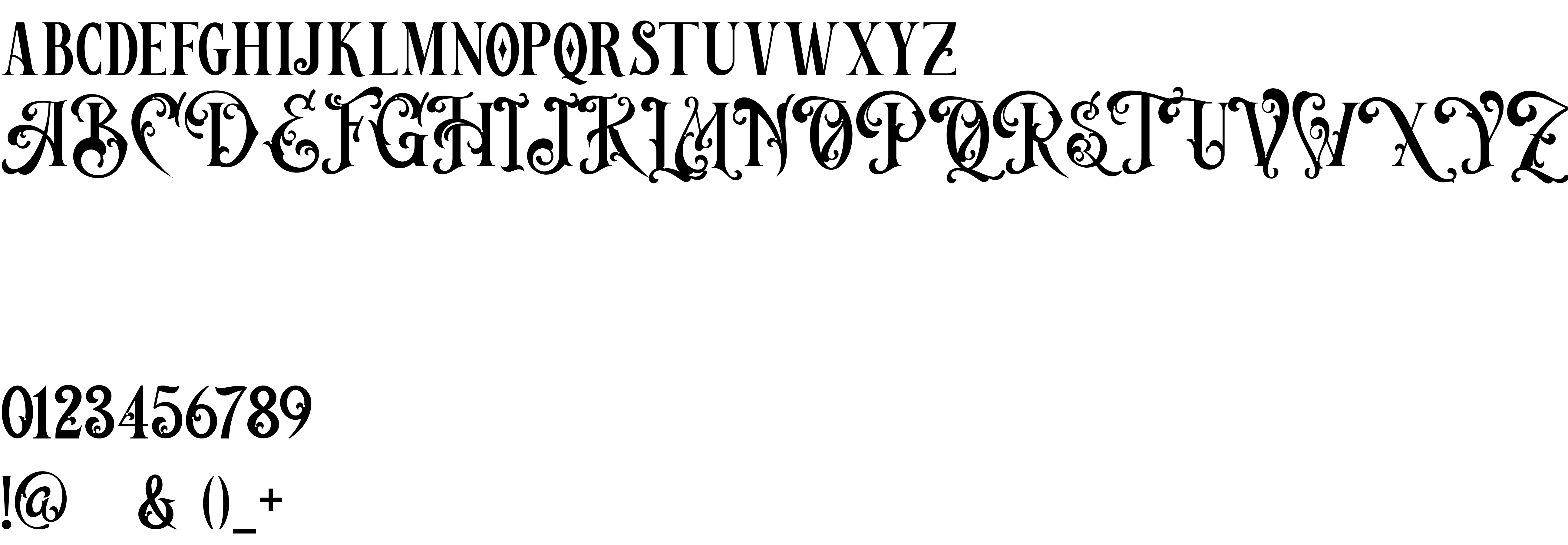
On our website you can download font Victorian Decade Demo Version version Version 1.000, which belongs to the family Victorian Decade Demo Version (subfamily Regular). Manufacturer by Fontsgood Type Foundry. Designer - Eric Kurniawan & Ade Meiada (You can contact the designer at: https://fontsgood.net).Download Victorian Decade Demo Version free on MyFonts.club. It size - only 29.46 KB All right reserved @fontsgood Type Foundry 2019. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 50 times |
| size | 29.46 KB |
| Family | Victorian Decade Demo Version |
| Subfamily | Regular |
| Full name | VictorianDecadeDemoVersion |
| PostScript name | VictorianDecadeDemoVersion |
| Preferred family | Victorian Decade Demo Version |
| Preferred subfamily | Regular |
| Version | Version 1.000 |
| Unique ID | Version 1.000;;Victorian Decade Demo Version;2019;FLVI-614 |
| Description | Personal Use Only |
| Designer | Eric Kurniawan & Ade Meiada |
| Designer URL | https://fontsgood.net |
| Trademark | Fontsgood Type Foundry |
| Manufacturer | Fontsgood Type Foundry |
| Vendor URL | https://fontsgood.net |
| Copyright | @fontsgood Type Foundry 2019 |
| License URL | https://fontsgood.net/license/ |
| License Description | Personal Use Only |

You can connect the font Victorian Decade Demo Version to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=victorian-decade-demo-version" rel="stylesheet" type="text/css" />
Activate this font for text in your CSS styles file::
font-family: 'Victorian Decade Demo Version', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=victorian-decade-demo-version" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Victorian Decade Demo Version', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Victorian Decade Demo Version!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.