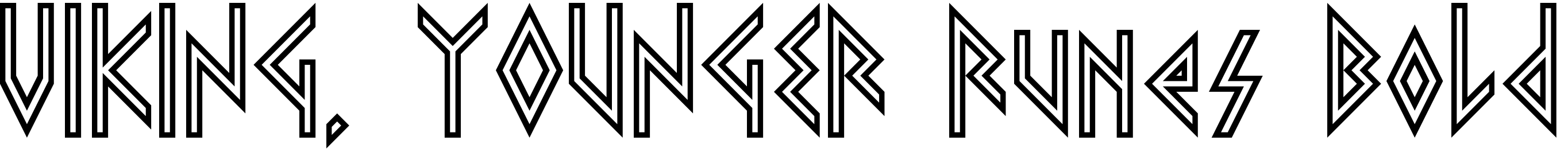
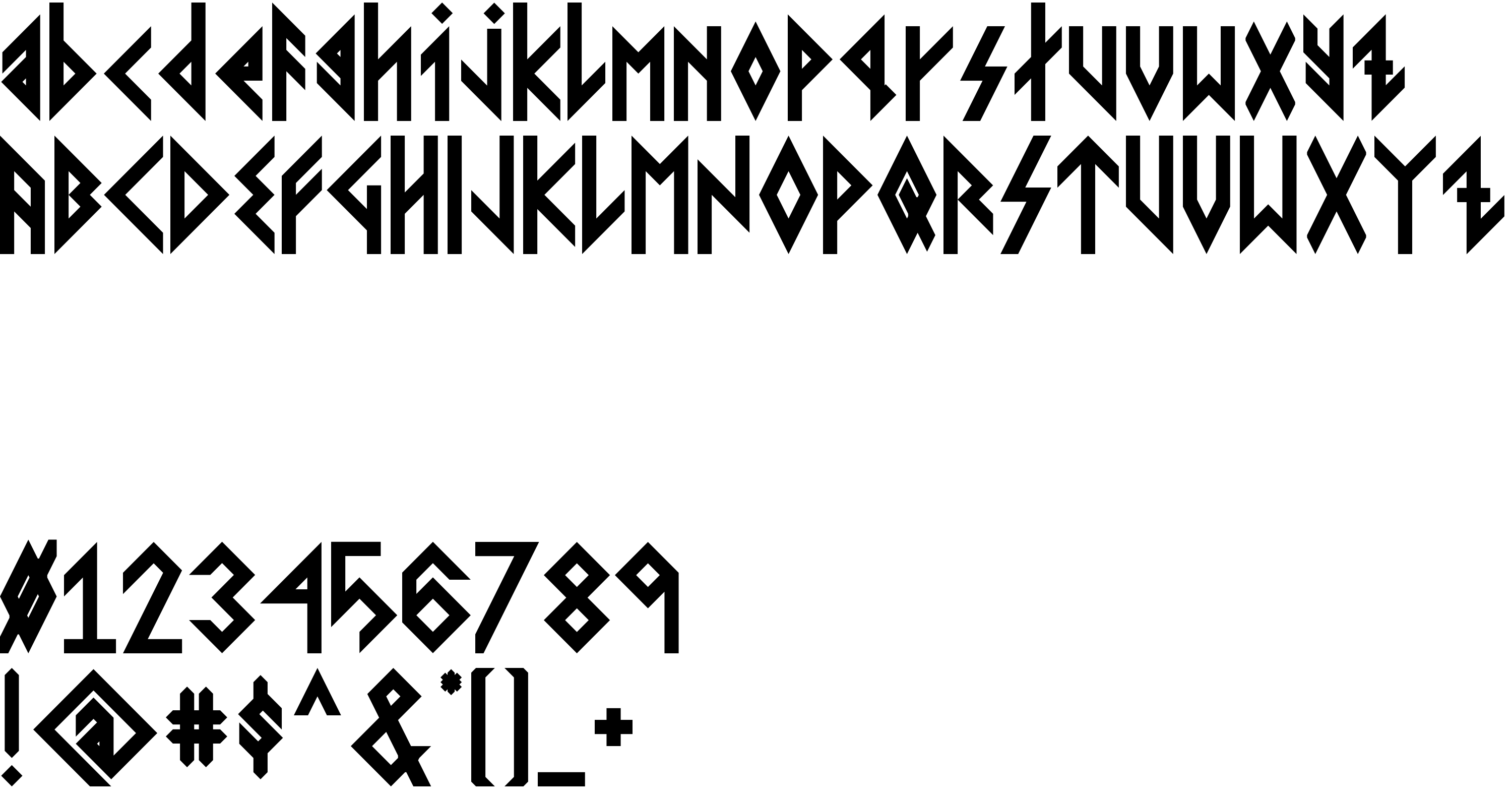
On our website you can download font VIKING, YOUNGER Runes Bold version Version 1.0, which belongs to the family VIKING, YOUNGER Runes (subfamily Regular). Manufacturer by http://fontstruct.com. Designer - flansburg_design (You can contact the designer at: http://fontstruct.com/fontstructions/show/90544).Download VIKING, YOUNGER Runes Bold free on MyFonts.club. It size - only 16.28 KB All right reserved Copyright flansburg_design 2008. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 66 times |
| size | 16.28 KB |
| Family | VIKING, YOUNGER Runes |
| Subfamily | Regular |
| Full name | VIKING, YOUNGER Runes Regular |
| PostScript name | VIKING,-YOUNGER-Runes |
| Version | Version 1.0 |
| Unique ID | FontStruct VIKING, YOUNGER Runes |
| Description | “VIKING, YOUNGER Runes” was built with FontStruct |
| Designer | flansburg_design |
| Designer URL | http://fontstruct.com/fontstructions/show/90544 |
| Trademark | FontStruct is a trademark of FSI FontShop International GmbH |
| Manufacturer | http://fontstruct.com |
| Vendor URL | http://www.fontshop.com |
| Copyright | Copyright flansburg_design 2008 |
| License URL | http://creativecommons.org/licenses/by-nc-nd/3.0/ |
| License Description | Creative Commons Attribution Non-commercial No Derivatives |
| Vendor ID | FSTR |
| Sample text | Five big quacking zephyrs jolt my wax bed |

You can connect the font VIKING, YOUNGER Runes Bold to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=viking-younger-runes-bold" rel="stylesheet" type="text/css" />
Activate this font for text in your CSS styles file::
font-family: 'VIKING, YOUNGER Runes Bold', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=viking-younger-runes-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'VIKING, YOUNGER Runes Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with VIKING, YOUNGER Runes Bold!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.