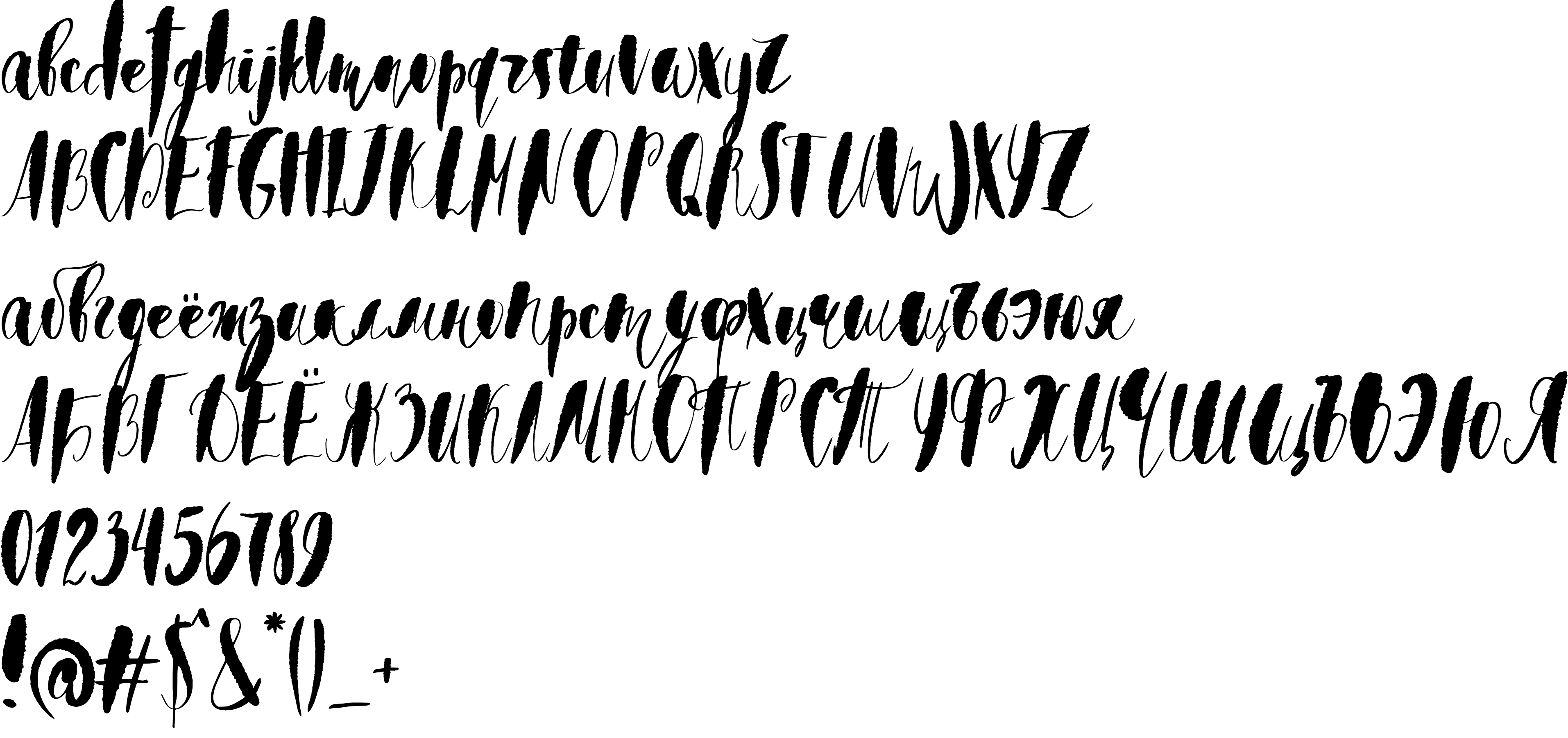
On our website you can download font Watermelon sorbet version Version 1.000;PS 001.001;hotconv 1.0.56, which belongs to the family Watermelon sorbet (subfamily Regular). Manufacturer by Artcoast Design Std. Designer - Nadi Spasibenko (You can contact the designer at: http://nadispasibenko.com).Download Watermelon sorbet free on MyFonts.club. It size - only 296.20 KB All right reserved Copyright (c) 2017 by Artcoast Design Std. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 66 times |
| size | 296.20 KB |
| Family | Watermelon sorbet |
| Subfamily | Regular |
| Full name | Watermelon sorbet |
| PostScript name | Watermelon sorbet |
| Version | Version 1.000;PS 001.001;hotconv 1.0.56 |
| Unique ID | ArtcoastDesignStd: Watermelon sorbet: 2017 |
| Description | Copyright (c) 2017 by Artcoast Design Std.. All rights reserved. |
| Designer | Nadi Spasibenko |
| Designer URL | http://nadispasibenko.com |
| Trademark | Watermelon sorbet is a trademark of Artcoast Design Std. |
| Manufacturer | Artcoast Design Std |
| Vendor URL | http://nadispasibenko.com |
| Copyright | Copyright (c) 2017 by Artcoast Design Std. All rights reserved. |
| Vendor ID | pyrs |
| Mac font menu name | Watermelon sorbet |

You can connect the font Watermelon sorbet to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=watermelon-sorbet" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=watermelon-sorbet);
Activate this font for text in your CSS styles file::
font-family: 'Watermelon sorbet', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=watermelon-sorbet" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Watermelon sorbet', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Watermelon sorbet!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.