On our website you can download font Warnes version Version 1.001, which belongs to the family Warnes (subfamily Regular). Manufacturer by Eduardo Rodriguez Tunni. Designer - Eduardo Rodriguez Tunni (You can contact the designer at: www.fontime.com.ar).Download Warnes free on MyFonts.club. It size - only 96.69 KB All right reserved Copyright (c) 2012, Eduardo Tunni (http://www.tipo.net.ar), with Reserved Font Name 'Warnes'. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 221 times |
| size | 96.69 KB |
| Family | Warnes |
| Subfamily | Regular |
| Full name | Warnes |
| PostScript name | Warnes-Regular |
| Version | Version 1.001 |
| Unique ID | EduardoRodriguezTunni: Warnes: 2012 |
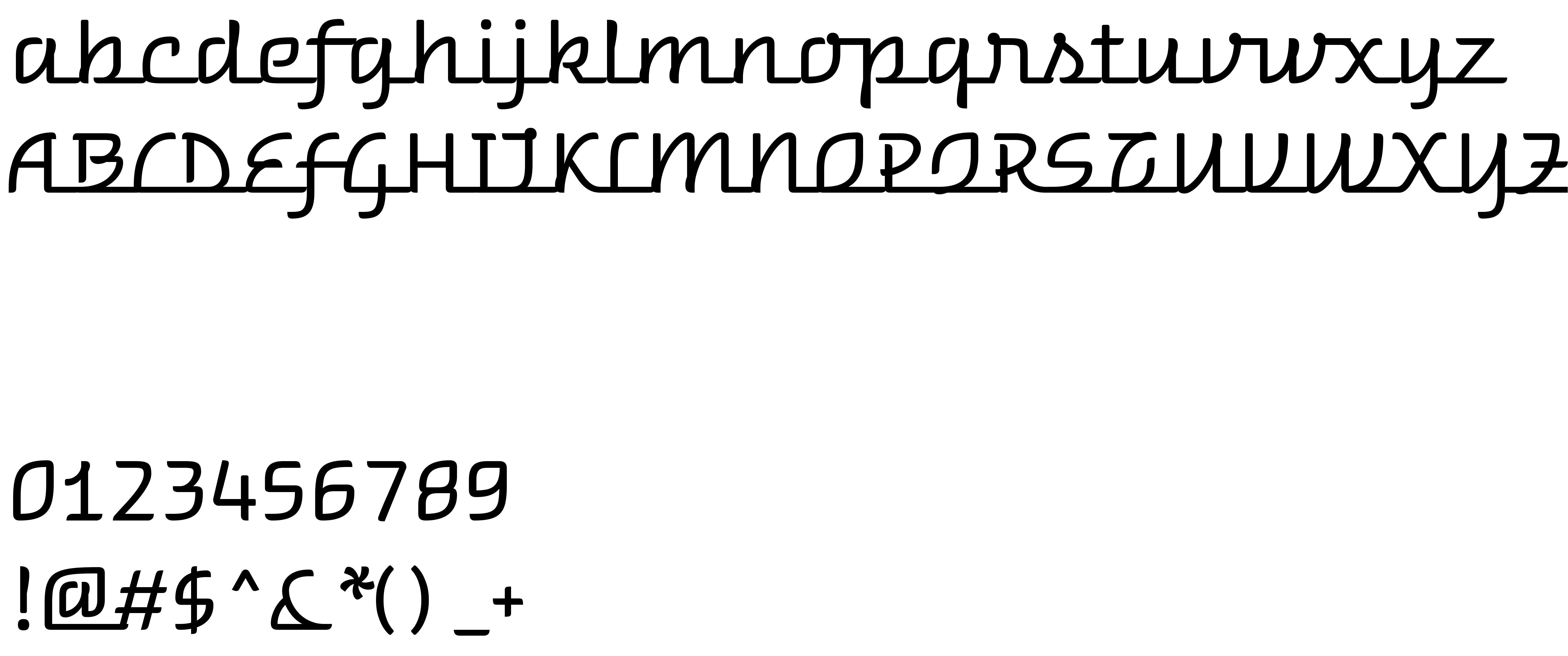
| Description | The retro look of this typeface reminds us of the metal badges used in the past to show car model names. The family name “Warnes” is the name of a street in the city of Buenos Aires where all the shops are garages selling spare parts. |
| Designer | Eduardo Rodriguez Tunni |
| Designer URL | www.fontime.com.ar |
| Trademark | Warnes is a trademark of Eduardo Rodriguez Tunni. |
| Manufacturer | Eduardo Rodriguez Tunni |
| Vendor URL | www.tipo.net.ar |
| Copyright | Copyright (c) 2012, Eduardo Tunni (http://www.tipo.net.ar), with Reserved Font Name 'Warnes' |
| License URL | http://scripts.sil.org/OFL |
| License Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Vendor ID | TIPO |
| Mac font menu name | Warnes |

You can connect the font Warnes to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=warnes" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=warnes);
Activate this font for text in your CSS styles file::
font-family: 'Warnes', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=warnes" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Warnes', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Warnes!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.