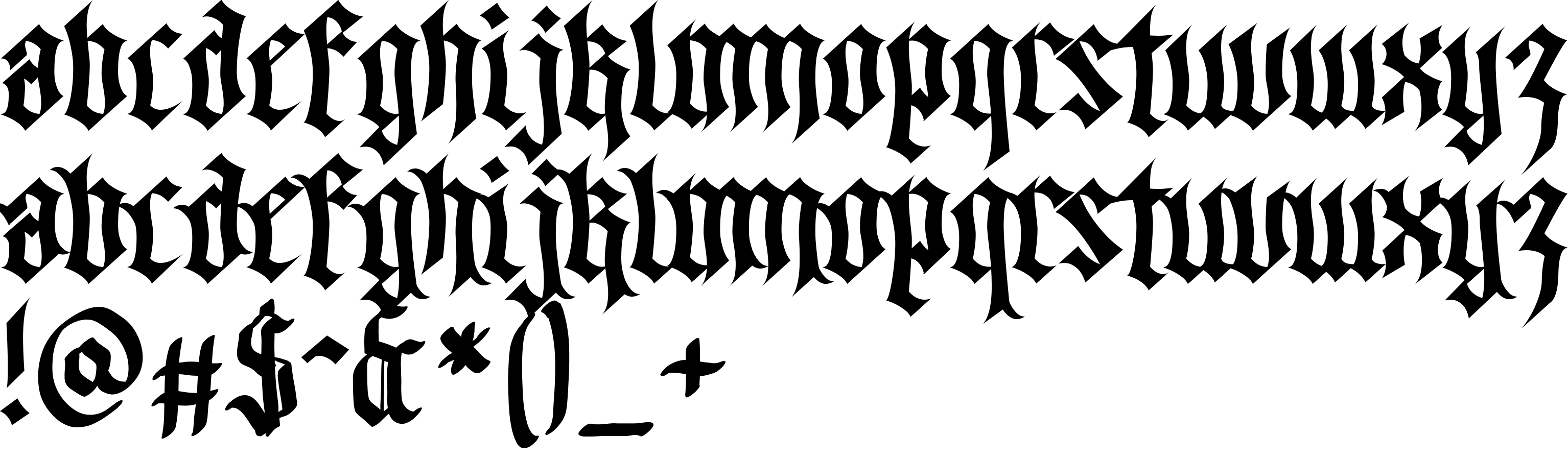
On our website you can download font Walk Da Walk One version Version 1.000 2011, which belongs to the family Walk Da Walk One (subfamily Regular). Manufacturer by Måns Grebäck. Designer - Måns Grebäck (You can contact the designer at: http://www.mawns.com).Download Walk Da Walk One free on MyFonts.club. It size - only 85.67 KB All right reserved Copyright (c) 2011 by Måns Grebäck. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 163 times |
| size | 85.67 KB |
| Family | Walk Da Walk One |
| Subfamily | Regular |
| Full name | Walk Da Walk One |
| PostScript name | WalkDaWalkOne |
| Version | Version 1.000 2011 |
| Unique ID | MnsGrebck: Walk Da Walk One: 2011 |
| Description | Copyright (c) 2011 by Måns Grebäck. All rights reserved. |
| Designer | Måns Grebäck |
| Designer URL | http://www.mawns.com |
| Trademark | Walk Da Walk One is a trademark of Måns Grebäck. |
| Manufacturer | Måns Grebäck |
| Copyright | Copyright (c) 2011 by Måns Grebäck. All rights reserved. |
| License URL | http://www.mawns.com/pages/license.html |
| License Description | Please read this before any use of the font. |
| Vendor ID | PYRS |
| Mac font menu name | Walk Da Walk One |

You can connect the font Walk Da Walk One to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=walk-da-walk-one" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=walk-da-walk-one);
Activate this font for text in your CSS styles file::
font-family: 'Walk Da Walk One', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=walk-da-walk-one" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Walk Da Walk One', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Walk Da Walk One!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.