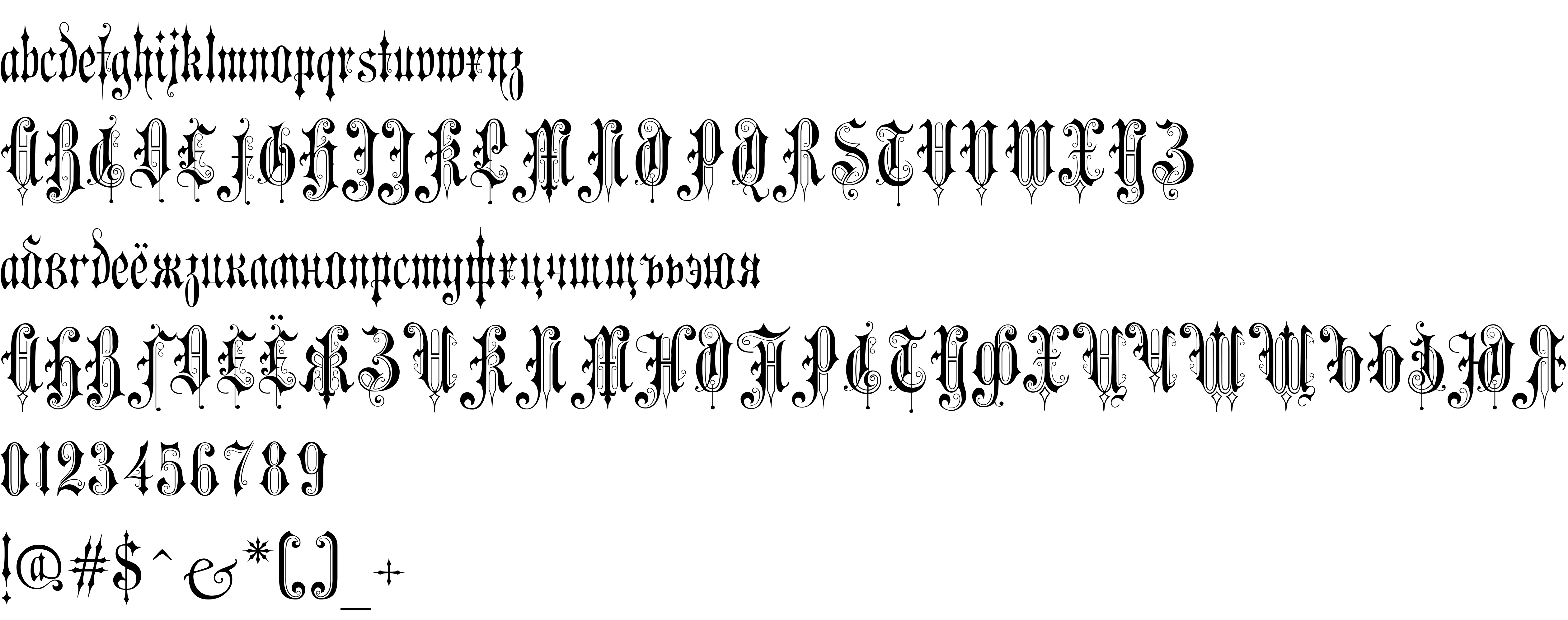
On our website you can download font Victorian Gothic Two version Version 1.000 2007 initial release, which belongs to the family Victorian Gothic Two (subfamily Regular). Manufacturer by Gophmann A.L.. Designer - Gophmann A.L. (You can contact the designer at: [email protected]).Download Victorian Gothic Two free on MyFonts.club. It size - only 178.93 KB All right reserved Copyright (c) Gophmann A.L., 2007. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 148 times |
| size | 178.93 KB |
| Family | Victorian Gothic Two |
| Subfamily | Regular |
| Full name | Victorian Gothic Two |
| PostScript name | VictorianGothicTwo |
| Preferred family | Victorian Gothic Two |
| Preferred subfamily | Regular |
| Version | Version 1.000 2007 initial release |
| Unique ID | GophmannA.L.: Victorian Gothic Two: 2007 |
| Designer | Gophmann A.L. |
| Designer URL | [email protected] |
| Trademark | Victorian Gothic One is a trademark of Gophmann A.L.. |
| Manufacturer | Gophmann A.L. |
| Copyright | Copyright (c) Gophmann A.L., 2007. All rights reserved. |
| Vendor ID | SWAP |
| Mac font menu name | Victorian Gothic Two |

You can connect the font Victorian Gothic Two to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=victorian-gothic-two" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=victorian-gothic-two);
Activate this font for text in your CSS styles file::
font-family: 'Victorian Gothic Two', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=victorian-gothic-two" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Victorian Gothic Two', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Victorian Gothic Two!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.