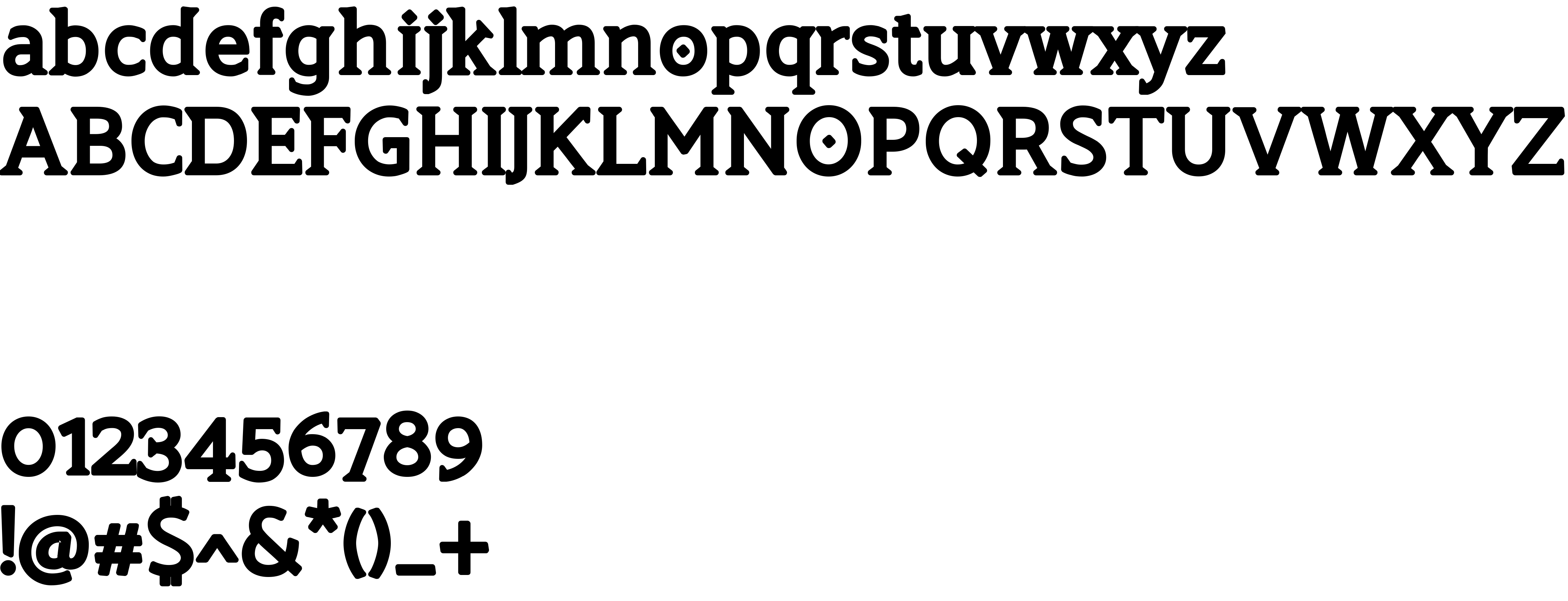
On our website you can download font TSG Romulus version 1.000, which belongs to the family TSG Romulus (subfamily Bold). Manufacturer by Tapiwanashe Sebastian Garikayi. Designer - Tapiwanashe Sebastian GarikayiDownload TSG Romulus free on MyFonts.club. It size - only 100.30 KB All right reserved Copyright (c) 2018 by Tapiwanashe Sebastian Garikayi. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 22 times |
| size | 100.30 KB |
| Family | TSG Romulus |
| Subfamily | Bold |
| Full name | TSGRomulus-Bold |
| PostScript name | TSGRomulus-Bold |
| Preferred family | TSG Romulus |
| Preferred subfamily | Bold |
| Version | 1.000 |
| Unique ID | TapiwanasheSebastianGarikayi: TSG Romulus Bold: 2018 |
| Description | Copyright (c) 2018 by Tapiwanashe Sebastian Garikayi. All rights reserved. |
| Designer | Tapiwanashe Sebastian Garikayi |
| Trademark | TSG Romulus Regular is a trademark of Tapiwanashe Sebastian Garikayi. |
| Manufacturer | Tapiwanashe Sebastian Garikayi |
| Copyright | Copyright (c) 2018 by Tapiwanashe Sebastian Garikayi. All rights reserved. |
| Vendor ID | PYRS |
| Mac font menu name | TSG Romulus Bold |

You can connect the font TSG Romulus to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=tsg-romulus" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=tsg-romulus);
Activate this font for text in your CSS styles file::
font-family: 'TSG Romulus', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=tsg-romulus" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'TSG Romulus', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with TSG Romulus!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.