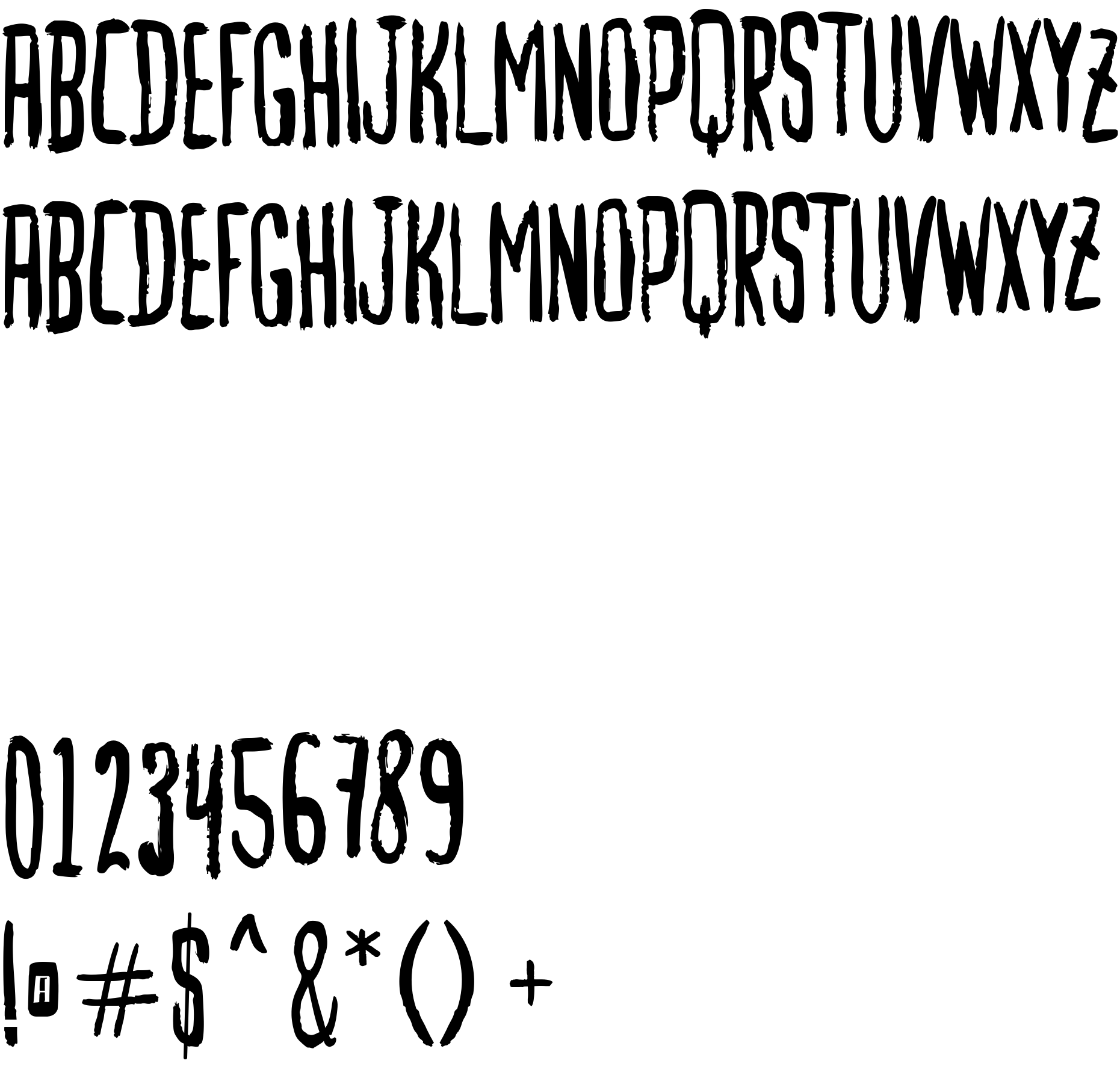
On our website you can download font vtks embromation version Version 1.001;Fontself Maker 3.5.4, which belongs to the family vtks embromation (subfamily Regular). Manufacturer by douglas vitkauskas. Designer - douglas vitkauskas (You can contact the designer at: vtksdesign.com).Download vtks embromation free on MyFonts.club. It size - only 61.36 KB All right reserved Copyright (c) 2021 by douglas vitkauskas. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 140 times |
| size | 61.36 KB |
| Family | vtks embromation |
| Subfamily | Regular |
| Full name | vtks embromation |
| PostScript name | vtksembromation |
| Preferred subfamily | Regular |
| Version | Version 1.001;Fontself Maker 3.5.4 |
| Unique ID | 1.001;DfsdfsdRegular |
| Description | Copyright (c) 2021 by douglas vitkauskas. All rights reserved. |
| Designer | douglas vitkauskas |
| Designer URL | vtksdesign.com |
| Trademark | vtks embromation is a trademark of douglas vitkauskas. |
| Manufacturer | douglas vitkauskas |
| Vendor URL | vtksdesign.com |
| Copyright | Copyright (c) 2021 by douglas vitkauskas. All rights reserved. |
| License URL | vtksdesign.com |
| Vendor ID | XXXX |

You can connect the font vtks embromation to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=vtks-embromation" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=vtks-embromation);
Activate this font for text in your CSS styles file::
font-family: 'vtks embromation', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=vtks-embromation" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'vtks embromation', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with vtks embromation!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.