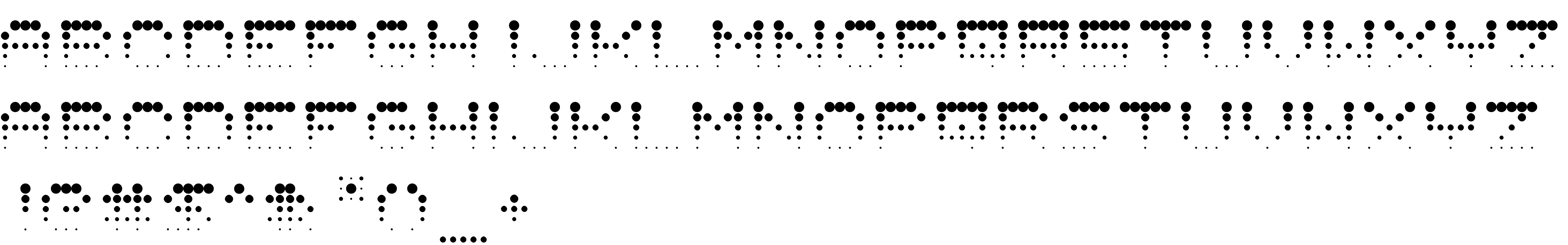
On our website you can download font Walking in Circles version Version 1.0, which belongs to the family Walking in Circles (subfamily Regular). Manufacturer by http://fontstruct.com. Designer - font-structer (You can contact the designer at: http://fontstruct.com/fontstructions/show/707428).Download Walking in Circles free on MyFonts.club. It size - only 114.59 KB All right reserved Copyright font-structer 2012. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 117 times |
| size | 114.59 KB |
| Family | Walking in Circles |
| Subfamily | Regular |
| Full name | Walking in Circles Regular |
| PostScript name | Walking-in-Circles |
| Version | Version 1.0 |
| Unique ID | FontStruct Walking in Circles |
| Description | “Walking in Circles” was built with FontStruct |
| Designer | font-structer |
| Designer URL | http://fontstruct.com/fontstructions/show/707428 |
| Trademark | FontStruct is a trademark of FSI FontShop International GmbH |
| Manufacturer | http://fontstruct.com |
| Vendor URL | http://www.fontshop.com |
| Copyright | Copyright font-structer 2012 |
| License URL | http://creativecommons.org/licenses/by-sa/3.0/ |
| License Description | Creative Commons Attribution Share Alike |
| Vendor ID | FSTR |
| Sample text | Five big quacking zephyrs jolt my wax bed |

You can connect the font Walking in Circles to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=walking-circles" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=walking-circles);
Activate this font for text in your CSS styles file::
font-family: 'Walking in Circles', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=walking-circles" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Walking in Circles', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Walking in Circles!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.