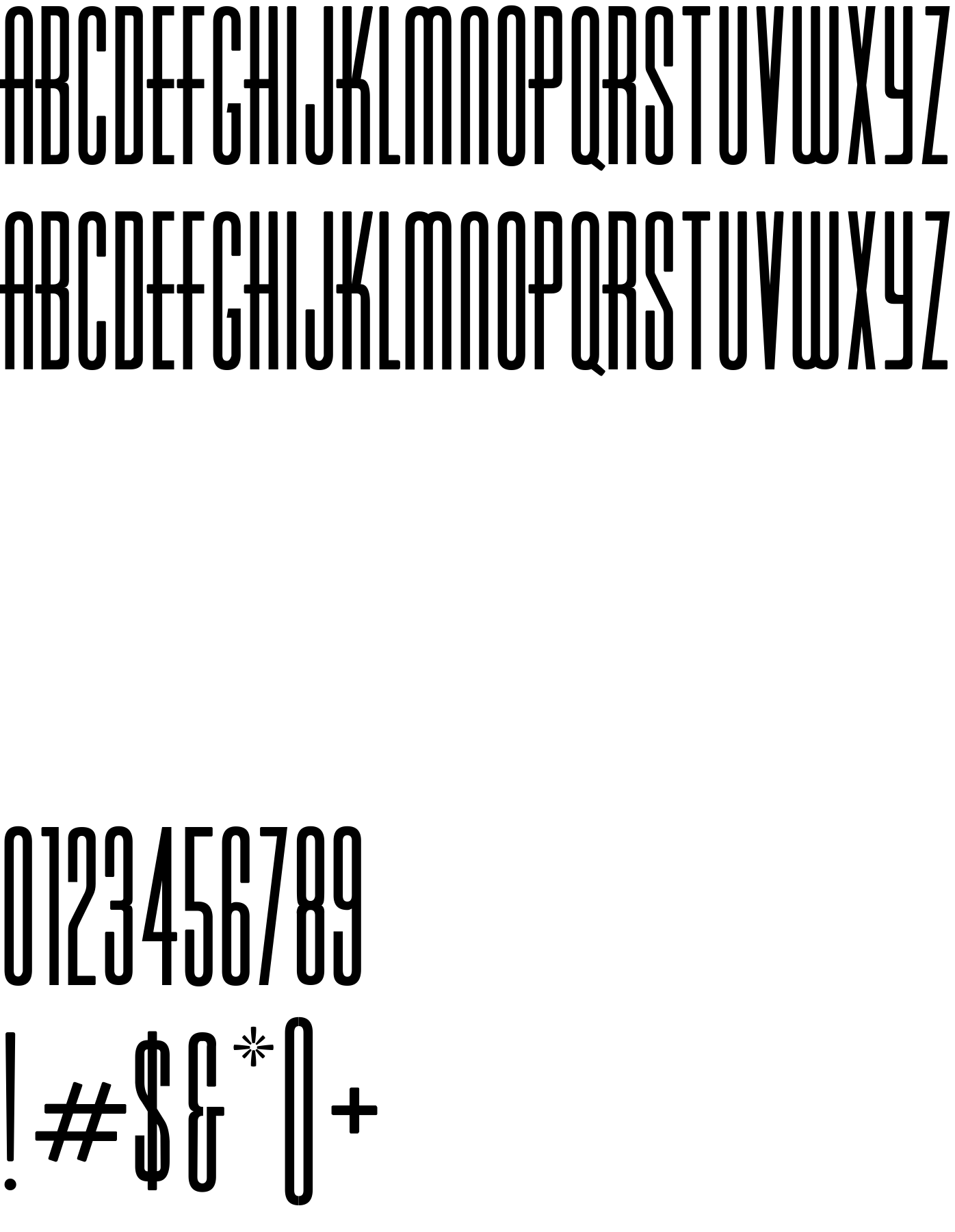
On our website you can download font Varicka version Version 1.000 02/13/2010 Based on 'Varick'. From "Decorative Condensed Alphabets", by Dan Solo, Page 94. It is similar to Red Rooster's Triple Gothic Condensed, but the Solo book's font has different features and shapes., which belongs to the family Varicka (subfamily Regular).Download Varicka free on MyFonts.club. It size - only 12.63 KB All right reserved Character, 2010. All rights waived.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 179 times |
| size | 12.63 KB |
| Family | Varicka |
| Subfamily | Regular |
| Full name | Varicka |
| PostScript name | Varicka |
| Preferred family | Varicka |
| Preferred subfamily | Regular |
| Version | Version 1.000 02/13/2010 Based on 'Varick'. From "Decorative Condensed Alphabets", by Dan Solo, Page 94. It is similar to Red Rooster's Triple Gothic Condensed, but the Solo book's font has different features and shapes. |
| Unique ID | CHR: Varick: 2010 |
| Description | Based on 'Varick'. From "Decorative Condensed Alphabets", by Dan Solo, Page 94. It is similar to Red Rooster's Triple Gothic Condensed, but the Solo book's font has different features. |
| Trademark | Please refer to the Copyright section for the font trademark attribution notices. |
| Copyright | Character, 2010. All rights waived. |
| Vendor ID | CHR |

You can connect the font Varicka to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=varicka" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=varicka);
Activate this font for text in your CSS styles file::
font-family: 'Varicka', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=varicka" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Varicka', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Varicka!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.