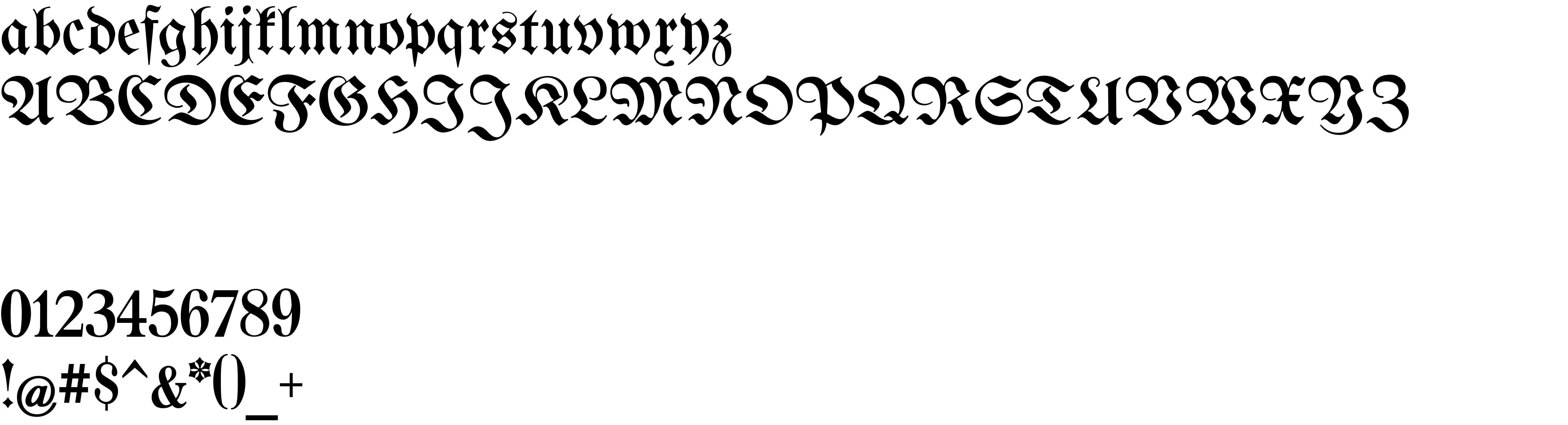
On our website you can download font UnifrakturMaguntia version Version 2010-11-24, which belongs to the family UnifrakturMaguntia (subfamily Book). Designer - j. 'mach' wust, based on a font by Peter Wiegel, original typeface by Carl Albert Fahrenwaldt 1901 (You can contact the designer at: http://unifraktur.sourceforge.net/maguntia.html).Download UnifrakturMaguntia free on MyFonts.club. It size - only 86.43 KB All right reserved Copyright (c) 2010 j. 'mach' wust with Reserved Font Name UnifrakturMaguntia.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 262 times |
| size | 86.43 KB |
| Family | UnifrakturMaguntia |
| Subfamily | Book |
| Full name | UnifrakturMaguntia |
| PostScript name | UnifrakturMaguntia |
| Version | Version 2010-11-24 |
| Unique ID | FontForge 2.0 : UnifrakturMaguntia : 25-11-2010 |
| Description | Copyright (c) 2010, j. 'mach' wust, with Reserved Font Name UnifrakturMaguntia. |
| Designer | j. 'mach' wust, based on a font by Peter Wiegel, original typeface by Carl Albert Fahrenwaldt 1901 |
| Designer URL | http://unifraktur.sourceforge.net/maguntia.html |
| Copyright | Copyright (c) 2010 j. 'mach' wust with Reserved Font Name UnifrakturMaguntia. |
| License URL | http://scripts.sil.org/OFL |
| License Description | Copyright (c) 2010, j. 'mach' wust, with Reserved Font Name UnifrakturMaguntia. |

You can connect the font UnifrakturMaguntia to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=unifrakturmaguntia" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=unifrakturmaguntia);
Activate this font for text in your CSS styles file::
font-family: 'UnifrakturMaguntia', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=unifrakturmaguntia" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'UnifrakturMaguntia', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with UnifrakturMaguntia!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.