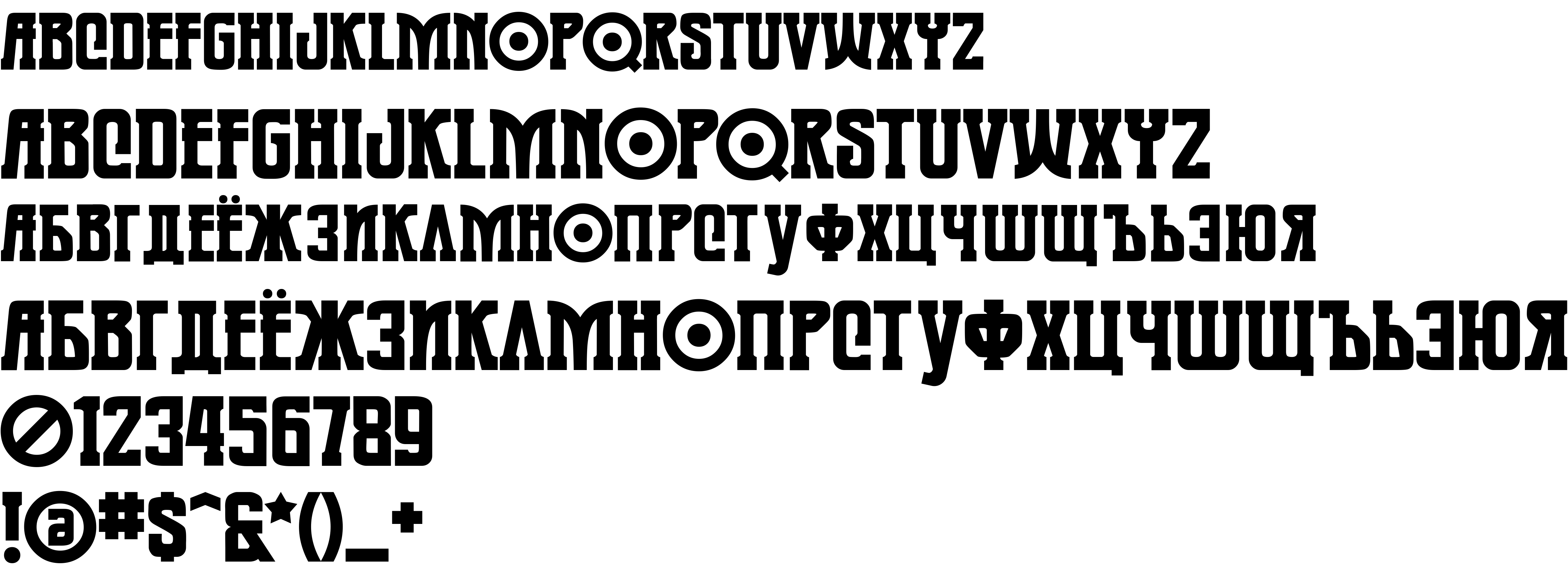
On our website you can download font Warmonger BB(RUS BY LYAJKA) version Version 1.00 January 25, 2019, initial release, which belongs to the family Warmonger BB(RUS BY LYAJKA) (subfamily Regular). Manufacturer by Nate Piekos. Blambot.com. Designer - Nate Piekos (You can contact the designer at: http://www.blambot.com).Download Warmonger BB(RUS BY LYAJKA) free on MyFonts.club. It size - only 35.68 KB All right reserved Copyright (c) 2006 by Nate Piekos. Blambot.com. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 110 times |
| size | 35.68 KB |
| Family | Warmonger BB(RUS BY LYAJKA) |
| Subfamily | Regular |
| Full name | Warmonger BB(RUS BY LYAJKA) |
| PostScript name | WarmongerBBRUSBYLYAJKA |
| Version | Version 1.00 January 25, 2019, initial release |
| Unique ID | Warmonger BB(RUS BY LYAJKA):Version 1.00 |
| Description | Copyright (c) 2006 by Nate Piekos. Blambot.com. All rights reserved. |
| Designer | Nate Piekos |
| Designer URL | http://www.blambot.com |
| Trademark | Warmonger BB is a trademark of Nate Piekos. Blambot.com. |
| Manufacturer | Nate Piekos. Blambot.com |
| Copyright | Copyright (c) 2006 by Nate Piekos. Blambot.com. All rights reserved. |
| License URL | http://www.blambot.com/license.shtml |
| Mac font menu name | Warmonger BB |

You can connect the font Warmonger BB(RUS BY LYAJKA) to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=warmonger-bbrus-lyajka" rel="stylesheet" type="text/css" />
Activate this font for text in your CSS styles file::
font-family: 'Warmonger BB(RUS BY LYAJKA)', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=warmonger-bbrus-lyajka" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Warmonger BB(RUS BY LYAJKA)', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Warmonger BB(RUS BY LYAJKA)!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.