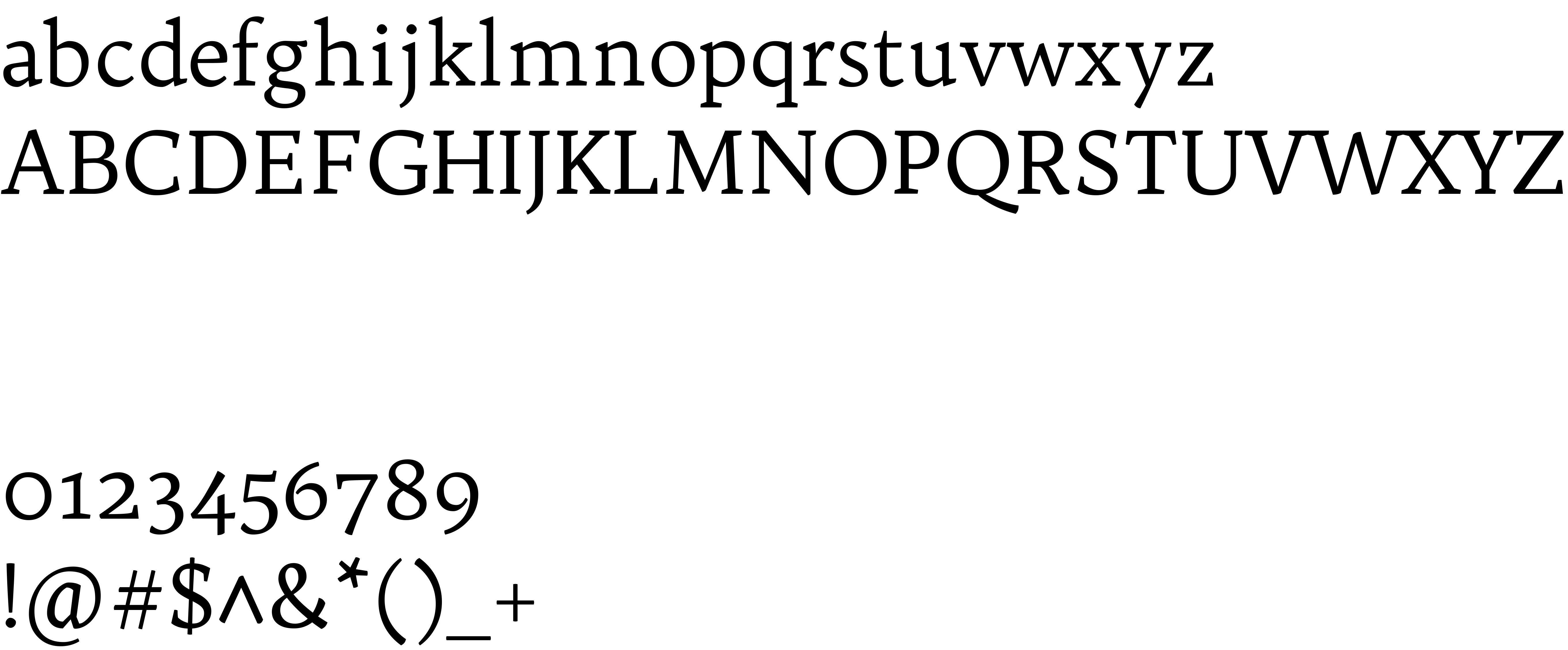
| Family | Trykker |
| Subfamily | Regular |
| Full name | Trykker Regular |
| PostScript name | Trykker-Regular |
| Version | Version 1.001 |
| Unique ID | MagnusGaarde: Trykker Regular: 2011 |
| Description | Trykker is a high contrast serifed text face. Trykker has a pleasant old fashioned elegance derived from on 16th century text faces. Trykker can be used from small sizes to larger display settings. |
| Designer | Magnus Gaarde |
| Designer URL | www.skriftklog.dk |
| Trademark | Trykker is a trademark of Sorkin Type Co. |
| Manufacturer | Magnus Gaarde |
| Vendor URL | www.sorkintype.com |
| Copyright | Copyright (c) 2011, Sorkin Type Co (www.sorkintype.com) with Reserved Font Name "Trykker". |
| License URL | http://scripts.sil.org/OFL |
| License Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. |
| Vendor ID | STC |
| Mac font menu name | Trykker |

You can connect the font Trykker to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=trykker" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=trykker);
Activate this font for text in your CSS styles file::
font-family: 'Trykker', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=trykker" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Trykker', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Trykker!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.