On our website you can download font Typo Draft Demo version Version 1.00 October 24, 2019, initial release, which belongs to the family Typo Draft Demo (subfamily Regular). Manufacturer by StudioTypo. Designer - Mehmet Abacı (You can contact the designer at: http://www.mehmetabaci.com).Download Typo Draft Demo free on MyFonts.club. It size - only 343.00 KB All right reserved Typeface © StudioTypo. 2019. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 110 times |
| size | 343.00 KB |
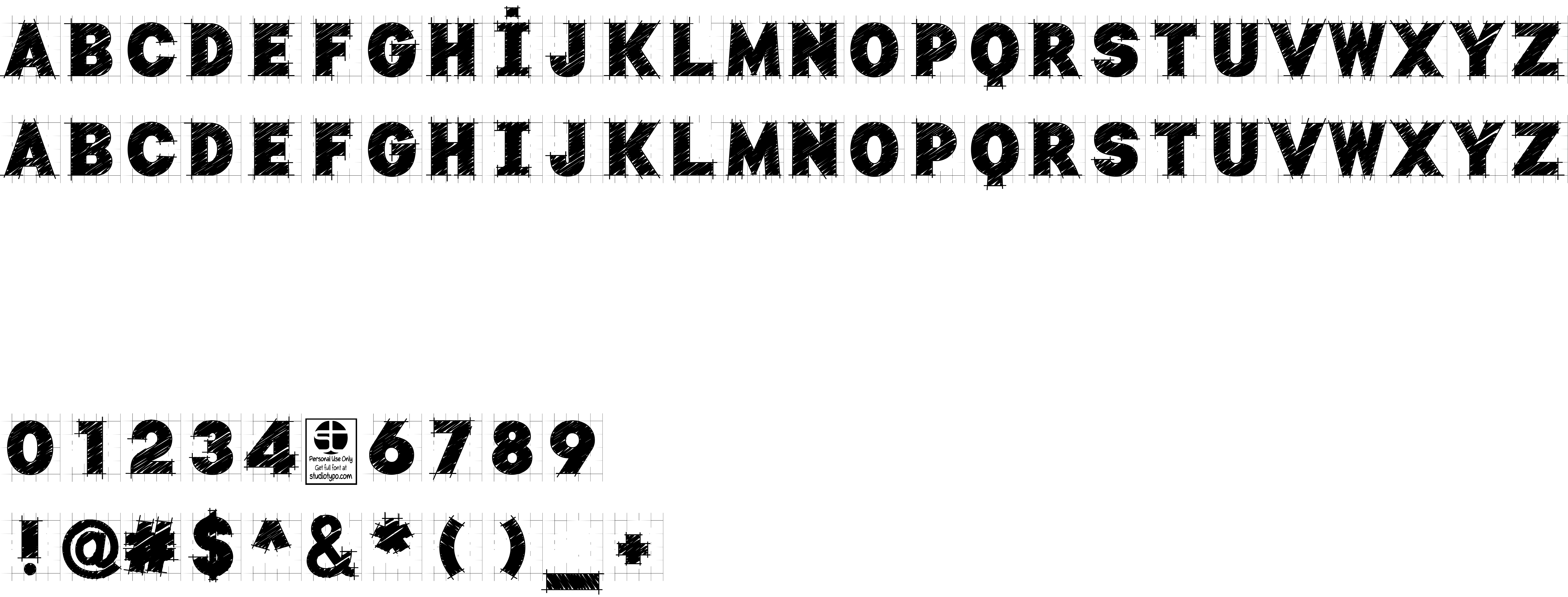
| Family | Typo Draft Demo |
| Subfamily | Regular |
| Full name | Typo Draft Demo |
| PostScript name | TypoDraftDemo |
| Version | Version 1.00 October 24, 2019, initial release |
| Unique ID | Typo Draft Demo:Version 1.00 |
| Description | This is limited character demo version. |
| Designer | Mehmet Abacı |
| Designer URL | http://www.mehmetabaci.com |
| Trademark | Typo Draft® Trademark of StudioTypo. |
| Manufacturer | StudioTypo |
| Vendor URL | www.studioypo.com |
| Copyright | Typeface © StudioTypo. 2019. All Rights Reserved |
| License URL | www.studioypo.com |
| License Description | This is limited character demo version. |
| Vendor ID | STPO |

You can connect the font Typo Draft Demo to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=typo-draft-demo" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=typo-draft-demo);
Activate this font for text in your CSS styles file::
font-family: 'Typo Draft Demo', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=typo-draft-demo" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Typo Draft Demo', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Typo Draft Demo!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.