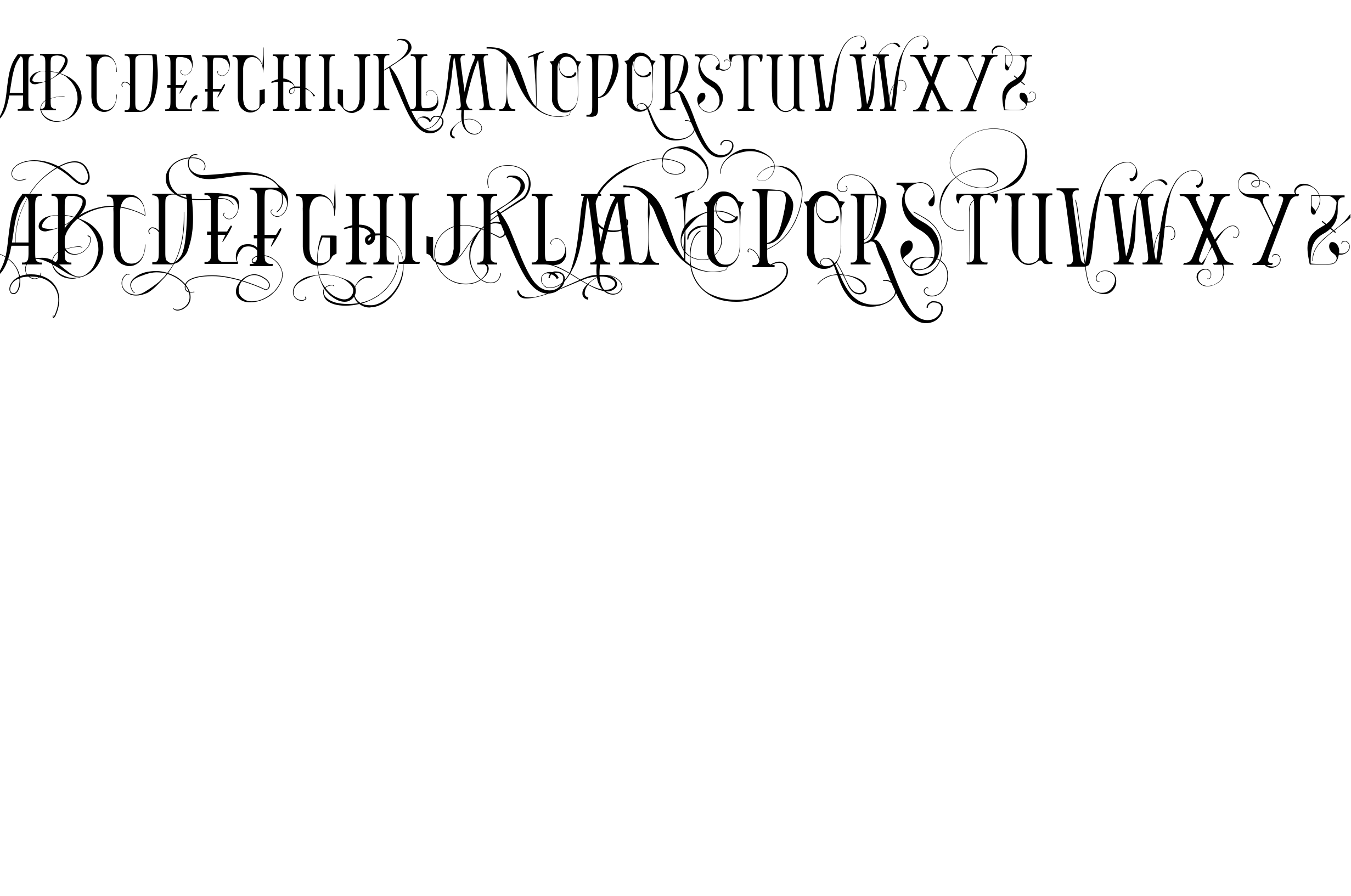
On our website you can download font Vtks Bandoleones version Version 1.00 August 22, 2013, initial release, which belongs to the family Vtks Bandoleones (subfamily Regular). Manufacturer by Douglas Vitkauskas. Designer - Douglas Vitkauskas (You can contact the designer at: www.vtksdesign.com).Download Vtks Bandoleones free on MyFonts.club. It size - only 36.27 KB All right reserved Copyright (c) 2013 by Douglas Vitkauskas. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 16 times |
| size | 36.27 KB |
| Family | Vtks Bandoleones |
| Subfamily | Regular |
| Full name | Vtks Bandoleones |
| PostScript name | VtksBandoleones |
| Version | Version 1.00 August 22, 2013, initial release |
| Unique ID | Vtks Bandoleones:Version 1.00 |
| Description | Copyright (c) 2013 by Douglas Vitkauskas. All rights reserved. |
| Designer | Douglas Vitkauskas |
| Designer URL | www.vtksdesign.com |
| Trademark | Vtks Bandoleones is a trademark of Douglas Vitkauskas. |
| Manufacturer | Douglas Vitkauskas |
| Copyright | Copyright (c) 2013 by Douglas Vitkauskas. All rights reserved. |
| License URL | www.vtksdesign.com |
| Vendor ID | HL |

You can connect the font Vtks Bandoleones to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=vtks-bandoleones" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=vtks-bandoleones);
Activate this font for text in your CSS styles file::
font-family: 'Vtks Bandoleones', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=vtks-bandoleones" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Vtks Bandoleones', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Vtks Bandoleones!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.