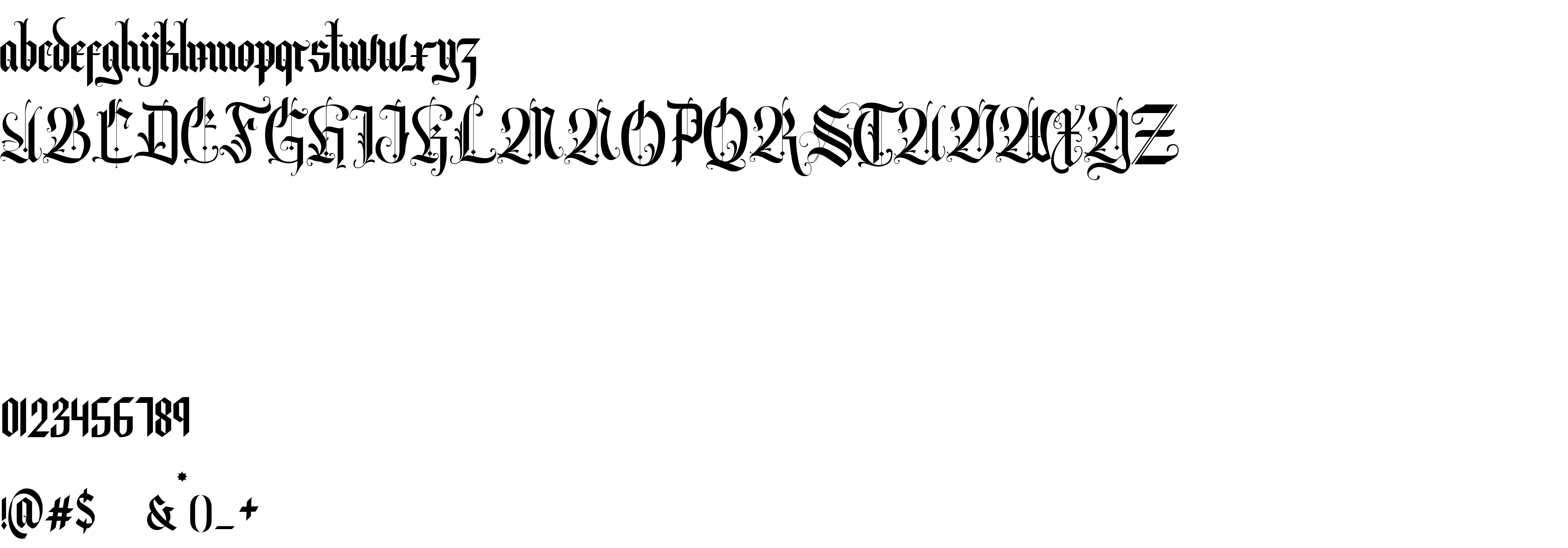
On our website you can download font Volantis version Version 1.000, which belongs to the family Volantis (subfamily Regular). Manufacturer by typotopia. Designer - Khusnun Irawan (You can contact the designer at: khusnunirawan.com).Download Volantis free on MyFonts.club. It size - only 65.83 KB All right reserved 2019. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 80 times |
| size | 65.83 KB |
| Family | Volantis |
| Subfamily | Regular |
| Full name | Volantis Regular |
| PostScript name | Volantis-Regular |
| Version | Version 1.000 |
| Unique ID | 1.000;UKWN;Volantis-Regular |
| Designer | Khusnun Irawan |
| Designer URL | khusnunirawan.com |
| Manufacturer | typotopia |
| Vendor URL | typotopia.co |
| Copyright | 2019 |
| Vendor ID | UKWN |

You can connect the font Volantis to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=volantis" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=volantis);
Activate this font for text in your CSS styles file::
font-family: 'Volantis', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=volantis" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Volantis', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Volantis!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.