On our website you can download font Vokiar version Version 1.00 September 13, 2021, initial release, which belongs to the family Vokiar (subfamily Regular). Manufacturer by Maxim Raikov. Designer - Maxim Raikov (You can contact the designer at: https://www.behance.net/m-raikov0e88).Download Vokiar free on MyFonts.club. It size - only 53.38 KB All right reserved Typeface © (your company). 2021. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 186 times |
| size | 53.38 KB |
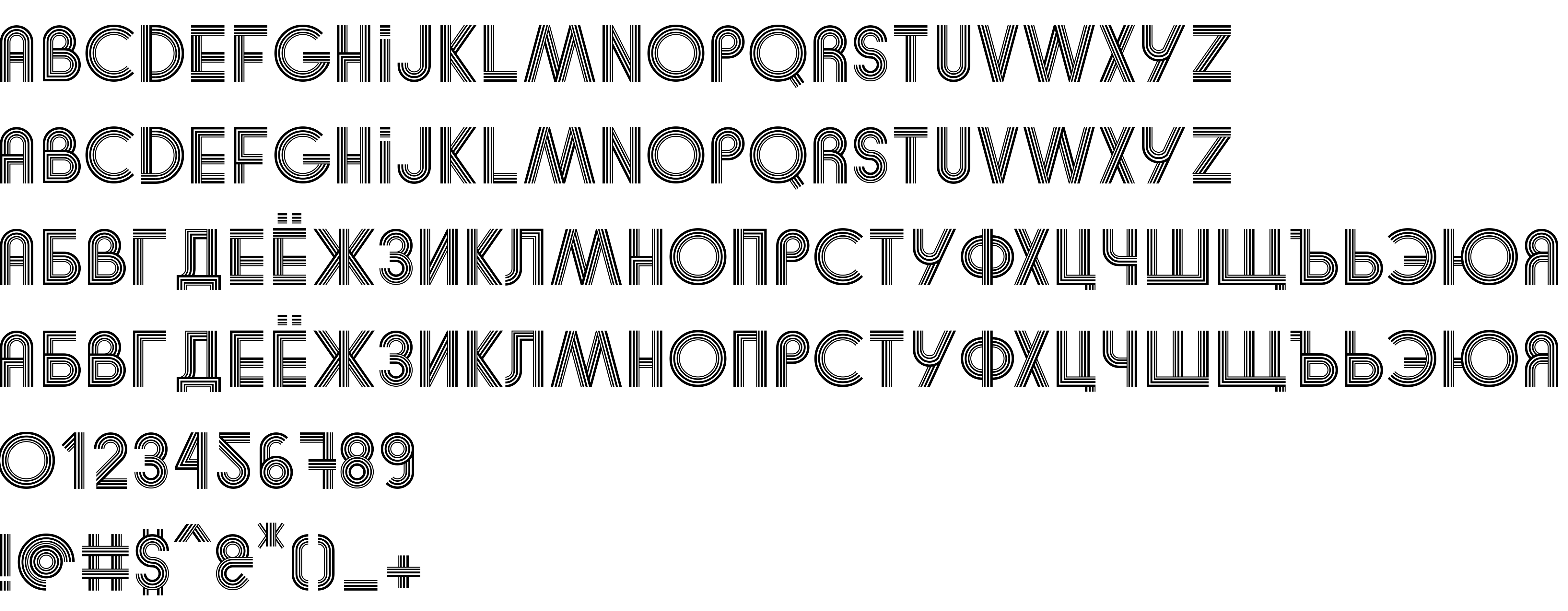
| Family | Vokiar |
| Subfamily | Regular |
| Full name | mr_Vokiar mr_Vokiar |
| PostScript name | mr_Vokiar-mr_Vokiar |
| Preferred family | mr_Vokiar |
| Preferred subfamily | mr_Vokiar |
| Version | Version 1.00 September 13, 2021, initial release |
| Unique ID | mr_Vokiar mr_Vokiar:Version 1.00 |
| Description | This font was created using FontCreator 9.0 from High-Logic.com |
| Designer | Maxim Raikov |
| Designer URL | https://www.behance.net/m-raikov0e88 |
| Trademark | Vokiar is a trademark of Mr_Fonts |
| Manufacturer | Maxim Raikov |
| Vendor URL | https://www.behance.net/m-raikov0e88 |
| Copyright | Typeface © (your company). 2021. All Rights Reserved |
| License URL | http://scripts.sil.org/OFL |
| License Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Vendor ID | MR_F |

You can connect the font Vokiar to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=vokiar" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=vokiar);
Activate this font for text in your CSS styles file::
font-family: 'Vokiar', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=vokiar" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Vokiar', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Vokiar!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.