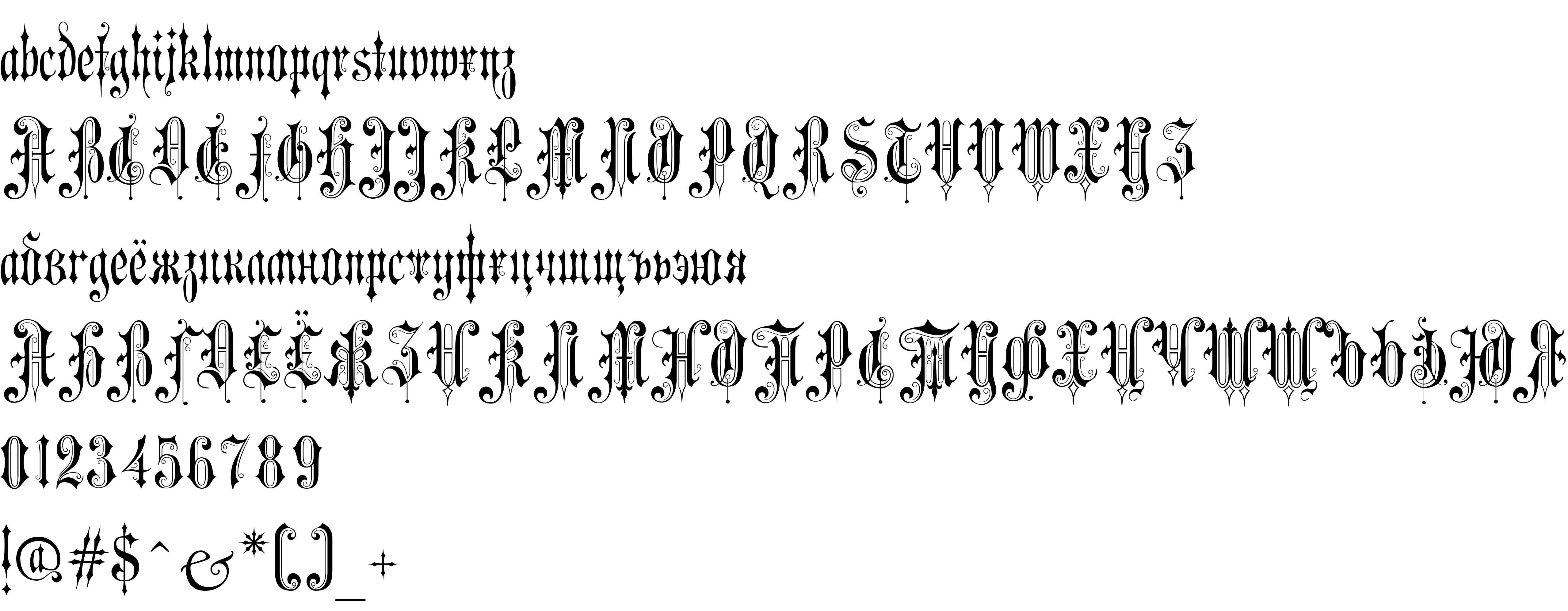
On our website you can download font Victorian Gothic One version Version 1.000 2007 initial release, which belongs to the family Victorian Gothic One (subfamily Regular). Manufacturer by Gophmann A.L.. Designer - Gophmann A.L. (You can contact the designer at: [email protected]).Download Victorian Gothic One free on MyFonts.club. It size - only 161.09 KB All right reserved Copyright (c) Gophmann A.L., 2007. All rights reserved.. You will have to buy the font if it is paid.
| Support the project! Tell your friends about us: |
| Viewed | 95 times |
| size | 161.09 KB |
| Family | Victorian Gothic One |
| Subfamily | Regular |
| Full name | Victorian Gothic One |
| PostScript name | VictorianGothicOne |
| Preferred family | Victorian Gothic One |
| Preferred subfamily | Regular |
| Version | Version 1.000 2007 initial release |
| Unique ID | GophmannA.L.: Victorian Gothic One: 2007 |
| Designer | Gophmann A.L. |
| Designer URL | [email protected] |
| Trademark | Victorian Gothic One is a trademark of Gophmann A.L.. |
| Manufacturer | Gophmann A.L. |
| Copyright | Copyright (c) Gophmann A.L., 2007. All rights reserved. |
| Vendor ID | SWAP |
| Mac font menu name | Victorian Gothic One |

You can connect the font Victorian Gothic One to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=victorian-gothic-one" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=victorian-gothic-one);
Activate this font for text in your CSS styles file::
font-family: 'Victorian Gothic One', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=victorian-gothic-one" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Victorian Gothic One', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Victorian Gothic One!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.