On our website you can download font Voltaire version Version 1.003, which belongs to the family Voltaire (subfamily Regular). Manufacturer by Yvonne Schttler. Designer - Yvonne Schttler (You can contact the designer at: www.ysch.de).Download Voltaire free on MyFonts.club. It size - only 28.15 KB All right reserved Copyright (c) 2011, Sorkin Type Co (www.sorkintype.com) with Reserved Font Names "Voltaire" and "Voltaire One".. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 163 times |
| size | 28.15 KB |
| Family | Voltaire |
| Subfamily | Regular |
| Full name | Voltaire |
| PostScript name | Voltaire |
| Version | Version 1.003 |
| Unique ID | YvonneSchttler: Voltaire: 2011 |
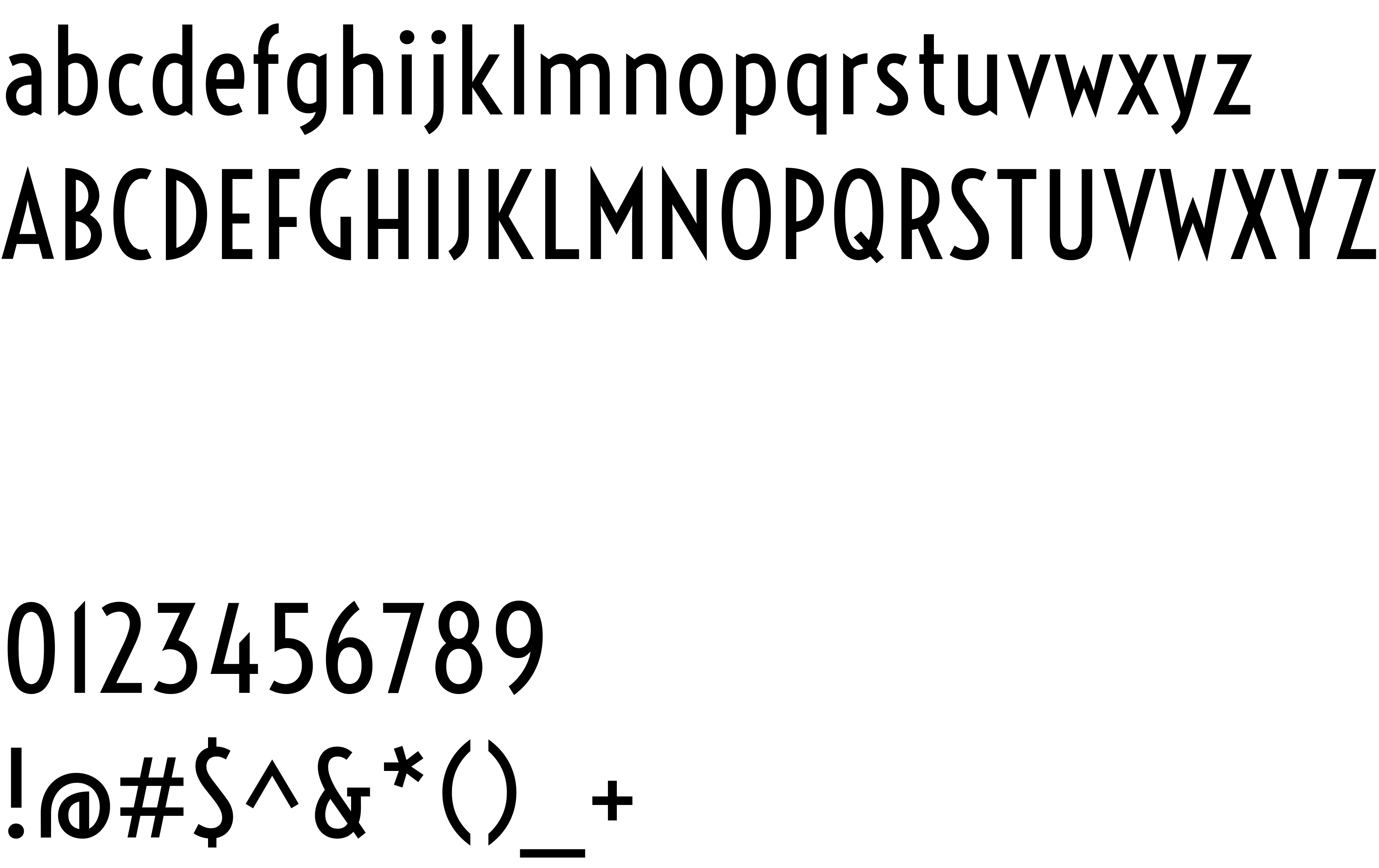
| Description | Voltaire is a low contrast condensed semi-geometric style sans serif. Voltaire is highly readable and will work from medium yext sizes all the way up to larger display settings. Voltaire was inspired by 20th century Swedish posters whose letters have similar forms. |
| Designer | Yvonne Schttler |
| Designer URL | www.ysch.de |
| Trademark | Voltaire is a trademark of Sorkin Type Co. |
| Manufacturer | Yvonne Schttler |
| Vendor URL | www.sorkintype.com |
| Copyright | Copyright (c) 2011, Sorkin Type Co (www.sorkintype.com) with Reserved Font Names "Voltaire" and "Voltaire One". |
| License URL | http://scripts.sil.org/OFL |
| License Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. |
| Vendor ID | STC |
| Mac font menu name | Voltaire |

You can connect the font Voltaire to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=voltaire" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=voltaire);
Activate this font for text in your CSS styles file::
font-family: 'Voltaire', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=voltaire" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Voltaire', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Voltaire!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.