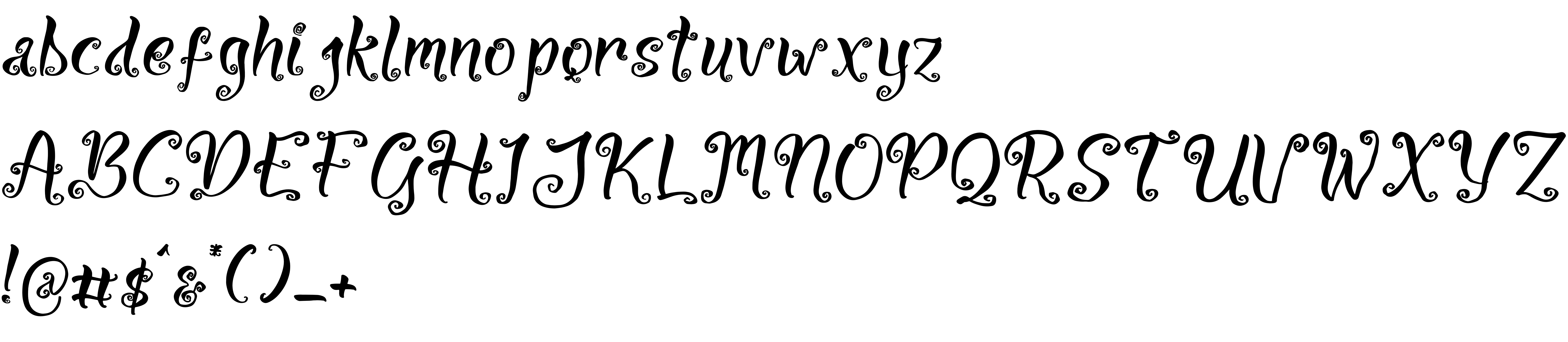
On our website you can download font Weekfast Pumpkins version Version 1.00;October 20, 2022;FontCreator 13.0.0.2683 64-bit, which belongs to the family Weekfast Pumpkins (subfamily Regular). Manufacturer by Glorytype. Designer - Glorytype (You can contact the designer at: [email protected]).Download Weekfast Pumpkins free on MyFonts.club. It size - only 157.70 KB All right reserved ©Glorytype 2021. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 49 times |
| size | 157.70 KB |
| Family | Weekfast Pumpkins |
| Subfamily | Regular |
| Full name | Weekfast Pumpkins |
| PostScript name | WeekfastPumpkins |
| Version | Version 1.00;October 20, 2022;FontCreator 13.0.0.2683 64-bit |
| Unique ID | Weekfast Pumpkins:Version 1.00 |
| Description | This font was created using FontCreator 13.0 from High-Logic.com |
| Designer | Glorytype |
| Designer URL | [email protected] |
| Trademark | ®Glorytype 2021 |
| Manufacturer | Glorytype |
| Vendor URL | [email protected] |
| Copyright | ©Glorytype 2021. All Rights Reserved |
| License URL | [email protected] |
| License Description | ©Glorytype 2021. All Rights Reserved |
| Vendor ID | HL |

You can connect the font Weekfast Pumpkins to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=weekfast-pumpkins" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=weekfast-pumpkins);
Activate this font for text in your CSS styles file::
font-family: 'Weekfast Pumpkins', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=weekfast-pumpkins" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Weekfast Pumpkins', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Weekfast Pumpkins!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.