On our website you can download font Unispace version Version 5.000, which belongs to the family Unispace (subfamily Regular). Manufacturer by Ray Larabie. Designer - Ray Larabie (You can contact the designer at: http://typodermicfonts.com).Download Unispace free on MyFonts.club. It size - only 48.94 KB All right reserved (c) 2000-2014 Typodermic Fonts Inc. See attached license agreement. If agreement is missing visit typodermicfonts.com for more info.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 208 times |
| size | 48.94 KB |
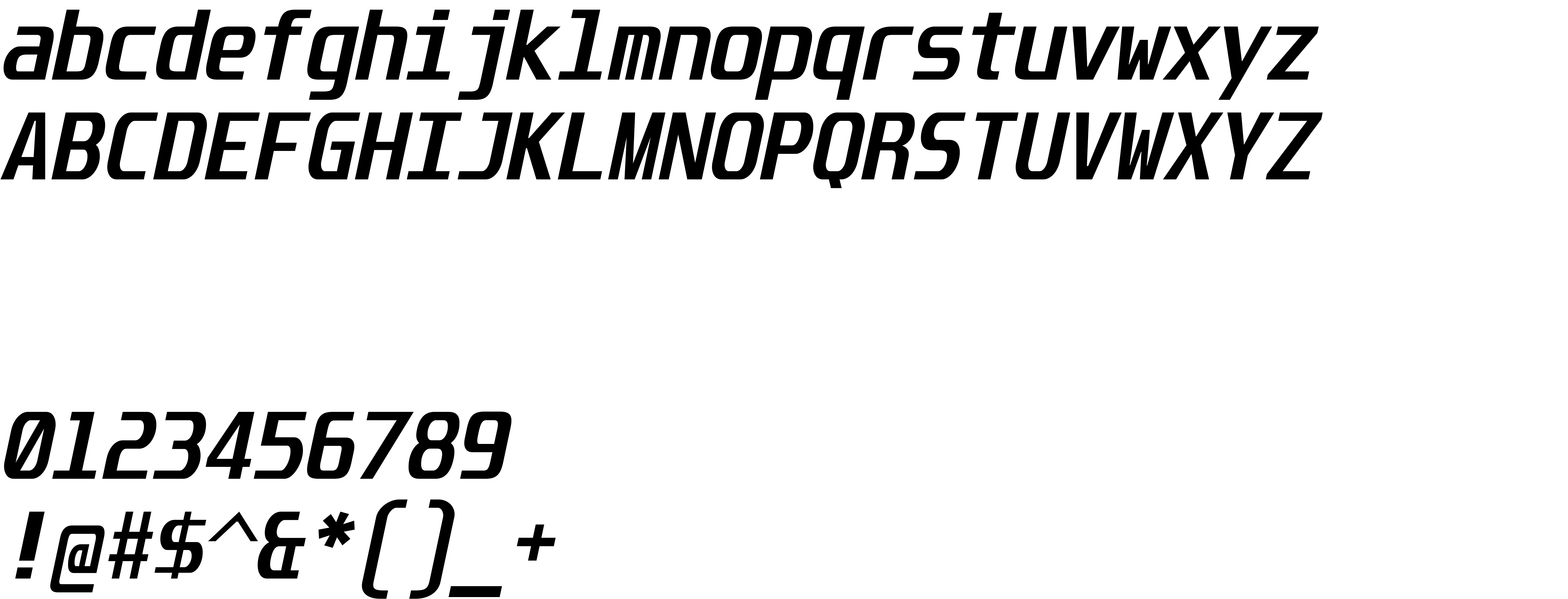
| Family | Unispace |
| Subfamily | Regular |
| Full name | Unispace-Regular |
| PostScript name | Unispace-Regular |
| Preferred family | Unispace |
| Preferred subfamily | Regular |
| Version | Version 5.000 |
| Unique ID | 5.000;TYPO;Unispace-Regular |
| Description | http://typodermicfonts.com/pages/license |
| Designer | Ray Larabie |
| Designer URL | http://typodermicfonts.com |
| Trademark | Unispace is a trademark of Typodermic Fonts Inc. |
| Manufacturer | Ray Larabie |
| Copyright | (c) 2000-2014 Typodermic Fonts Inc. See attached license agreement. If agreement is missing visit typodermicfonts.com for more info. |
| License URL | http://typodermicfonts.com/pages/license |
| License Description | http://typodermicfonts.com/pages/license |
| Vendor ID | TYPO |

You can connect the font Unispace to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=unispace" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=unispace);
Activate this font for text in your CSS styles file::
font-family: 'Unispace', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=unispace" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Unispace', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Unispace!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.