On our website you can download font Wavy Lines version Version 1.001;Fontself Maker 3.5.2, which belongs to the family Wavy Lines (subfamily Regular). Manufacturer by Patria Ari Typestudio. Designer - Patria Ari Wijonarko (You can contact the designer at: patriastd.com).Download Wavy Lines free on MyFonts.club. It size - only 139.95 KB All right reserved Copyright ©2020 Patria Std. All Right Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 171 times |
| size | 139.95 KB |
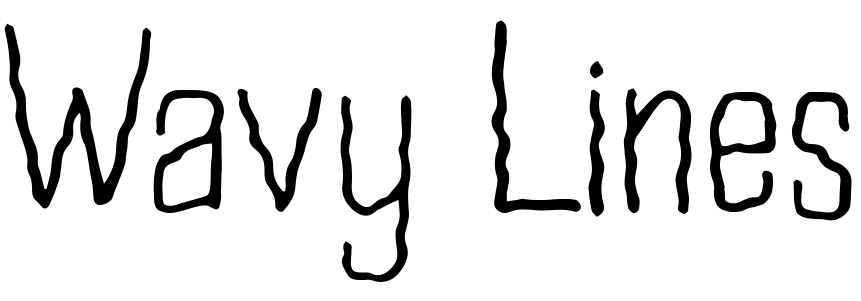
| Family | Wavy Lines |
| Subfamily | Regular |
| Full name | Wavy Lines |
| PostScript name | WavyLinesRegular |
| Version | Version 1.001;Fontself Maker 3.5.2 |
| Unique ID | Version 1.001;Fontself Maker 3.5.2;PYRS;WavyLinesRegular;2020;FL720 |
| Description | Copyright ©2020 Patria Std. All Right Reserved |
| Designer | Patria Ari Wijonarko |
| Designer URL | patriastd.com |
| Trademark | Wavy Lines Demo is a trademark of Patria Ari Studio. |
| Manufacturer | Patria Ari Typestudio |
| Copyright | Copyright ©2020 Patria Std. All Right Reserved |
| License URL | patriastd.com |
| License Description | This font is for PERSONAL USE ONLY! |
| Vendor ID | PYRS |

You can connect the font Wavy Lines to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=wavy-lines" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=wavy-lines);
Activate this font for text in your CSS styles file::
font-family: 'Wavy Lines', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=wavy-lines" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Wavy Lines', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Wavy Lines!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.