On our website you can download font Waiting for the Sunrise version Version 1.001 2001, which belongs to the family Waiting for the Sunrise (subfamily Regular). Manufacturer by Kimberly Geswein. Designer - Kimberly Geswein (You can contact the designer at: http://kimberlygeswein.com).Download Waiting for the Sunrise free on MyFonts.club. It size - only 57.85 KB All right reserved Copyright (c) 2010, Kimberly Geswein (kimberlygeswein.com). You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 109 times |
| size | 57.85 KB |
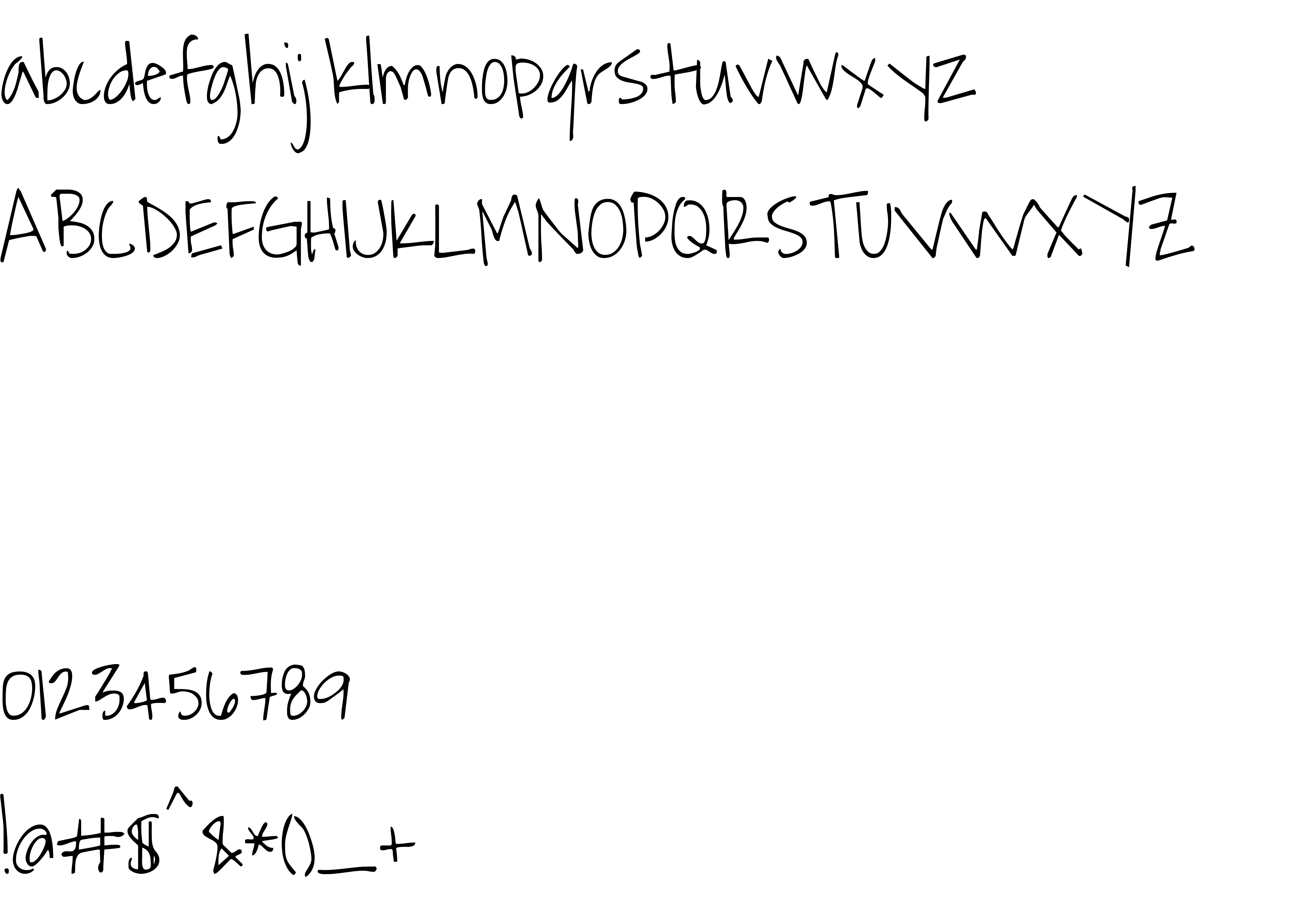
| Family | Waiting for the Sunrise |
| Subfamily | Regular |
| Full name | Waiting for the Sunrise |
| PostScript name | WaitingfortheSunrise |
| Version | Version 1.001 2001 |
| Unique ID | KimberlyGeswein: Waiting for the Sunrise: 2001 |
| Description | Copyright (c) 2010, Kimberly Geswein (kimberlygeswein.com) |
| Designer | Kimberly Geswein |
| Designer URL | http://kimberlygeswein.com |
| Manufacturer | Kimberly Geswein |
| Copyright | Copyright (c) 2010, Kimberly Geswein (kimberlygeswein.com) |
| License URL | http://scripts.sil.org/OFL |
| License Description | Copyright (c) 2010, Kimberly Geswein (kimberlygeswein.com) |

You can connect the font Waiting for the Sunrise to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=waiting-sunrise" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=waiting-sunrise);
Activate this font for text in your CSS styles file::
font-family: 'Waiting for the Sunrise', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=waiting-sunrise" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Waiting for the Sunrise', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Waiting for the Sunrise!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.