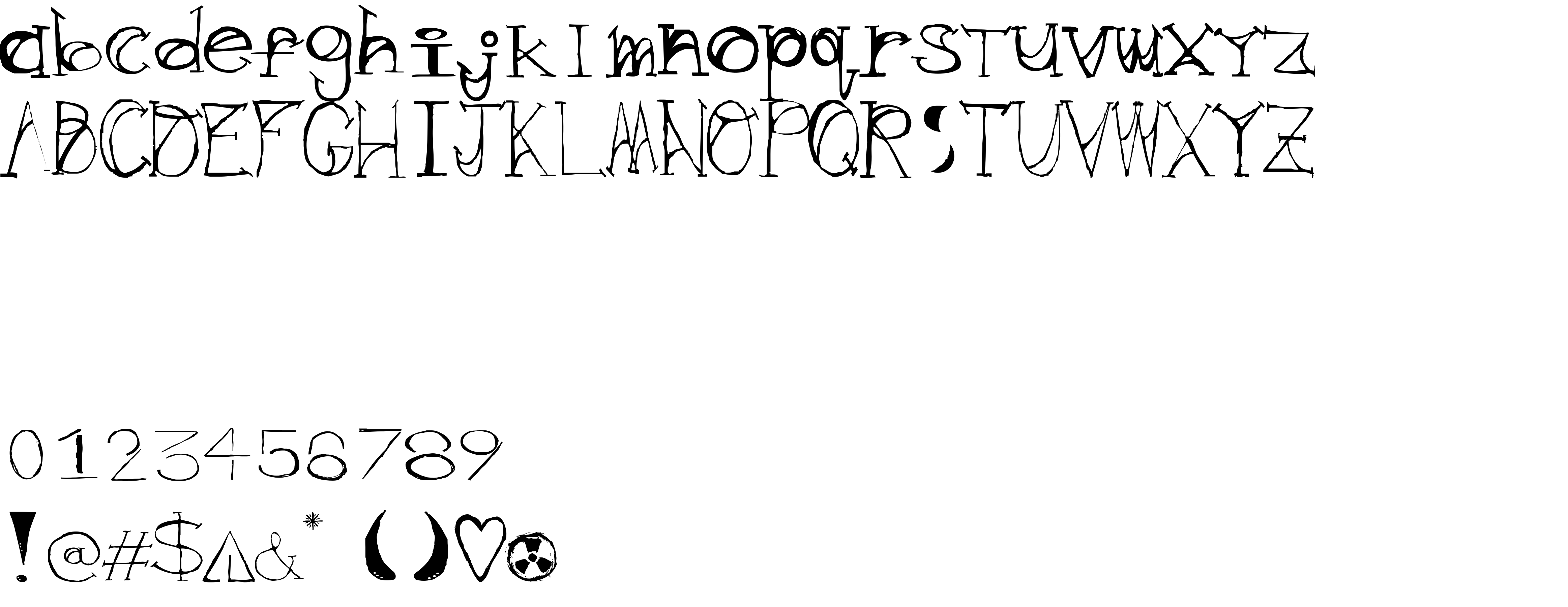
On our website you can download font Wave which belongs to the family Wave (subfamily Regular). Manufacturer by Zandt Lavish.Download Wave free on MyFonts.club. It size - only 60.31 KB All right reserved Copyright (c) 2013 by . All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 116 times |
| size | 60.31 KB |
| Family | Wave |
| Subfamily | Regular |
| Full name | Wave |
| PostScript name | Wave |
| Unique ID | 1.000;pyrs;Wave |
| Description | Copyright (c) 2013 by . All rights reserved. |
| Trademark | Wave is a trademark of . |
| Manufacturer | Zandt Lavish |
| Copyright | Copyright (c) 2013 by . All rights reserved. |
| Vendor ID | pyrs |

You can connect the font Wave to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=wave" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=wave);
Activate this font for text in your CSS styles file::
font-family: 'Wave', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=wave" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Wave', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Wave!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.