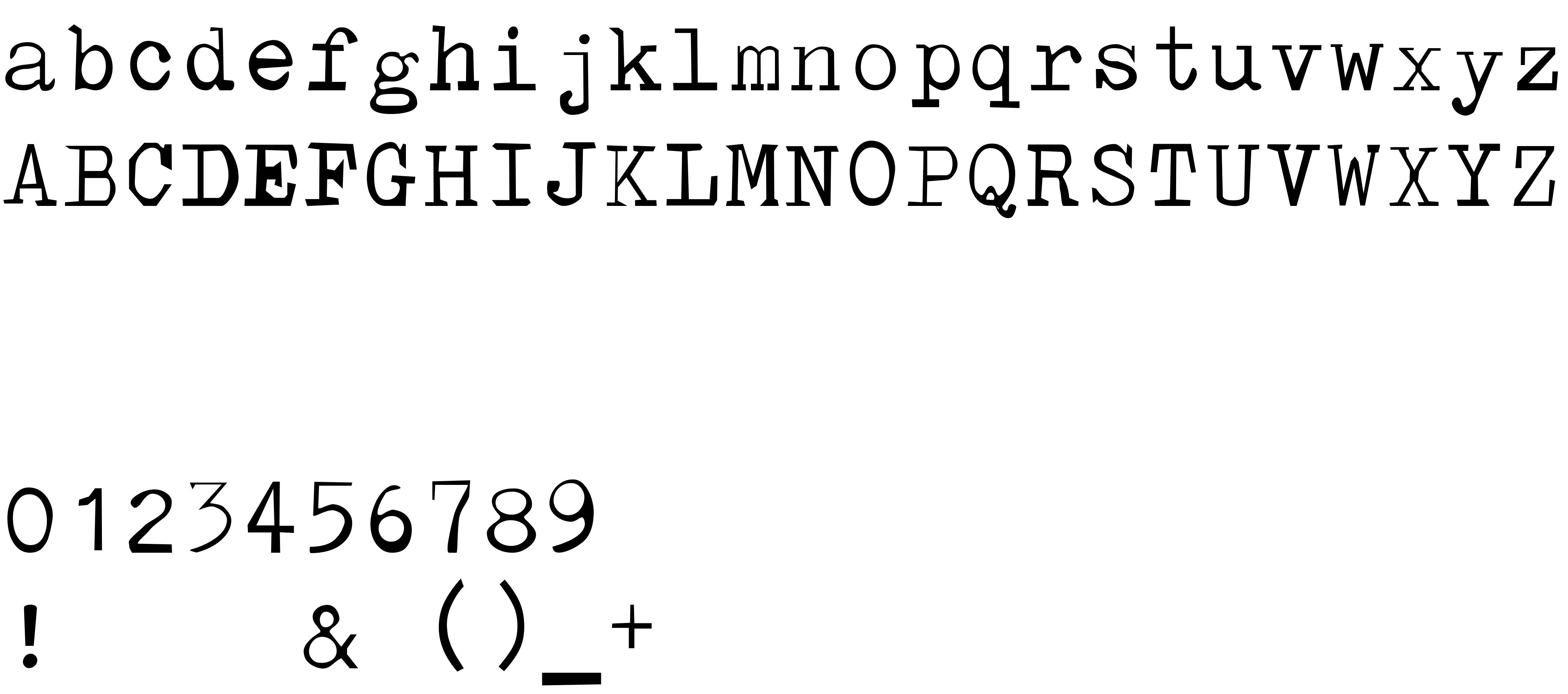
On our website you can download font Warenhaus Typenhebel version Version 1.0, which belongs to the family Warenhaus Typenhebel (subfamily Standard).Download Warenhaus Typenhebel free on MyFonts.club. It size - only 18.97 KB All right reserved Created by Marius Nitschke using FontForge, disregarding errors. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 85 times |
| size | 18.97 KB |
| Family | Warenhaus Typenhebel |
| Subfamily | Standard |
| Full name | Warenhaus Typenhebel |
| PostScript name | Warenhaus-Standard |
| Version | Version 1.0 |
| Unique ID | FontForge 2.0 : Warenhaus Typenhebel : 30-7-2014 |
| Copyright | Created by Marius Nitschke using FontForge, disregarding errors |
| Vendor ID | PfEd |

You can connect the font Warenhaus Typenhebel to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=warenhaus-typenhebel" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=warenhaus-typenhebel);
Activate this font for text in your CSS styles file::
font-family: 'Warenhaus Typenhebel', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=warenhaus-typenhebel" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Warenhaus Typenhebel', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Warenhaus Typenhebel!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.