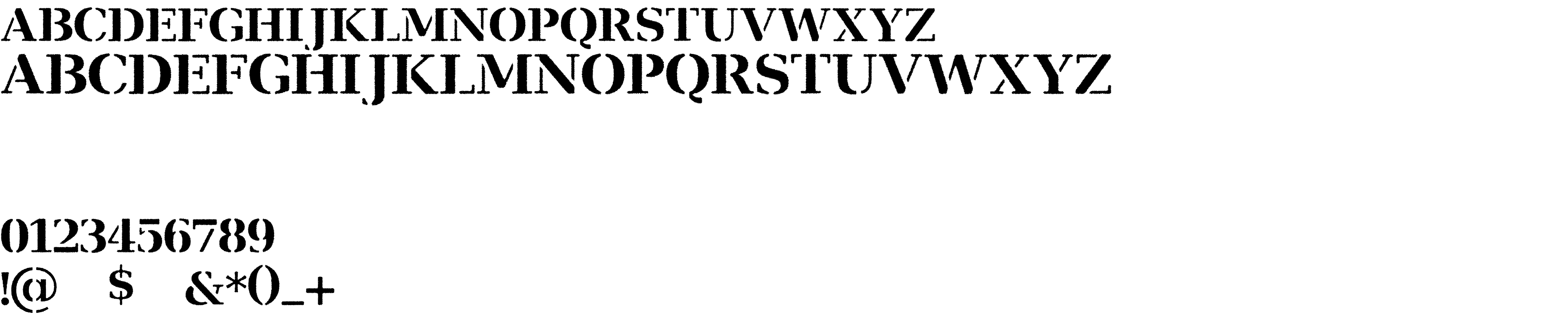
On our website you can download font Ver Army version Version 1.000 2005 initial release, which belongs to the family Ver Army (subfamily Regular). Manufacturer by Damien Gosset - http://www.daaams.fr.st. Designer - Damien Gosset (You can contact the designer at: http://www.daaams.fr.st).Download Ver Army free on MyFonts.club. It size - only 528.77 KB All right reserved Copyright (c) Damien Gosset - http://www.daaams.fr.st, 2005. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 192 times |
| size | 528.77 KB |
| Family | Ver Army |
| Subfamily | Regular |
| Full name | Ver Army |
| PostScript name | VerArmy |
| Preferred family | Ver Army |
| Version | Version 1.000 2005 initial release |
| Unique ID | DamienGosset-http://www.daaams.fr.st: Ver Army: 2005 |
| Description | Merci d'avoir téléchargé Ver Army ! |
| Designer | Damien Gosset |
| Designer URL | http://www.daaams.fr.st |
| Trademark | VerArmy is a trademark of Damien Gosset - http://www.daaams.fr.st. |
| Manufacturer | Damien Gosset - http://www.daaams.fr.st |
| Copyright | Copyright (c) Damien Gosset - http://www.daaams.fr.st, 2005. All rights reserved. |
| License Description | Merci d'avoir téléchargé Ver Army ! |
| Vendor ID | PYRS |
| Mac font menu name | Ver Army |

You can connect the font Ver Army to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=ver-army" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=ver-army);
Activate this font for text in your CSS styles file::
font-family: 'Ver Army', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=ver-army" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Ver Army', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Ver Army!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.