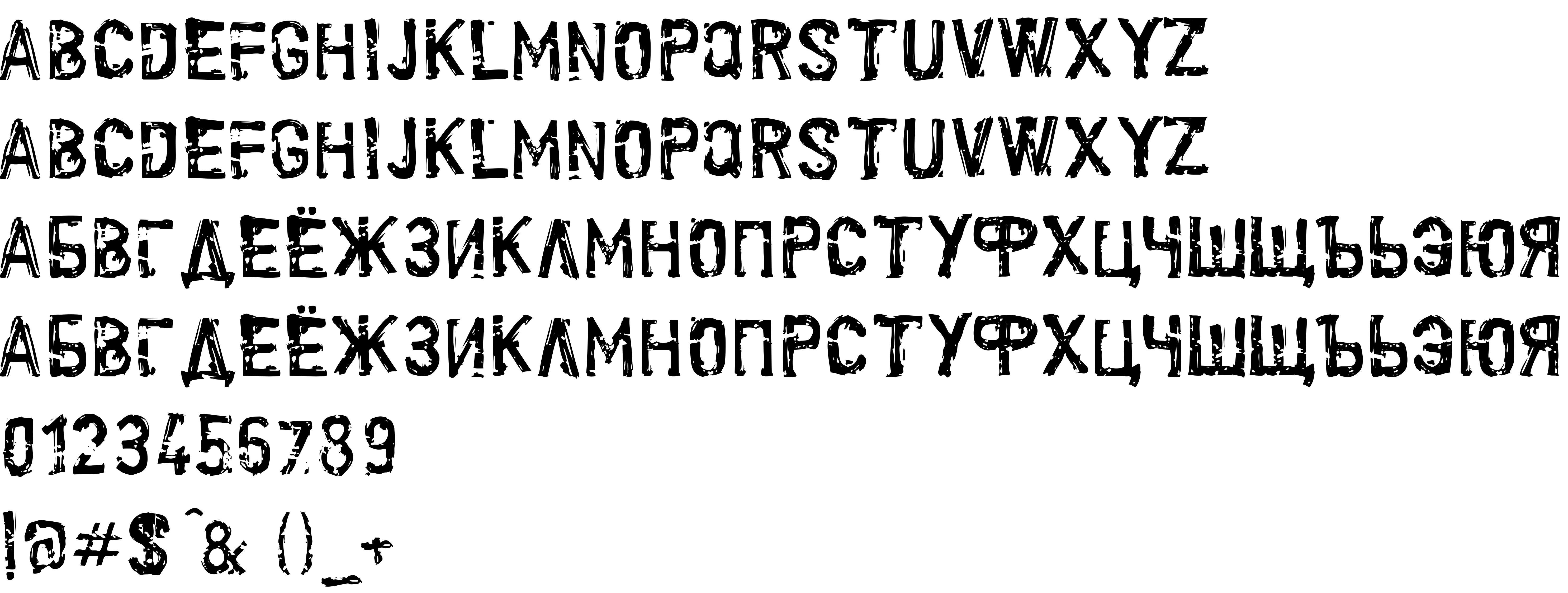
On our website you can download font UA_Scroonge version Version 1.00 January 14, 2016, initial release, which belongs to the family UA_Scroonge (subfamily Regular). Designer - Joan M. Mas (You can contact the designer at: http://go.to/typephases/).Download UA_Scroonge free on MyFonts.club. It size - only 155.31 KB All right reserved Copyright (c) Joan M. Mas, 2000. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 102 times |
| size | 155.31 KB |
| Family | UA_Scroonge |
| Subfamily | Regular |
| Full name | UA_Scroonge |
| PostScript name | UA_Scroonge |
| Version | Version 1.00 January 14, 2016, initial release |
| Unique ID | UA_Scroonge:Version 1.00 |
| Description | Freeware for personal use. See more at http://go.to/typephases/ |
| Designer | Joan M. Mas |
| Designer URL | http://go.to/typephases/ |
| Vendor URL | http://go.to/typephases/ |
| Copyright | Copyright (c) Joan M. Mas, 2000. All rights reserved. |
| Vendor ID | JMMM |

You can connect the font UA_Scroonge to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=uascroonge" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=uascroonge);
Activate this font for text in your CSS styles file::
font-family: 'UA_Scroonge', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=uascroonge" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'UA_Scroonge', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with UA_Scroonge!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.