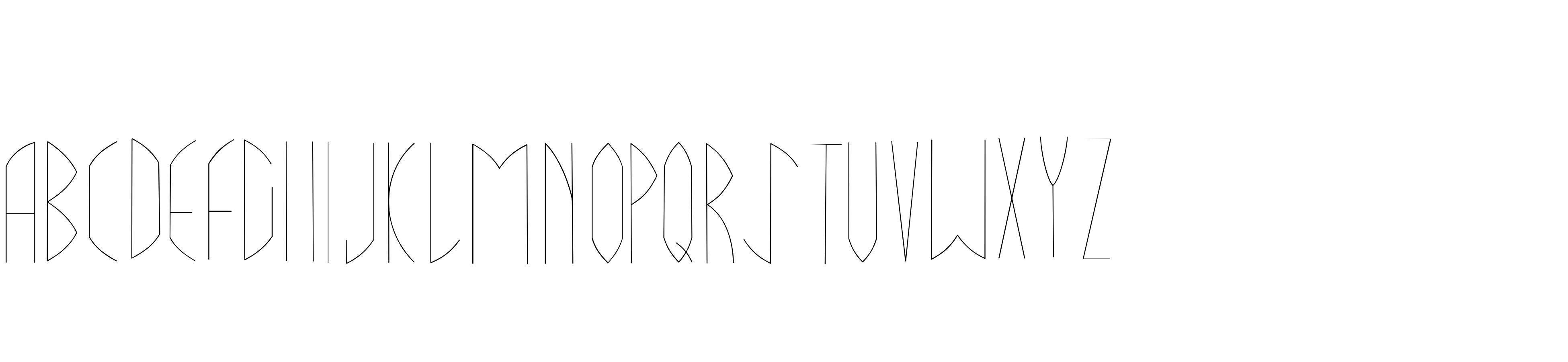
On our website you can download font Vue version Version 1.000, which belongs to the family Vue (subfamily Regular). Manufacturer by Keirstin Yantis. Designer - Keirstin YantisDownload Vue free on MyFonts.club. It size - only 7.92 KB All right reserved Copyright (c) 2012 by Keirstin Yantis. All rights reserved.. You will have to buy the font if it is paid.
| Support the project! Tell your friends about us: |
| Viewed | 132 times |
| size | 7.92 KB |
| Family | Vue |
| Subfamily | Regular |
| Full name | Vue Semi-condensed Light |
| PostScript name | Vue-SemicondensedLight |
| Version | Version 1.000 |
| Unique ID | KeirstinYantis: Vue Semi-condensed Light: 2012 |
| Description | Copyright (c) 2012 by Keirstin Yantis. All rights reserved. |
| Designer | Keirstin Yantis |
| Trademark | Vue Semi-condensed Light is a trademark of Keirstin Yantis. |
| Manufacturer | Keirstin Yantis |
| Copyright | Copyright (c) 2012 by Keirstin Yantis. All rights reserved. |
| Vendor ID | pyrs |

You can connect the font Vue to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=vue" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=vue);
Activate this font for text in your CSS styles file::
font-family: 'Vue', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=vue" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Vue', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Vue!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.