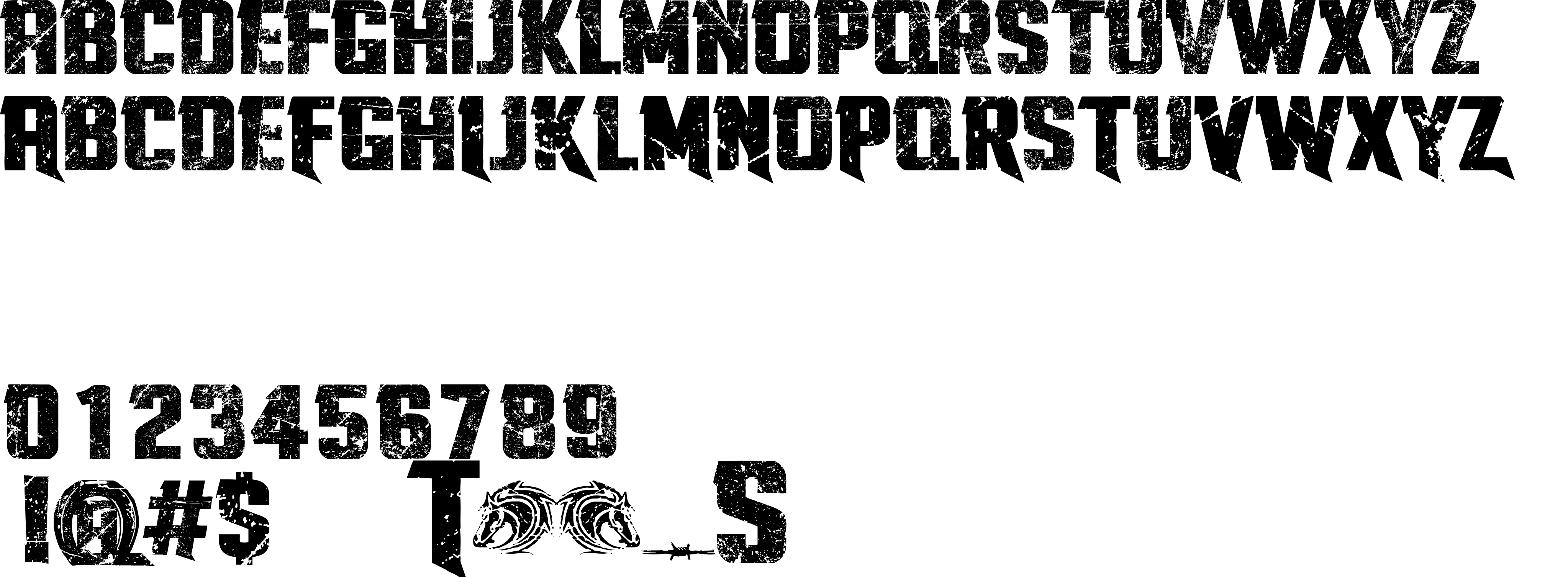
On our website you can download font Twisted Stallions version Version 1.00 2013, which belongs to the family Twisted Stallions (subfamily Regular). Manufacturer by Hypefonts / Guilhem GRECO.Download Twisted Stallions free on MyFonts.club. It size - only 439.02 KB All right reserved Copyright (c) 2013 by Guilhem GRECO . All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 185 times |
| size | 439.02 KB |
| Family | Twisted Stallions |
| Subfamily | Regular |
| Full name | Twisted Stallions |
| PostScript name | Twisted-Stallions |
| Version | Version 1.00 2013 |
| Unique ID | Hypefonts/GuilhemGRECO: Twisted Stallions: |
| Description | Twisted stallions is a font by Guilhem GRECO, designed in 2013. WARNING !With a personal use version, you can't use it for a commercial purpose. This font is protected by copyright and international treaties. |
| Trademark | Twisted stallionsl (r) is a trademark of Guilhem GRECO |
| Manufacturer | Hypefonts / Guilhem GRECO |
| Vendor URL | www.hypefonts.com |
| Copyright | Copyright (c) 2013 by Guilhem GRECO . All rights reserved. |
| License URL | http://www.hypefonts.com/license.html |
| Vendor ID | pyrs |

You can connect the font Twisted Stallions to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=twisted-stallions" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=twisted-stallions);
Activate this font for text in your CSS styles file::
font-family: 'Twisted Stallions', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=twisted-stallions" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Twisted Stallions', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Twisted Stallions!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.