On our website you can download font Verola Lux version Version 1.000, which belongs to the family Verola Lux (subfamily Regular). Manufacturer by TapaType. Designer - Tezar Tantular (You can contact the designer at: https://www.creativefabrica.com/designer/tapatype/).Download Verola Lux free on MyFonts.club. It size - only 78.50 KB All right reserved Copyright (c) 2018 by TapaType. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 29 times |
| size | 78.50 KB |
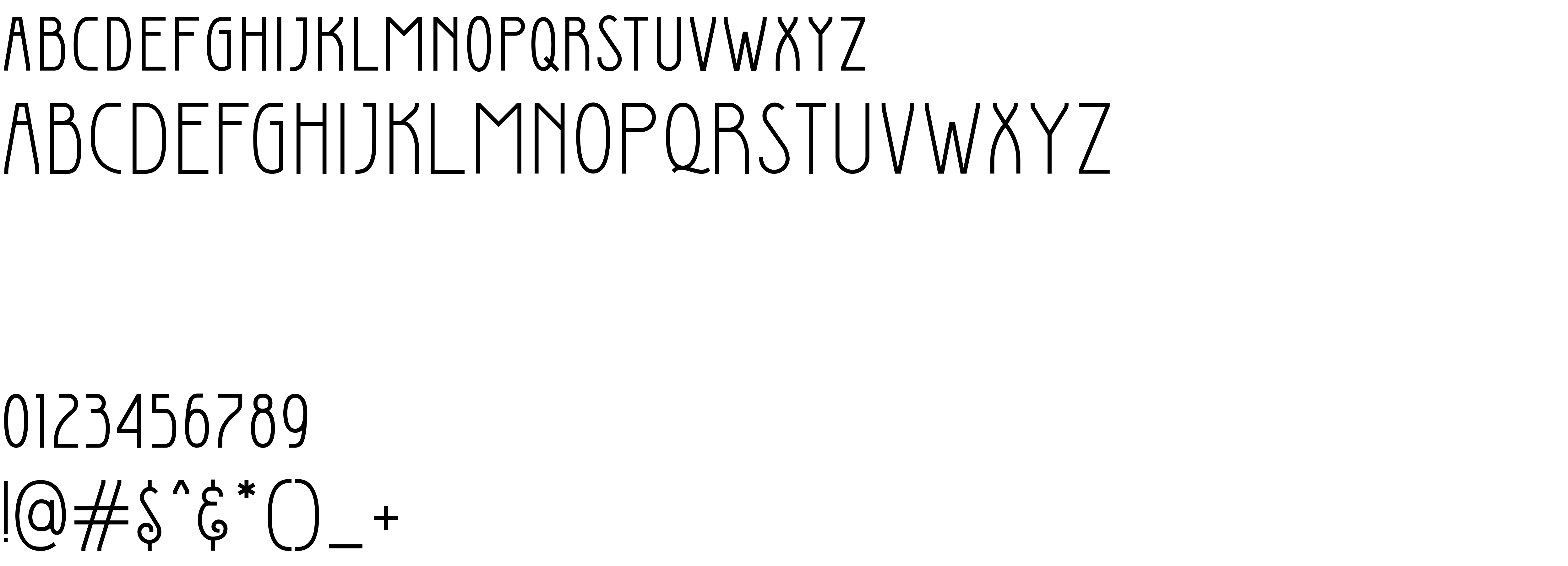
| Family | Verola Lux |
| Subfamily | Regular |
| Full name | Verola Lux |
| PostScript name | VerolaLux |
| Version | Version 1.000 |
| Unique ID | TapaType: Verola Lux: 2018 |
| Description | Copyright (c) 2018 by TapaType. All rights reserved. |
| Designer | Tezar Tantular |
| Designer URL | https://www.creativefabrica.com/designer/tapatype/ |
| Trademark | Verola Lux is a trademark of TapaType. |
| Manufacturer | TapaType |
| Vendor URL | https://www.creativefabrica.com/designer/tapatype/ |
| Copyright | Copyright (c) 2018 by TapaType. All rights reserved. |
| License URL | https://www.creativefabrica.com/designer/tapatype/ |
| License Description | This is the DEMO version of Verola Lux. |
| Vendor ID | PYRS |
| Mac font menu name | Verola Lux |

You can connect the font Verola Lux to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=verola-lux" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=verola-lux);
Activate this font for text in your CSS styles file::
font-family: 'Verola Lux', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=verola-lux" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Verola Lux', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Verola Lux!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.