On our website you can download font Vermin Vibes version Version 1.0, which belongs to the family Vermin Vibes (subfamily Regular). Manufacturer by http://fontstruct.com. Designer - NAL (You can contact the designer at: http://fontstruct.com/fontstructions/show/640534).Download Vermin Vibes free on MyFonts.club. It size - only 27.28 KB All right reserved Copyright NAL 2012. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 62 times |
| size | 27.28 KB |
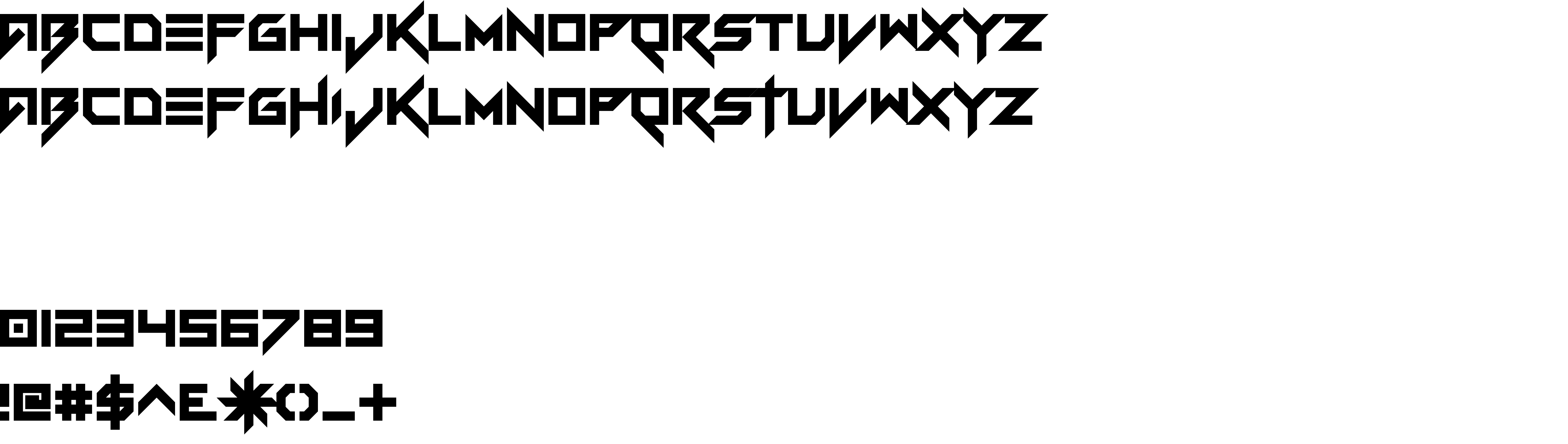
| Family | Vermin Vibes |
| Subfamily | Regular |
| Full name | Vermin Vibes Regular |
| PostScript name | Vermin-Vibes |
| Version | Version 1.0 |
| Unique ID | FontStruct Vermin Vibes |
| Description | “Vermin Vibes” was built with FontStruct |
| Designer | NAL |
| Designer URL | http://fontstruct.com/fontstructions/show/640534 |
| Trademark | FontStruct is a trademark of FSI FontShop International GmbH |
| Manufacturer | http://fontstruct.com |
| Vendor URL | http://www.fontshop.com |
| Copyright | Copyright NAL 2012 |
| License URL | http://creativecommons.org/licenses/by/3.0/ |
| License Description | Creative Commons Attribution |
| Vendor ID | FSTR |
| Sample text | Five big quacking zephyrs jolt my wax bed |

You can connect the font Vermin Vibes to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=vermin-vibes" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=vermin-vibes);
Activate this font for text in your CSS styles file::
font-family: 'Vermin Vibes', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=vermin-vibes" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Vermin Vibes', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Vermin Vibes!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.