On our website you can download font Veggieburger version Version 001.000, which belongs to the family Veggieburger (subfamily Regular). Manufacturer by Designed and produced by Robby Woodard. Designer - Robby Woodard (You can contact the designer at: http://www.woodardworks.com).Download Veggieburger free on MyFonts.club. It size - only 34.73 KB All right reserved Copyright (c) 2010 by Designed and produced by Robby Woodard. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 61 times |
| size | 34.73 KB |
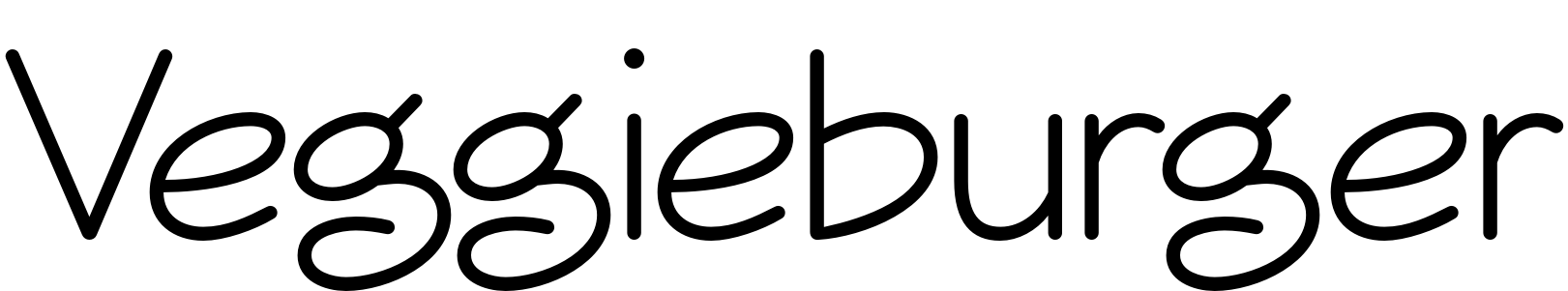
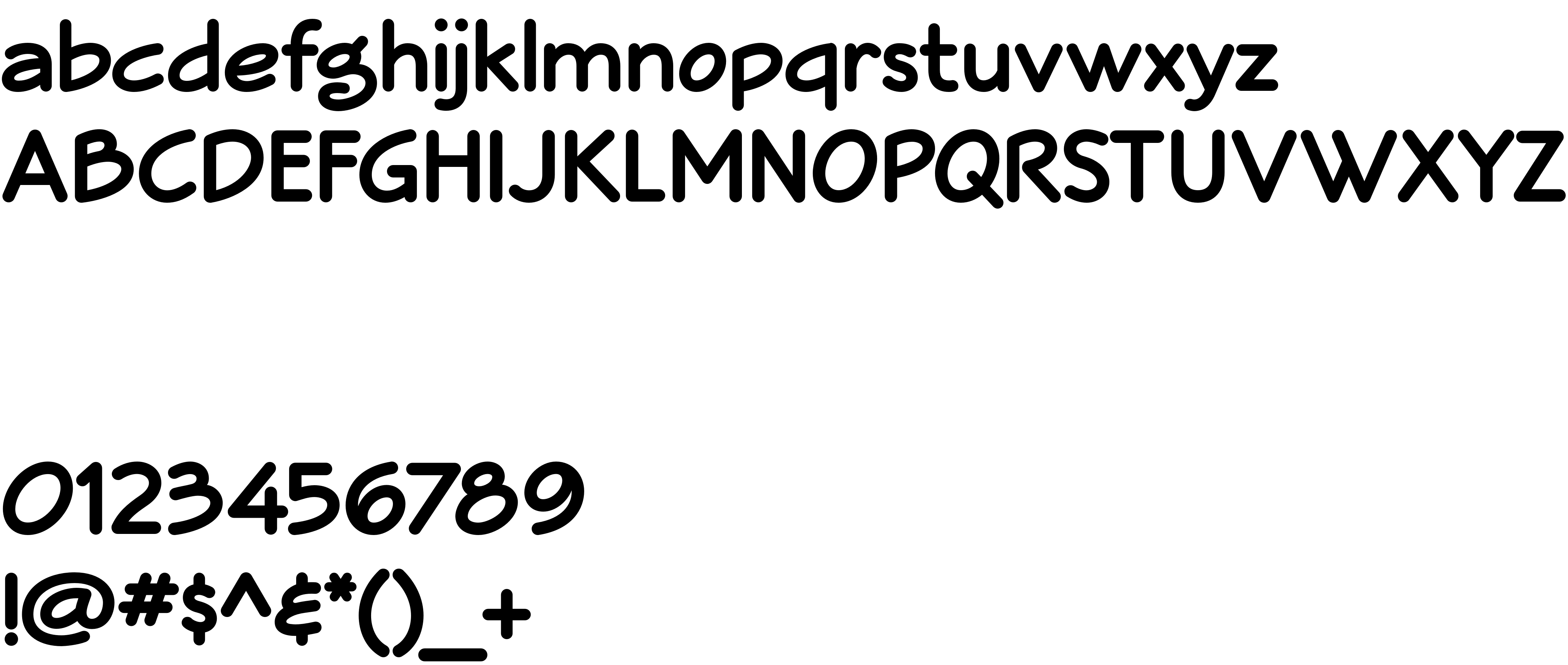
| Family | Veggieburger |
| Subfamily | Regular |
| Full name | Veggieburger-Light |
| PostScript name | Veggieburger-Light |
| Preferred family | Veggieburger |
| Preferred subfamily | Light |
| Version | Version 001.000 |
| Unique ID | DesignedandproducedbyRobbyWoodard: Veggieburger Light: 2010 |
| Description | Copyright (c) 2010 by Designed and produced by Robby Woodard. All rights reserved. |
| Designer | Robby Woodard |
| Designer URL | http://www.woodardworks.com |
| Trademark | Veggieburger Light is a trademark of Designed and produced by Robby Woodard. |
| Manufacturer | Designed and produced by Robby Woodard |
| Copyright | Copyright (c) 2010 by Designed and produced by Robby Woodard. All rights reserved. |
| Vendor ID | pyrs |

You can connect the font Veggieburger to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=veggieburger" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=veggieburger);
Activate this font for text in your CSS styles file::
font-family: 'Veggieburger', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=veggieburger" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Veggieburger', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Veggieburger!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.