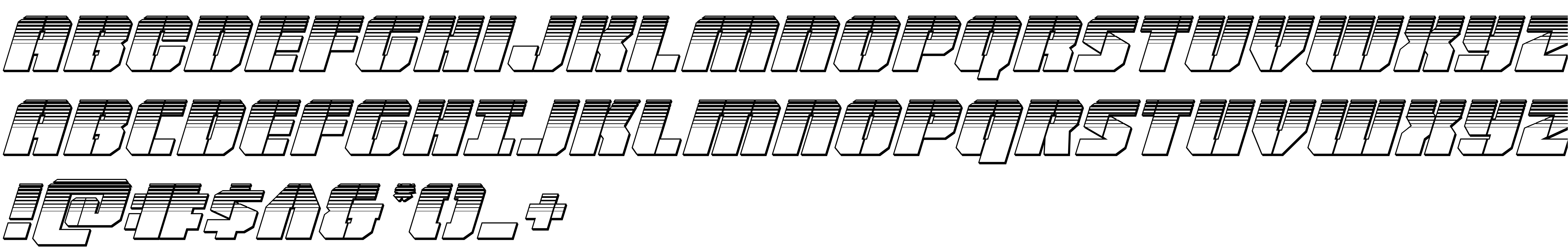
On our website you can download font Warp Thruster version Version 1.0; 2013, which belongs to the family Warp Thruster (subfamily Regular). Designer - Daniel Zadorozny (You can contact the designer at: http://www.iconian.com).Download Warp Thruster free on MyFonts.club. It size - only 16.21 KB All right reserved 2013 Iconian Fonts- www.iconian.com. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 200 times |
| size | 16.21 KB |
| Family | Warp Thruster |
| Subfamily | Regular |
| Full name | Warp Thruster Regular |
| PostScript name | WarpThruster |
| Version | Version 1.0; 2013 |
| Unique ID | Warp Thruster Regular: 2013 |
| Designer | Daniel Zadorozny |
| Designer URL | http://www.iconian.com |
| Copyright | 2013 Iconian Fonts- www.iconian.com |
| Vendor ID | pyrs |

You can connect the font Warp Thruster to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=warp-thruster" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=warp-thruster);
Activate this font for text in your CSS styles file::
font-family: 'Warp Thruster', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=warp-thruster" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Warp Thruster', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Warp Thruster!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.