On our website you can download font vVWweRraType! version Version 2.00;May 13, 2021;FontCreator 13.0.0.2683 64-bit, which belongs to the family vVWweRraType! (subfamily Regular). Manufacturer by Lukas Krakora. Designer - Lukas Krakora (You can contact the designer at: typewriterfonts.net).Download vVWweRraType! free on MyFonts.club. It size - only 164.08 KB All right reserved vVWweRraType!, © Lukas Krakora - [email protected]. Before commercial use don't forget to contact me at my email: [email protected]. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 14 times |
| size | 164.08 KB |
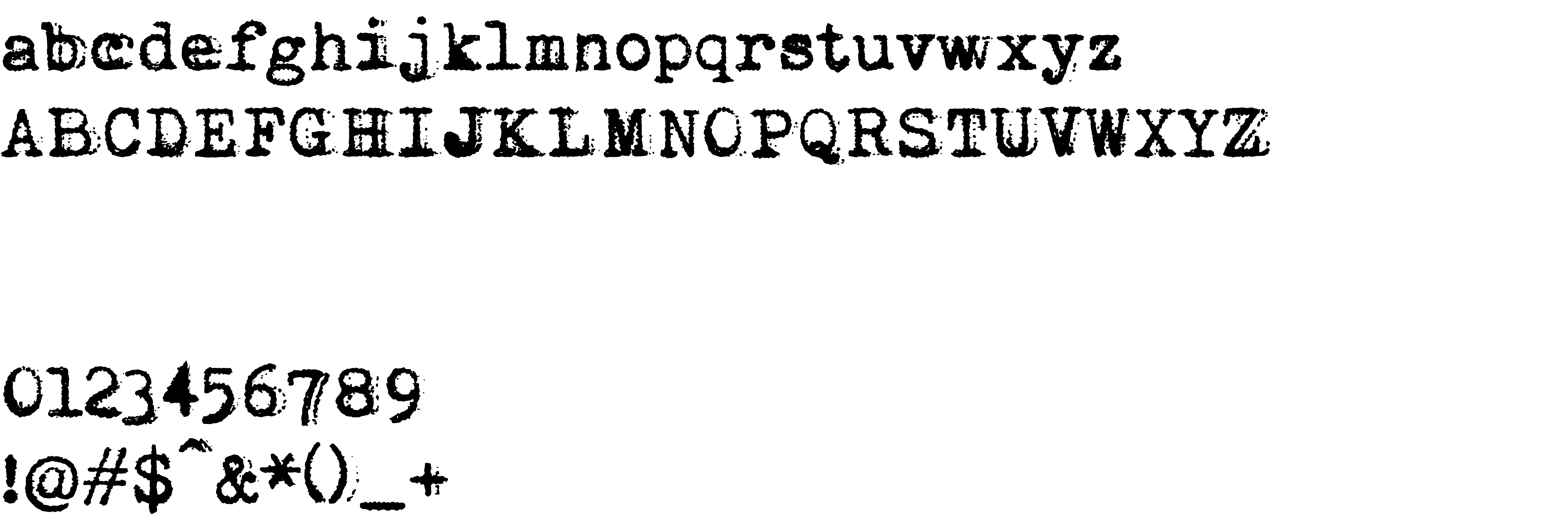
| Family | vVWweRraType! |
| Subfamily | Regular |
| Full name | vVWweRraType! |
| PostScript name | vVWweRraType |
| Version | Version 2.00;May 13, 2021;FontCreator 13.0.0.2683 64-bit |
| Unique ID | vVWweRraType!:Version 2.00 |
| Description | Contact me at [email protected] to get commercial license. |
| Designer | Lukas Krakora |
| Designer URL | typewriterfonts.net |
| Manufacturer | Lukas Krakora |
| Vendor URL | typewriterfonts.net |
| Copyright | vVWweRraType!, © Lukas Krakora - [email protected]. Before commercial use don't forget to contact me at my email: [email protected] |
| License URL | https://www.typewriterfonts.net/about |
| License Description | Contact me at [email protected] to get commercial license. |
| Vendor ID | HL |

You can connect the font vVWweRraType! to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=vvwwerratype" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=vvwwerratype);
Activate this font for text in your CSS styles file::
font-family: 'vVWweRraType!', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=vvwwerratype" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'vVWweRraType!', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with vVWweRraType!!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.