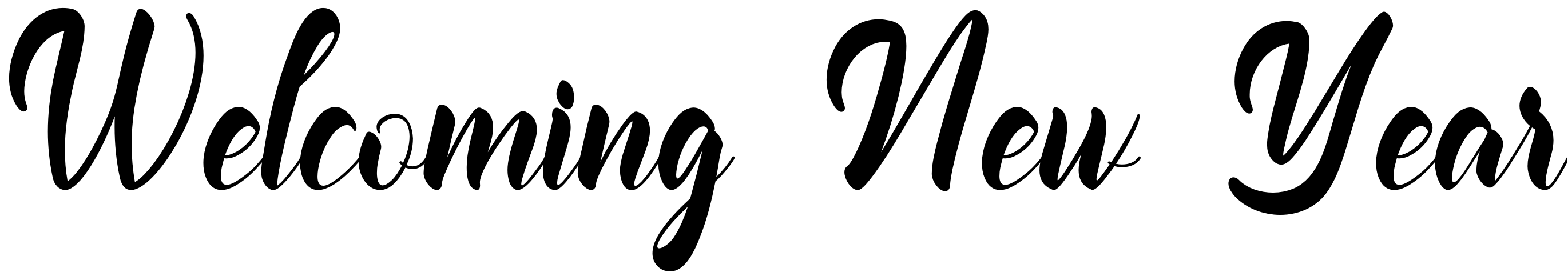
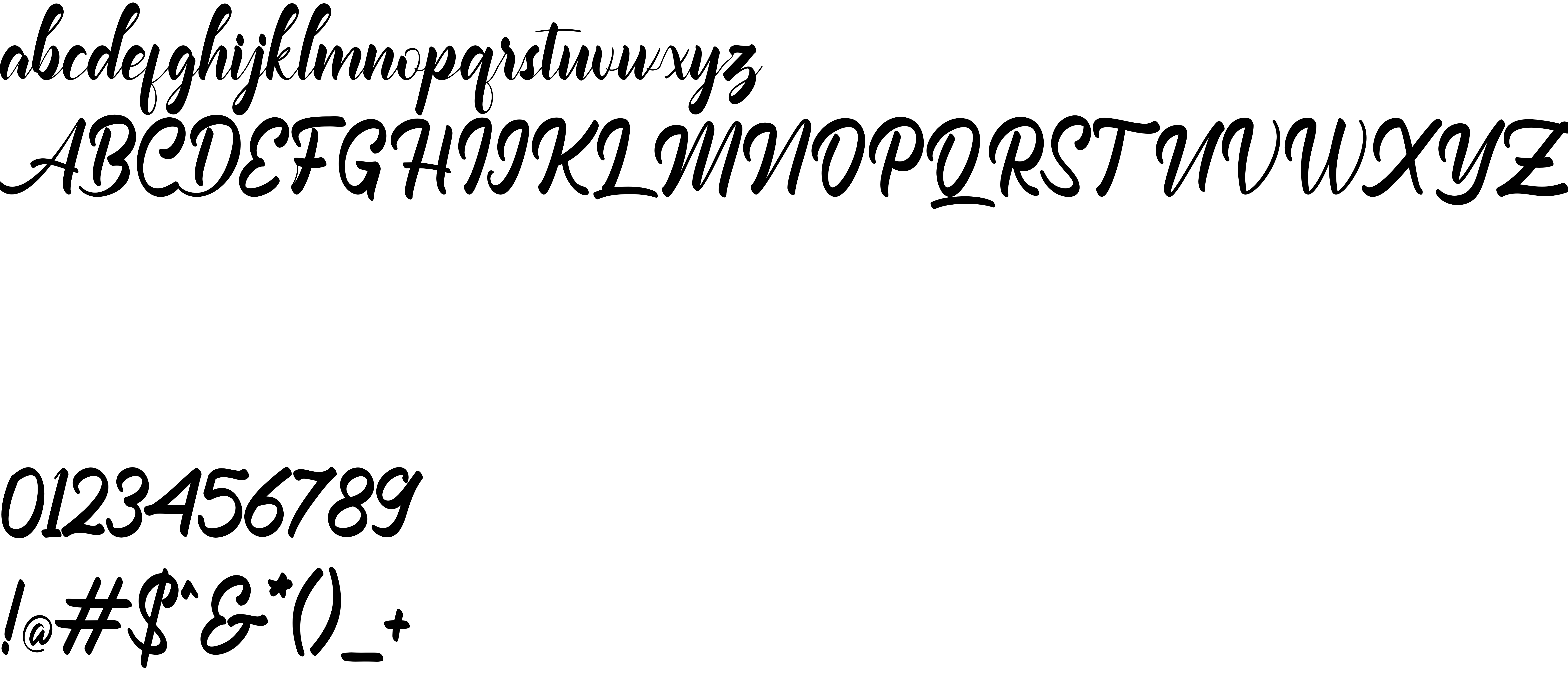
On our website you can download font Welcoming New Year version Version 1.00;January 4, 2021;FontCreator 12.0.0.2545 64-bit, which belongs to the family Welcoming New Year (subfamily Regular). Designer - Nuryanto DwiDownload Welcoming New Year free on MyFonts.club. It size - only 84.10 KB All right reserved Welcoming New Year© (Imaginatype). 2020. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 72 times |
| size | 84.10 KB |
| Family | Welcoming New Year |
| Subfamily | Regular |
| Full name | Welcoming New Year |
| PostScript name | WelcomingNewYear |
| Version | Version 1.00;January 4, 2021;FontCreator 12.0.0.2545 64-bit |
| Unique ID | Welcoming New Year:Version 1.00 |
| Description | This font was created using FontCreator 12.0 from High-Logic.com |
| Designer | Nuryanto Dwi |
| Trademark | Imaginatype |
| Copyright | Welcoming New Year© (Imaginatype). 2020. All Rights Reserved |
| License Description | Free for Personal Use ONLY |
| Vendor ID | HL |

You can connect the font Welcoming New Year to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=welcoming-new-year" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=welcoming-new-year);
Activate this font for text in your CSS styles file::
font-family: 'Welcoming New Year', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=welcoming-new-year" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Welcoming New Year', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Welcoming New Year!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.