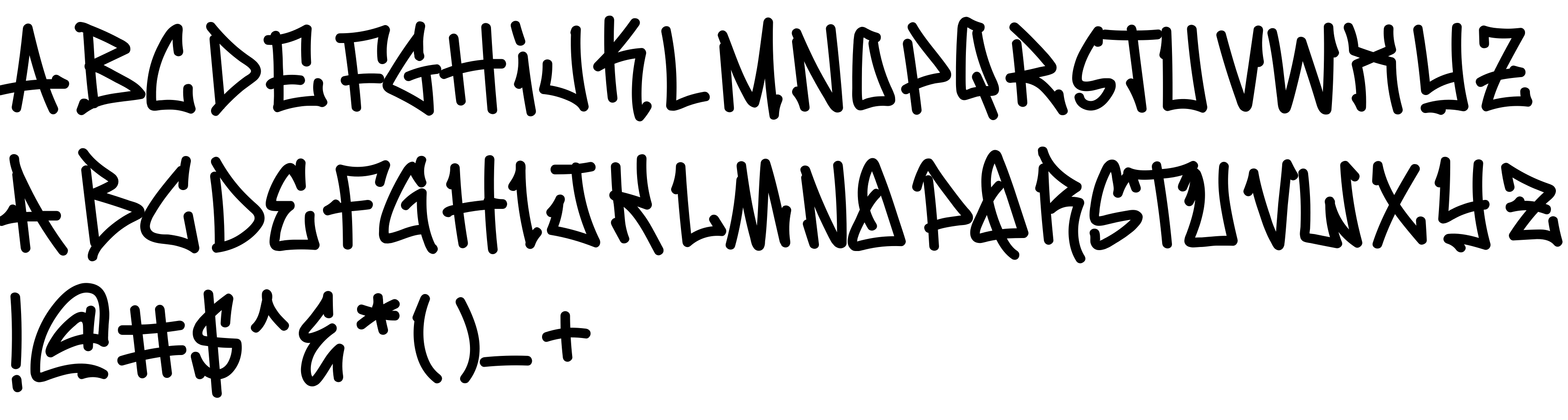
On our website you can download font Wall Bomber version Version 1.001;Fontself Maker 3.5.3, which belongs to the family Wall Bomber (subfamily Regular). Manufacturer by TKK Studio. Designer - Sahirul Puguh (You can contact the designer at: https://justtheskills.com/vendor/tokokoo/).Download Wall Bomber free on MyFonts.club. It size - only 69.49 KB All right reserved TKK Studio. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 59 times |
| size | 69.49 KB |
| Family | Wall Bomber |
| Subfamily | Regular |
| Full name | Wall Bomber |
| PostScript name | WallBomberRegular |
| Preferred family | Wall Bomber |
| Preferred subfamily | Regular |
| Version | Version 1.001;Fontself Maker 3.5.3 |
| Unique ID | 1.001;WallBomberRegular |
| Description | See what suit best on https://justtheskills.com/vendor/tokokoo/ |
| Designer | Sahirul Puguh |
| Designer URL | https://justtheskills.com/vendor/tokokoo/ |
| Trademark | TKK Studio |
| Manufacturer | TKK Studio |
| Vendor URL | https://justtheskills.com/vendor/tokokoo/ |
| Copyright | TKK Studio |
| License URL | https://justtheskills.com/vendor/tokokoo/ |
| License Description | See what suit best on https://justtheskills.com/vendor/tokokoo/ |
| Vendor ID | XXXX |

You can connect the font Wall Bomber to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=wall-bomber" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=wall-bomber);
Activate this font for text in your CSS styles file::
font-family: 'Wall Bomber', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=wall-bomber" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Wall Bomber', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Wall Bomber!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.