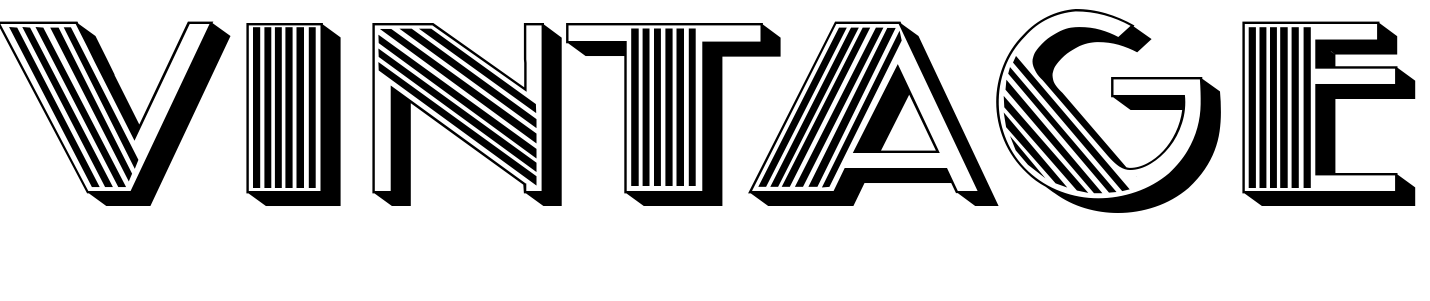
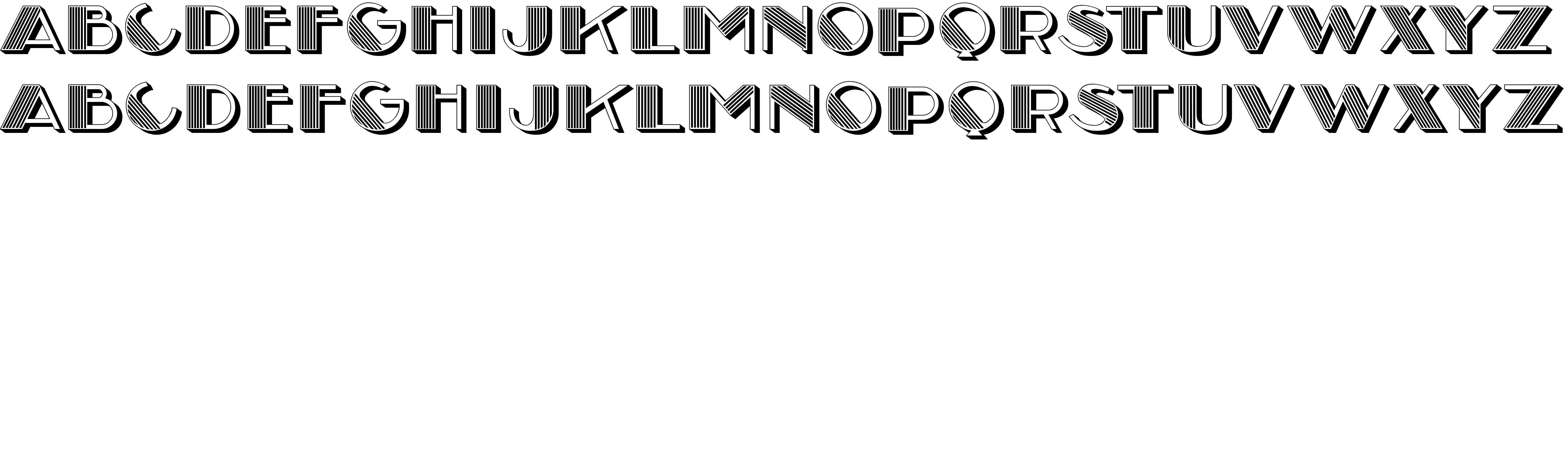
On our website you can download font Vintage version Version 1.000, which belongs to the family Vintage (subfamily Regular). Manufacturer by Vladimir Nikolic. Designer - Vladimir Nikolic (You can contact the designer at: https://www.coroflot.com/vladimirnikolic).Download Vintage free on MyFonts.club. It size - only 55.26 KB All right reserved Copyright (c) 2020 by Vladimir Nikolic. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 54 times |
| size | 55.26 KB |
| Family | Vintage |
| Subfamily | Regular |
| Full name | Vintage Regular |
| PostScript name | Vintage-Regular |
| Version | Version 1.000 |
| Unique ID | VladimirNikolic: Vintage Regular: 2020 |
| Description | Copyright (c) 2020 by Vladimir Nikolic. All rights reserved. |
| Designer | Vladimir Nikolic |
| Designer URL | https://www.coroflot.com/vladimirnikolic |
| Trademark | Vintage Regular is a trademark of Vladimir Nikolic. |
| Manufacturer | Vladimir Nikolic |
| Vendor URL | https://www.coroflot.com/vladimirnikolic |
| Copyright | Copyright (c) 2020 by Vladimir Nikolic. All rights reserved. |
| Vendor ID | PYRS |
| Mac font menu name | Vintage Regular |

You can connect the font Vintage to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=vintage" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=vintage);
Activate this font for text in your CSS styles file::
font-family: 'Vintage', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=vintage" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Vintage', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Vintage!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.